前端基础 Javascript
声明
整个知识库涉及的资料一部分为自主收集整理,一部分来源于网络收集,如有侵权请联系我
JavaScript有哪些数据类型,它们的区别?
JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt。
其中 Symbol 和 BigInt 是ES6 中新增的数据类型:
- Symbol 代表创建后独一无二且不可变的数据类型,它主要是为了解决可能出现的全局变量冲突的问题。
- BigInt 是一种数字类型的数据,它可以表示任意精度格式的整数,使用 BigInt 可以安全地存储和操作大整数,即使这个数已经超出了 Number 能够表示的安全整数范围。
这些数据可以分为原始数据类型和引用数据类型:
- 栈:原始数据类型(undefined、null、boolean、number、string)
- 堆:引用数据类型(对象、数组和函数)
两种类型的区别在于存储位置的不同:
- 原始数据类型直接存储在栈(stack)中的简单数据段,占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储;
- 引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定。如果存储在栈中,将会影响程序运行的性能;引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。
堆和栈的概念存在于数据结构和操作系统内存中,在数据结构中:
- 在数据结构中,栈中数据的存取方式为先进后出。
- 堆是一个优先队列,是按优先级来进行排序的,优先级可以按照大小来规定。
在操作系统中,内存被分为栈区和堆区:
- 栈区内存由编译器自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈。
- 堆区内存一般由开发着分配释放,若开发者不释放,程序结束时可能由垃圾回收机制回收。
为什么会有BigInt的提案?
JavaScript中Number.MAX_SAFE_INTEGER 表示最⼤安全数字,计算结果是 9007199254740991,即在这个数范围内不会出现精度丢失(⼩数除外)。但是⼀旦超过这个范围,js就会出现计算不准确的情况,这在⼤数计算的时候不得不依靠⼀些第三⽅库进⾏解决,因此官⽅提出了BigInt来解决此问题。
数据类型检测的方式有哪些
- typeof
console.log(typeof 2); // number
console.log(typeof true); // boolean
console.log(typeof 'str'); // string
console.log(typeof []); // object
console.log(typeof function(){}); // function
console.log(typeof {}); // object
console.log(typeof undefined); // undefined
console.log(typeof null); // object其中数组、对象、null都会被判断为object,其他判断都正确
- instanceof
instanceof 可以正确判断对象的类型,其内部运行机制是判断在其原型链中能否找到该类型的原型。
console.log(2 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('str' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true可以看到,instanceof 只能正确判断引用数据类型,而不能判断基本数据类型。instanceof 运算符可以用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
- constructor
console.log((2).constructor === Number); // true
console.log((true).constructor === Boolean); // true
console.log(('str').constructor === String); // true
console.log(([]).constructor === Array); // true
console.log((function() {}).constructor === Function); // true
console.log(({}).constructor === Object); // trueconstructor 有两个作用,一是判断数据的类型,二是对象实例通过 constrcutor 对象访问它的构造函数。需要注意,如果创建一个对象来改变它的原型,constructor就不能用来判断数据类型了
function Fn(){};
Fn.prototype = new Array();
var f = new Fn();
console.log(f.constructor === Fn); // false
console.log(f.constructor === Array); // true- Object.prototype.toString.call()
Object.prototype.toString.call() 使用 Object 对象的原型方法 toString 来判断数据类型
console.log(Object.prototype.toString.call(2)); // [object Number]
console.log(Object.prototype.toString.call(true)); // [object Boolean]
console.log(Object.prototype.toString.call('str')); // [object String]
console.log(Object.prototype.toString.call([])); // [object Array]
console.log(Object.prototype.toString.call(function(){})); // [object Function]
console.log(Object.prototype.toString.call({})); // [object Object]
console.log(Object.prototype.toString.call(undefined)); // [object Undefined]
console.log(Object.prototype.toString.call(null)); // [object Null]同样是检测对象 obj 调用 toString 方法,obj.toString() 的结果和 Object.prototype.toString.call(obj) 的结果不一样,这是为什么?
这是因为 toString 是 Object 的原型方法,而 Array、function 等类型作为 Object 的实例,都重写了 toString 方法。不同的对象类型调用toString 方法时,根据原型链的知识,调用的是对应的重写之后的 toString 方法(function类型返回内容为函数体的字符串,Array类型返回元素组成的字符串…),而不会去调用 Object 上原型 toString 方法(返回对象的具体类型),所以采用 obj.toString() 不能得到其对象类型,只能将obj 转换为字符串类型;因此,在想要得到对象的具体类型时,应该调用 Object 原型上的 toString 方法。
判断数组的方式有哪些
- 通过 Object.prototype.toString.call() 做判断
Object.prototype.toString.call(arr) === '[object Array]';- 通过原型链做判断
arr.__proto__ === Array.prototype;- 通过ES6的Array.isArray()做判断
Array.isArrray(arr);- 通过 instanceof 做判断
arr instanceof Array- 通过 Array.prototype.isPrototypeOf
Array.prototype.isPrototypeOf(arr)null 和 undefined 区别
首先 undefined 和 null 都是基本数据类型,这两个基本数据类型分别都只有一个值,就是 undefined 和 null。
undefined 代表的含义是未定义,null 代表的含义是空对象。一般变量声明了但还没有定义的时候会返回 undefined,null主要用于赋值给一些可能会返回对象的变量,作为初始化。
undefined 在 JavaScript 中不是一个保留字,这意味着可以使用 undefined 来作为一个变量名,但是这样的做法是非常危险的,它会影响对 undefined 值的判断。我们可以通过一些方法获得安全的 undefined 值,比如说 void 0。
当对这两种类型使用 typeof 进行判断时,null 类型化会返回 “object”,这是一个历史遗留的问题。当使用双等号对两种类型的值进行比较时会返回 true,使用三个等号时会返回 false。
typeof null 的结果是什么,为什么?
typeof null 的结果是Object。
在 JavaScript 第一个版本中,所有值都存储在 32 位的单元中,每个单元包含一个小的 类型标签(1-3 bits) 以及当前要存储值的真实数据。类型标签存储在每个单元的低位中,共有五种数据类型:
000: object - 当前存储的数据指向一个对象。
1: int - 当前存储的数据是一个 31 位的有符号整数。
010: double - 当前存储的数据指向一个双精度的浮点数。
100: string - 当前存储的数据指向一个字符串。
110: boolean - 当前存储的数据是布尔值。如果最低位是 1,则类型标签标志位的长度只有一位;如果最低位是 0,则类型标签标志位的长度占三位,为存储其他四种数据类型提供了额外两个 bit 的长度。
有两种特殊数据类型:
- undefined 的值是 (-2)30(一个超出整数范围的数字);
- null 的值是机器码 NULL 指针(null 指针的值全是 0)
那也就是说 null 的类型标签也是 000,和 Object 的类型标签一样,所以会被判定为 Object。
intanceof 操作符的实现原理及实现
instanceof 运算符用于判断构造函数的 prototype 属性是否出现在对象的原型链中的任何位置。
function myInstanceof(left, right) {
// 获取对象的原型
let proto = Object.getPrototypeOf(left)
// 获取构造函数的 prototype 对象
let prototype = right.prototype;
// 判断构造函数的 prototype 对象是否在对象的原型链上
while (true) {
if (!proto) return false;
if (proto === prototype) return true;
// 如果没有找到,就继续从其原型上找,Object.getPrototypeOf方法用来获取指定对象的原型
proto = Object.getPrototypeOf(proto);
}
}Map 和 Object 的区别
| Map | Object | |
|---|---|---|
| Map 默认情况不包含任何键,只包含显式插入的键 | Object 有一个原型, 原型链上的键名有可能和自己在对象上的设置的键名产生冲突 | |
| 键类型 | Map的键可以是任意值,包括函数、对象或任意基本类型 | Object 的键必须是 String 或是Symbol。如果使用其他类型,会被自动转换为字符串 |
| 键的顺序 | Map 中的 key 是有序的。因此,当迭代的时候, Map 对象以插入的顺序返回键值 | Object 的键是无序的 |
| 大小 | Map 的键值对个数可以轻易地通过size 属性获取 | Object 的键值对个数只能手动计算 |
| 迭代 | Map 是 iterable 的,所以可以直接被迭代 | 迭代 Object 需要以某种方式获取它的键然后才能迭代 |
| 性能 | 在频繁增删键值对的场景下表现更好 | 在频繁添加和删除键值对的场景下未作出优化 |
Map 和 WeakMap 的区别
| Map | WeakMap | |
|---|---|---|
| 键类型 | Map 的键可以是任何类型,包括对象、原始值(如字符串、数字等) | eakMap 的键必须是对象,不能是原始值 |
| 键的引用 | Map 对键的引用是强引用,这意味着只要 Map 中存在键值对,键就不会被垃圾回收 | WeakMap 对键的引用是弱引用,这意味着如果没有其他引用指向键对象,键对象可以被垃圾回收 |
| 迭代 | Map 是可迭代的,可以使用 for...of 循环或 forEach 方法遍历其键值对 | WeakMap 不是可迭代的 |
| 大小 | Map 有一个 size 属性,可以直接获取其包含的键值对数量 | WeakMap 没有 size 属性,也没有任何方法可以获取其包含的键值对数量 |
WeakMap的设计目的在于,有时想在某个对象上面存放一些数据,但是这会形成对于这个对象的引用。一旦不再需要这两个对象,就必须手动删除这个引用,否则垃圾回收机制就不会释放对象占用的内存。
JavaScript 类数组对象的定义
一个拥有 length 属性和若干索引属性的对象就可以被称为类数组对象,类数组对象和数组类似,但是不能调用数组的方法。常见的类数组对象有 arguments 和 DOM 方法的返回结果,还有一个函数也可以被看作是类数组对象,因为它含有 length 属性值,代表可接收的参数个数。
常见的类数组转换为数组的方法有这样几种:
- 通过 call 调用数组的
slice方法来实现转换
Array.prototype.slice.call(arrayLike);- 通过 call 调用数组的
splice方法来实现转换
Array.prototype.splice.call(arrayLike, 0);- 通过 apply 调用数组的
concat方法来实现转换
Array.prototype.concat.apply([], arrayLike);- 通过
Array.from方法来实现转换
Array.from(arrayLike);为什么函数的 arguments 参数是类数组而不是数组?如何遍历类数组?
arguments 是一个对象,它的属性是从 0 开始依次递增的数字,还有 callee 和 length 属性,这和数组很像。但是它却不能调用数组的方法,这是因为:
- arguments 是一个对象,它的原型链中没有 Array.prototype,所以无法调用数组的方法
- arguments 对象的长度是根据实参的长度确定的,不是定义时参数的长度确定的
- arguments 对象的 callee 属性,指向当前执行的函数,这个属性在数组上是没有的
遍历类数组对象的方法有以下几种:
- for 循环
const arrayLike = {0: 'a', 1: 'b', 2: 'c', length: 3};
for (let i = 0; i < arrayLike.length; i++) {
console.log(arrayLike[i]);
}Array.from()转换为数组后遍历
const arrayLike = {0: 'a', 1: 'b', 2: 'c', length: 3};
// 转换为真正的数组
const arr = Array.from(arrayLike);
arr.forEach(item => console.log(item));- 使用展开运算符将类数组转化成数组
const arrayLike = {0: 'a', 1: 'b', 2: 'c', length: 3};
const arr = [...arrayLike];
arr.forEach(item => console.log(item));- 将数组的方法应用到类数组上,这时候就可以使用
call和apply方法
Array.prototype.forEach.call(arguments, a => console.log(a))为什么0.1+0.2 ! == 0.3,如何让其相等
在开发过程中遇到类似这样的问题:
let n1 = 0.1
let n2 = 0.2
console.log(n1 + n2) // 0.30000000000000004计算机是通过二进制的方式存储数据的,所以计算机计算 0.1 + 0.2 的时候,实际上是计算的两个数的二进制的和。0.1 的二进制是 0.0001100110011001100...(1100循环),0.2的二进制是:0.00110011001100...(1100循环),这两个数的二进制都是无限循环的数。那JavaScript 是如何处理无限循环的二进制小数呢?
一般我们认为数字包括整数和小数,但是在 JavaScript 中只有一种数字类型:Number,它的实现遵循 IEEE 754 标准,使用 64位 固定长度来表示,也就是标准的 double 双精度浮点数。在二进制科学表示法中,双精度浮点数的小数部分最多只能保留 52位,再加上前面的 1,其实就是保留 53位 有效数字,剩余的需要舍去,遵从“0舍1入”的原则。
根据这个原则,0.1 和 0.2 的二进制数相加,再转化为十进制数就是:0.30000000000000004
下面看一下双精度数是如何保存的: 
- 第一部分(蓝色):用来存储符号位(sign),用来区分正负数,0 表示正数,占用 1位
- 第二部分(绿色):用来存储指数(exponent),占用 11位
- 第三部分(红色):用来存储小数(fraction),占用 52位
对于0.1,它的二进制为:
0.00011001100110011001100110011001100110011001100110011001 10011...转为科学计数法(科学计数法的结果就是浮点数):
1.1001100110011001100110011001100110011001100110011001*2^-4可以看出0.1的符号位为0,指数位为-4,小数位为:
1001100110011001100110011001100110011001100110011001那么问题又来了,指数位是负数,该如何保存呢?
IEEE标准规定了一个偏移量,对于指数部分,每次都加这个偏移量进行保存,这样即使指数是负数,那么加上这个偏移量也就是正数了。由于JavaScript的数字是双精度数,这里就以双精度数为例,它的指数部分为 11位,能表示的范围就是 0~2047,IEEE固定双精度数的偏移量为 1023。
- 当指数位不全是0也不全是1时(规格化的数值),IEEE规定,阶码计算公式为 e-Bias。 此时e最小值是1,则1-1023= -1022,e最大值是2046,则2046-1023=1023,可以看到,这种情况下取值范围是-1022~1013。
- 当指数位全部是0的时候(非规格化的数值),IEEE规定,阶码的计算公式为1-Bias,即1-1023= -1022。
- 当指数位全部是1的时候(特殊值),IEEE规定这个浮点数可用来表示3个特殊值,分别是正无穷,负无穷,NaN。 具体的,小数位不为0的时候表示NaN;小数位为0时,当符号位s=0时表示正无穷,s=1时候表示负无穷。
对于上面的0.1的指数位为-4,-4+1023 = 1019 转化为二进制就是:1111111011.
所以,0.1表示为:
0 1111111011 1001100110011001100110011001100110011001100110011001说了这么多,是时候该最开始的问题了,如何实现 0.1+0.2=0.3 呢?
对于这个问题,一个直接的解决方法就是设置一个误差范围,通常称为“机器精度”。对JavaScript来说,这个值通常为2-52,在ES6中,提供了Number.EPSILON 属性,而它的值就是2-52,只要判断0.1+0.2-0.3是否小于Number.EPSILON,如果小于,就可以判断为0.1+0.2===0.3
function numberepsilon(arg1,arg2){
return Math.abs(arg1 - arg2) < Number.EPSILON;
}
console.log(numberepsilon(0.1 + 0.2, 0.3)); // truetypeof NaN 的结果是什么?
NaN 指 “不是一个数字”(not a number),NaN 是一个“警戒值”(sentinel value,有特殊用途的常规值),用于指出数字类型中的错误情况,即“执行数学运算没有成功,这是失败后返回的结果”。
typeof NaN; // "number"NaN 是一个特殊值,它和自身不相等,是唯一一个非自反(自反,reflexive,即 x === x 不成立)的值。而 NaN !== NaN 为 true。
isNaN 和 Number.isNaN 函数的区别?
函数 isNaN 接收参数后,会尝试将这个参数转换为数值,任何不能被转换为数值的的值都会返回 true,因此非数字值传入也会返回 true ,会影响 NaN 的判断。
函数 Number.isNaN 会首先判断传入参数是否为数字,如果是数字再继续判断是否为 NaN ,不会进行数据类型的转换,这种方法对于 NaN 的判断更为准确。
其他值到字符串的转换规则?
- Null 和 Undefined 类型 ,null 转换为 "null",undefined 转换为 "undefined",
- Boolean 类型,true 转换为 "true",false 转换为 "false"。
- Number 类型的值直接转换,不过那些极小和极大的数字会使用指数形式。
- Symbol 类型的值直接转换,但是只允许显式强制类型转换,使用隐式强制类型转换会产生错误。
- 对普通对象来说,除非自行定义 toString() 方法,否则会调用 toString()(Object.prototype.toString())来返回内部属性 [[Class]] 的值,如"[object Object]"。如果对象有自己的 toString() 方法,字符串化时就会调用该方法并使用其返回值。
其他值到数字值的转换规则?
- Undefined 类型的值转换为 NaN。
- Null 类型的值转换为 0。
- Boolean 类型的值,true 转换为 1,false 转换为 0。
- String 类型的值转换如同使用 Number() 函数进行转换,如果包含非数字值则转换为 NaN,空字符串为 0。
- Symbol 类型的值不能转换为数字,会报错。
- 对象(包括数组)会首先被转换为相应的基本类型值,如果返回的是非数字的基本类型值,则再遵循以上规则将其强制转换为数字。
为了将值转换为相应的基本类型值,抽象操作 ToPrimitive 会首先(通过内部操作 DefaultValue)检查该值是否有valueOf()方法。如果有并且返回基本类型值,就使用该值进行强制类型转换。如果没有就使用 toString() 的返回值(如果存在)来进行强制类型转换。
如果 valueOf() 和 toString() 均不返回基本类型值,会产生 TypeError 错误。
其他值到布尔类型的值的转换规则?
以下这些是假值:
undefinednullfalse+0、-0和NaN""
假值的布尔强制类型转换结果为 false。从逻辑上说,假值列表以外的都应该是真值。
常见的位运算符
现代计算机中数据都是以二进制的形式存储的,即0、1两种状态,计算机对二进制数据进行的运算加减乘除等都是叫位运算,即将符号位共同参与运算的运算。
| 运算符 | 描述 | 运算规则 |
|---|---|---|
| & | 与 | 两个位都为1时,结果才为1 |
| | | 或 | 两个位都为0时,结果才为0 |
| ^ | 异或 | 两个位相同为0,相异为1 |
| ~ | 取反 | 0变1,1变0 |
| << | 左移 | 各二进制位全部左移若干位,高位丢弃,低位补0 |
| >> | 右移 | 各二进制位全部右移若干位,正数左补0,负数左补1,右边丢弃 |
- 按位与运算符(&)
定义: 参加运算的两个数据按二进制位进行“与”运算。
运算规则:
0 & 0 = 0
0 & 1 = 0
1 & 0 = 0
1 & 1 = 1总结:两位同时为1,结果才为1,否则结果为0。
例如:3&5 即:
0000 0011
0000 0101
= 0000 0001因此 3&5 的值为1。 注意:负数按补码形式参加按位与运算。
用途:
(1)判断奇偶 只要根据最未位是0还是1来决定,为0就是偶数,为1就是奇数。因此可以用if ((i & 1) == 0)代替if (i % 2 == 0)来判断a是不是偶数。
(2)清零 如果想将一个单元清零,即使其全部二进制位为0,只要与一个各位都为零的数值相与,结果为零。
- 按位或运算符(|)
定义: 参加运算的两个对象按二进制位进行“或”运算。
运算规则:
0 | 0 = 0
0 | 1 = 1
1 | 0 = 1
1 | 1 = 1总结:参加运算的两个对象只要有一个为1,其值为1。
例如:3|5即:
0000 0011
0000 0101
= 0000 0111因此,3|5的值为7。 注意:负数按补码形式参加按位或运算。
- 异或运算符(^)
定义: 参加运算的两个数据按二进制位进行“异或”运算。
运算规则:
0 ^ 0 = 0
0 ^ 1 = 1
1 ^ 0 = 1
1 ^ 1 = 0总结:参加运算的两个对象,如果两个相应位相同为0,相异为1。
例如:3|5即:
0000 0011
0000 0101
= 0000 0110因此,3^5的值为6。
异或运算的性质:
- 交换律:(a^b)^c == a^(b^c)
- 结合律:(a + b)^c == a^b + b^c
- 对于任何数x,都有 x^x=0,x^0=x
- 自反性: a^b^b=a^0=a;
- 取反运算符 (~)
定义: 参加运算的一个数据按二进制进行“取反”运算。
运算规则:
~ 1 = 0
~ 0 = 1总结:对一个二进制数按位取反,即将0变1,1变0。
例如:~6 即:
0000 0110
= 1111 1001在计算机中,正数用原码表示,负数使用补码存储,首先看最高位,最高位1表示负数,0表示正数。此计算机二进制码为负数,最高位为符号位。
当发现按位取反为负数时,就直接取其补码,变为十进制:
0000 0110
= 1111 1001
反码:1000 0110
补码:1000 0111因此,~6的值为-7。
- 左移运算符(<<)
定义: 将一个运算对象的各二进制位全部左移若干位,左边的二进制位丢弃,右边补0。
设 a=1010 1110,a = a<< 2 将a的二进制位左移2位、右补0,即得a=1011 1000。
若左移时舍弃的高位不包含1,则每左移一位,相当于该数乘以2。
- 右移运算符(>>)
定义: 将一个数的各二进制位全部右移若干位,正数左补0,负数左补1,右边丢弃。
例如:a=a>>2 将a的二进制位右移2位,左补0 或者 左补1得看被移数是正还是负。
操作数每右移一位,相当于该数除以2。
- 原码、补码、反码
上面提到了补码、反码等知识,这里就补充一下。
计算机中的有符号数有三种表示方法,即原码、反码和补码。三种表示方法均有符号位和数值位两部分,符号位都是用0表示“正”,用1表示“负”,而数值位,三种表示方法各不相同。
(1)原码
原码就是一个数的二进制数。
例如:10的原码为0000 1010
(2)反码
正数的反码与原码相同,如:10 反码为 0000 1010
负数的反码为除符号位,按位取反,即0变1,1变0。
例如:-10
原码:1000 1010
反码:1111 0101(3)补码
正数的补码与原码相同,如:10 补码为 0000 1010
负数的补码是原码除符号位外的所有位取反即0变1,1变0,然后加1,也就是反码加1。
例如:-10
原码:1000 1010
反码:1111 0101
补码:1111 0110注意事项
- 优先级: 位运算符的优先级通常低于算术运算符
- 符号位: 右移时要注意符号位的处理
- 可读性: 虽然位运算效率高,但可能影响代码可读性
|| 和 && 操作符的返回值?
|| 和 && 首先会对第一个操作数执行条件判断,如果其不是布尔值就先强制转换为布尔类型,然后再执行条件判断。
- 对于 || 来说,如果条件判断结果为 true 就返回第一个操作数的值,如果为 false 就返回第二个操作数的值。
- && 则相反,如果条件判断结果为 true 就返回第二个操作数的值,如果为 false 就返回第一个操作数的值。
|| 和 && 返回它们其中一个操作数的值,而非条件判断的结果
Object.is() 与比较操作符 “===”、“==” 的区别?
- 使用双等号(==)进行相等判断时,如果两边的类型不一致,则会进行强制类型转化后再进行比较。
- 使用三等号(===)进行相等判断时,如果两边的类型不一致时,不会做强制类型准换,直接返回 false。
- 使用 Object.is 来进行相等判断时,一般情况下和三等号的判断相同,它处理了一些特殊的情况,比如 -0 和 +0 不再相等,两个 NaN 是相等的。
什么是 JavaScript 中的包装类型?
在 JavaScript 中,基本类型是没有属性和方法的,但是为了便于操作基本类型的值,在调用基本类型的属性或方法时 JavaScript 会在后台隐式地将基本类型的值转换为对象,如:
const a = "abc";
a.length; // 3
a.toUpperCase(); // "ABC"在访问 'abc'.length 时,JavaScript 将 'abc' 在后台转换成 String('abc'),然后再访问其 length 属性。
JavaScript也可以使用 Object 函数显式地将基本类型转换为包装类型:
var a = 'abc'
Object(a) // String {"abc"}也可以使用 valueOf 方法将包装类型倒转成基本类型
var a = 'abc'
var b = Object(a)
var c = b.valueOf() // 'abc'看看如下代码会打印出什么:
var a = new Boolean( false );
if (!a) {
console.log( "Oops" ); // never runs
}答案是什么都不会打印,因为虽然包裹的基本类型是false,但是false被包裹成包装类型后就成了对象,所以其非值为false,所以循环体中的内容不会运行。
JavaScript 中如何进行隐式类型转换?
首先要介绍 ToPrimitive 方法,这是 JavaScript 中每个值隐含的自带的方法,用来将值 (无论是基本类型值还是对象)转换为基本类型值。如果值为基本类型,则直接返回值本身;如果值为对象,其看起来大概是这样:
/**
* @obj 需要转换的对象
* @type 期望的结果类型
*/
ToPrimitive(obj, type)type的值为 number 或者 string。
(1)当 type 为 number 时规则如下:
- 调用 obj 的
valueOf方法,如果为原始值,则返回,否则下一步; - 调用 obj的
toString方法,后续同上; - 抛出
TypeError 异常。
(2)当 type 为 string 时规则如下:
- 调用 obj 的
toString方法,如果为原始值,则返回,否则下一步; - 调用 obj 的
valueOf方法,后续同上; - 抛出
TypeError 异常。
可以看出两者的主要区别在于调用toString和valueOf的先后顺序。默认情况下:
- 如果对象为 Date 对象,则type默认为string;
- 其他情况下,type默认为number。
总结上面的规则,对于 Date 以外的对象,转换为基本类型的大概规则可以概括为一个函数:
var objToNumber = value => Number(value.valueOf().toString())
objToNumber([]) === 0
objToNumber({}) === NaN而 JavaScript 中的隐式类型转换主要发生在 +、-、*、/ 以及 ==、>、< 这些运算符之间。而这些运算符只能操作基本类型值,所以在进行这些运算前的第一步就是将两边的值用 ToPrimitive 转换成基本类型,再进行操作。
以下是基本类型的值在不同操作符的情况下隐式转换的规则 (对于对象,其会被ToPrimitive转换成基本类型,所以最终还是要应用基本类型转换规则):
+操作符,+ 操作符的两边有至少一个 string 类型变量时,两边的变量都会被隐式转换为字符串;其他情况下两边的变量都会被转换为数字。
1 + '23' // '123'
1 + false // 1
1 + Symbol() // Uncaught TypeError: Cannot convert a Symbol value to a number
'1' + false // '1false'
false + true // 1-、*、\操作符,NaN也是一个数字
1 * '23' // 23
1 * false // 0
1 / 'aa' // NaN==操作符
操作符两边的值都尽量转成 number
3 == true // false, 3 转为number为3,true转为number为1
'0' == false //true, '0'转为number为0,false转为number为0
'0' == 0 // '0'转为number为0<和>比较符
如果两边都是字符串,则比较字母表顺序:
'ca' < 'bd' // false
'a' < 'b' // true其他情况下,转换为数字再比较:
'12' < 13 // true
false > -1 // true以上说的是基本类型的隐式转换,而对象会被 ToPrimitive 转换为基本类型再进行转换:
var a = {}
a > 2 // false其对比过程如下:
a.valueOf() // {}, 上面提到过,ToPrimitive默认type为number,所以先valueOf,结果还是个对象,下一步
a.toString() // "[object Object]",现在是一个字符串了
Number(a.toString()) // NaN,根据上面 < 和 > 操作符的规则,要转换成数字
NaN > 2 //false,得出比较结果又比如:
var a = {name:'Jack'}
var b = {age: 18}
a + b // "[object Object][object Object]"运算过程如下:
a.valueOf() // {},上面提到过,ToPrimitive默认type为number,所以先valueOf,结果还是个对象,下一步
a.toString() // "[object Object]"
b.valueOf() // 同理
b.toString() // "[object Object]"
a + b // "[object Object][object Object]"深拷贝和浅拷贝
- 浅拷贝(Shallow Copy)
浅拷贝只复制对象的第一层属性,对于嵌套的对象,只复制其引用地址,而不是创建新的对象。所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
浅拷贝的实现方式:
Object.assign()- 扩展运算符(...)
- 数组的浅拷贝方法:
slice()、concat()、Array.from()
- 深拷贝(Deep Copy)
深拷贝会递归地复制对象的所有层级,创建一个完全独立的对象副本,包括所有嵌套的对象。修改新对象不会影响原对象。
深拷贝的实现方式:
- JSON方法(最简单但有限制)
- 无法复制函数
- 无法复制undefined
- 无法复制Symbol
- 无法处理循环引用
- 会丢失Date对象的时间信息
手写递归实现深拷贝
使用第三方库如: lodash 的 cloneDeep;jQuery 的 extend 等
object.assign和扩展运算法是深拷贝还是浅拷贝
两者都是浅拷贝。
Object.assign()方法接收的第一个参数作为目标对象,后面的所有参数作为源对象。然后把所有的源对象合并到目标对象中。它会修改了一个对象,因此会触发 ES6 setter。扩展操作符(…)使用它时,数组或对象中的每一个值都会被拷贝到一个新的数组或对象中。它不复制继承的属性或类的属性,但是它会复制ES6的 symbols 属性。
如何判断一个对象是空对象
- 使用JSON自带的.stringify方法来判断
if (Json.stringify(Obj) == '{}' ) {
console.log('空对象');
}- 使用 ES6 新增的方法 Object.keys() 来判断
if (Object.keys(Obj).length < 0) {
console.log('空对象');
}对块级作用域的理解
作用域是指在程序中定义变量的区域,该位置决定了变量的生命周期。通俗地理解,作用域就是变量与函数的可访问范围,即作用域控制着变量和函数的可见性和生命周期
在ES6之前,ES的作用域只有两种:全局作用域和函数作用域。
全局作用域中的对象在代码中的任何地方都能访问,其生命周期伴随着页面的生命周期。
函数作用域就是在函数内部定义的变量或者函数,并且定义的变量或者函数只能在函数内部被访问。函数执行结束之后,函数内部定义的变量会被销毁。
在ES6之前,JavaScript只支持这两种作用域,相较而言,其他语言则都普遍支持块级作用域。
块级作用域(block scope) 指的是在一对大括号 {} 内定义的变量,其作用范围仅限于这个代码块内部,在代码块外部是不可访问的。简单来说,就是 {} 内的变量,在 {} 外是不可见的,也无法访问。
这种作用域的引入,主要是为了解决使用 var 声明变量时可能产生的变量提升和作用域混乱的问题。
具体来说,块级作用域有以下几个特点:
限定变量可见性: 变量仅在其声明的代码块内部有效,超出这个代码块的范围就无法访问。
避免变量污染: 通过块级作用域,可以避免在不同代码块中意外地使用相同的变量名,从而减少错误。
支持更精确的控制: 块级作用域让开发者可以更精确地控制变量的生命周期和作用范围,提高代码的可维护性和可读性。
let、const、var的区别
(1)块级作用域:块作用域由 { } 包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决了ES5中的两个问题:
- 内层变量可能覆盖外层变量
- 用来计数的循环变量泄露为全局变量
(2)变量提升:var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
(3)给全局添加属性:浏览器的全局对象是 window,Node的全局对象是 global。var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
(4)重复声明:var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量。
(5)暂时性死区:在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。使用var声明的变量不存在暂时性死区。
(6)初始值设置:在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
(7)指针指向:let 和 const 都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。
const对象的属性可以修改吗
const 保证的并不是变量的值不能改动,而是变量指向的那个内存地址不能改动。对于基本类型的数据(数值、字符串、布尔值),其值就保存在变量指向的那个内存地址,因此等同于常量。
但对于引用类型的数据(主要是对象和数组)来说,变量指向数据的内存地址,保存的只是一个指针,const只能保证这个指针是固定不变的,至于它指向的数据结构是不是可变的,就完全不能控制了。
箭头函数与普通函数的区别
(1)this 绑定
- 普通函数有自己的 this 值,取决于它是如何被调用的。
- 箭头函数没有自己的 this 值,它会捕获其所在上下文的 this 值。所以箭头函数中this的指向在它在定义时已经确定了,之后不会改变。
const id = 'GLOBAL';
const obj = {
id: 'OBJ',
a: function() {
console.log(this.id);
},
b: () => {
console.log(this.id);
}
};
obj.a(); // 'OBJ'
obj.b(); // 'GLOBAL'
new obj.a() // undefined
new obj.b() // Uncaught TypeError: obj.b is not a constructor对象 obj 的方法 b 是使用箭头函数定义的,这个函数中的 this 就永远指向它定义时所处的全局执行环境中的 this,即便这个函数是作为对象 obj 的方法调用,this依旧指向 Window 对象。需要注意,定义对象的大括号 {} 是无法形成一个单独的执行环境的,它依旧是处于全局执行环境中。
call()、apply()、bind()等方法不能改变箭头函数中 this 的指向
const id = 'Global';
const fun1 = () => {
console.log(this.id)
};
fun1(); // 'Global'
fun1.call({ id: 'Obj' }); // 'Global'
fun1.apply({ id: 'Obj' }); // 'Global'
fun1.bind({ id: 'Obj' })(); // 'Global'(2)arguments 对象:
- 普通函数有
arguments对象,包含所有传入的参数。 - 箭头函数没有
arguments对象。在箭头函数中访问arguments实际上获得的是它外层函数的arguments值。
(3)箭头函数没有 prototype
(4)箭头函数不能用作 Generator 函数,不能使用 yeild 关键字
箭头函数的this指向哪⾥?
箭头函数的 this 是根据外层(函数或者全局)作用域(词法作用域)来决定的,总结如下:
箭头函数并没有属于⾃⼰的
this,它所谓的this是捕获其所在上下⽂的this值。箭头函数的
this寻值行为与普通变量相同,在作用域中逐级寻找。箭头函数不能被
new调用,也无法通过bind、call、apply来直接修改(可以间接修改)。改变作用域中
this的指向可以改变箭头函数的this。
function closure() {
() => {
//code
}
}
// 在此例中,我们通过改变封包环境 closure.bind(another)(),来改变箭头函数 this 的指向可以⽤ Babel 理解⼀下箭头函数:
// ES6
const obj = {
getArrow() {
return () => {
console.log(this === obj);
};
}
}转化后
// ES5,由 Babel 转译
var obj = {
getArrow: function getArrow() {
var _this = this;
return function () {
console.log(_this === obj);
};
}
};new 操作符都做了什么
- 创建一个对象
- 将构造函数的作用域赋给新对象(也就是将对象的__proto__属性指向构造函数的prototype属性)
- 指向构造函数中的代码,构造函数中的this指向该对象(也就是为这个对象添加属性和方法)
- 返回新的对象
如果 new 一个箭头函数的会怎么样
箭头函数是ES6中的提出来的,它没有prototype,也没有自己的 this指向,更不可以使用 arguments参数,所以不能 new一个箭头函数。
new 操作符的实现步骤如下:
- 创建一个对象
- 将构造函数的作用域赋给新对象(也就是将对象的__proto__属性指向构造函数的prototype属性)
- 指向构造函数中的代码,构造函数中的this指向该对象(也就是为这个对象添加属性和方法)
- 返回新的对象
所以,上面的第二、三步,箭头函数都是没有办法执行的
for...in和for...of的区别
for...in 和 for...of 都是JavaScript 的循环语句,但它们的应用场景和遍历方式有所不同。
for...in 主要用于遍历对象的可枚举属性,获取的是 键名,而 for...of 用于遍历可迭代对象(如数组、字符串、Map、Set等)的值,获取的是键值。一个数据结构只要部署了 Symbol.iterator 属性, 就被视为具有 iterator 接口, 就可以使用 for...of 循环。
| 特点 | for...in | for...of |
|---|---|---|
| 适用对象 | 对象(普通对象和原型链上的可枚举属性) | 可迭代对象(数组、字符串、Map、Set等) |
| 迭代内容 | 属性名(键名) | 元素值 |
| 遍历顺序 | 不确定 | 迭代器顺序 |
| 原型链 | 遍历原型链上的可枚举属性 | 不遍历原型链 |
call、apply、bind
call、apply 和 bind 都是 JavaScript 中用于改变函数 this 指向的方法,它们都接收一个对象作为第一个参数,用于指定函数执行时的 this 值。
call 和 apply 立即执行函数,而 bind 返回一个绑定了指定 this 值的新函数,需要手动调用才能执行。
- call()
- call() 接收一个对象作为第一个参数,该对象将成为函数执行时的 this 值。如果指定了 null 或者 undefined 则内部 this 指向 window。
- 后面的参数会被依次传递给函数作为参数。
- call() 会立即执行函数
- apply()
- apply() 与 call() 类似,也接收一个对象作为第一个参数,指定 this 值。
- 不同之处在于,apply() 接收一个数组作为第二个参数,该数组的元素会作为参数传递给函数。
- apply() 也会立即执行函数。
- bind()
- bind() 同样接收一个对象作为第一个参数,用于指定函数执行时的 this 值。
- 后面的参数会被依次传递给函数作为参数,就像 call() 一样。
- bind() 不会立即执行函数,而是返回一个绑定了指定 this 值的新函数。这个新函数可以稍后被调用,并且在调用时,this 永远指向 bind 时指定的对象。
use strict是什么意思 ? 使用它区别是什么?
use strict 是一种 ECMAscript5 添加的(严格模式)运行模式,这种模式使得 Javascript 在更严格的条件下运行。设立严格模式的目的如下:
- 消除 Javascript 语法的不合理、不严谨之处,减少怪异行为;
- 消除代码运行的不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的 Javascript 做好铺垫。
区别:
- 不允许使用未声明的变量。
- 不允许删除变量、函数和对象。
- 不允许变量重名。
- 不允许使用八进制。
- 不允许使用转义字符。
- 不允许对只读属性赋值。
- 不允许对一个使用getter方法读取的属性进行赋值。
- 不允许删除一个不可删除的属性。
- 不允许使用 eval() 创建变量。
- 不允许使用 arguments.callee 和 arguments.caller。
- 不允许使用 fn.caller 和 fn.arguments 获取函数调用的堆栈。
- 参数的值不会随 arguments 对象的值的改变而变化。
- 禁止在函数内部遍历调用栈。
提取嵌套多层对象的属性
有时会遇到一些嵌套程度非常深的对象:
const school = {
classes: {
stu: {
name: 'Bob',
age: 24,
}
}
}有一种标准的做法
const { classes: { stu: { name } }} = school
console.log(name) // 'Bob'可以在解构出来的变量名右侧,通过冒号+{目标属性名}这种形式,进一步解构它,一直解构到拿到目标数据为止。
对 rest 参数的理解
rest 参数(形式为 ...变量名)是 ES6 引入的新特性,允许我们将一个不定数量的参数表示为一个数组。
收集多余参数: rest 参数用于收集函数调用时传入的,但没有对应形参的参数。它会将这些多余的参数组合成一个数组。
位置限制: rest 参数必须是函数参数列表中的最后一个参数。
数组类型: rest 参数是一个真正的
Array实例,可以直接使用sort、map、forEach等数组方法,而arguments对象则不是一个真正的数组。替代 arguments: ES6 之后,rest 参数可以替代
arguments对象,用于获取函数的多余参数,并且更加简洁易用。
function sum(...args) {
return args.reduce((prev, curr) => prev + curr, 0);
}
sum(1, 2, 3, 4, 5); // 15arguments 对象与rest 参数的区别
arguments对象包含了函数调用时传入的所有参数,而rest参数只包含没有对应形参的多余参数。arguments对象不是一个数组,而rest参数是一个真正的数组。arguments对象有callee等其他属性,而rest参数没有。
js脚本延迟加载
延迟加载就是等页面加载完成之后再加载脚本文件。 js 延迟加载有助于提高页面加载速度。
一般有以下几种方式:
● defer 属性:给 script 标签添加 defer 属性,这个属性会让脚本的加载与文档的解析同步解析,然后在文档解析完成后再执行这个脚本文件,这样的话就能使页面的渲染不被阻塞。多个设置了 defer 属性的脚本按规范来说最后是顺序执行的,但是在一些浏览器中可能不是这样。
● async 属性:给 script 标签添加 async 属性,这个属性会使脚本异步加载,不会阻塞页面的解析过程,但是当脚本加载完成后立即执行 js 脚本,这个时候如果文档没有解析完成的话同样会阻塞。多个 async 属性的脚本的执行顺序是不可预测的,一般不会按照代码的顺序依次执行。
● 动态创建 DOM 方式:动态创建 DOM 标签的方式,可以对文档的加载事件进行监听,当文档加载完成后再动态的创建 script 标签来引入 js 脚本。
● 使用 setTimeout 延迟方法:设置一个定时器来延迟加载js脚本文件
● 让 JS 最后加载:将 js 脚本放在文档的底部,来使 js 脚本尽可能的在最后来加载执行。
escape、encodeURI、encodeURIComponent 的区别
● encodeURI 是对完整的 URI 进行转义,将 URI 中的非法字符转换为合法字符,所以对于一些在 URI 中有特殊意义的字符 !@$&'()*+,/:;=?@-._~ 等不会进行转义。
● encodeURIComponent 是对 URI 的组成部分进行转义,会假定它的参数是 URI 的一部分,所以一些特殊字符也会得到转义。
● escape 和 encodeURI 的作用相同,不过它们对于 unicode 编码为 0xff 之外字符的时候会有区别,escape 是直接在字符的 unicode 编码前加上 %u,而 encodeURI 首先会将字符转换为 UTF-8 的格式,再在每个字节前加上 %。
什么是尾调用,使用尾调用有什么好处?
尾调用指的是函数的最后一步调用另一个函数。
代码执行是基于执行栈的,所以当在一个函数里调用另一个函数时,会保留当前的执行上下文,然后再新建另外一个执行上下文加入栈中。
使用尾调用的话,因为已经是函数的最后一步,所以这时可以不必再保留当前的执行上下文,从而节省了内存,这就是尾调用优化。
但是 ES6 的尾调用优化只在严格模式下开启,正常模式是无效的。
变量提升和函数提升
- 变量提升(Variable Hoisting) 指的是在 JS 代码执行前,会将使用
var声明的变量提升到其作用域的顶部,但变量的赋值操作不会提升。这意味着,即使你在声明变量之前使用它,也不会报错,但变量的值会是 undefined。
console.log(a); // undefined
var a = 1;
console.log(a); // 1- 函数提升(Function Hoisting) 指的是在 JS 代码执行前,会将使用
function声明的函数提升到其作用域的顶部,但函数的赋值操作不会提升。需要注意的是,使用函数表达式(例如var myFunction = function() {})声明的函数,其提升效果和变量提升一样,只有声明会被提升,赋值操作不会提升。
console.log(foo); // ƒ foo() { console.log('foo'); }
function foo() {
console.log('foo');
}console.log(foo); // undefined
var foo = function() {
console.log('foo');
}造成变量声明提升的本质原因是 js 引擎在代码执行前有一个解析的过程,创建了执行上下文,初始化了一些代码执行时需要用到的对象。当访问一个变量时,会到当前执行上下文中的作用域链中去查找,而作用域链的首端指向的是当前执行上下文的变量对象,这个变量对象是执行上下文的一个属性,它包含了函数的形参、所有的函数和变量声明,这个对象的是在代码解析的时候创建的。
那为什么会进行变量提升呢?主要有以下两个原因:
(1)提高性能
在JS代码执行之前,会进行语法检查和预编译,并且这一操作只进行一次。这么做就是为了提高性能,如果没有这一步,那么每次执行代码前都必须重新解析一遍该变量(函数),而这是没有必要的,因为变量(函数)的代码并不会改变,解析一遍就够了。
在解析的过程中,还会为函数生成预编译代码。在预编译时,会统计声明了哪些变量、创建了哪些函数,并对函数的代码进行压缩,去除注释、不必要的空白等。这样做的好处就是每次执行函数时都可以直接为该函数分配栈空间(不需要再解析一遍去获取代码中声明了哪些变量,创建了哪些函数),并且因为代码压缩的原因,代码执行也更快了。
(2)容错性更好
变量提升可以在一定程度上提高JS的容错性,看下面的代码:
a = 1;
var a;
console.log(a); // 1如果没有变量提升,这两行代码就会报错,但是因为有了变量提升,这段代码就可以正常执行。
虽然,在可以开发过程中,可以完全避免这样写,但是有时代码很复杂的时候。可能因为疏忽而先使用后定义了,这样也不会影响正常使用。由于变量提升的存在,而会正常运行。
总结:
- 解析和预编译过程中的声明提升可以提高性能,让函数可以在执行时预先为变量分配栈空间
- 声明提升还可以提高JS代码的容错性,使一些不规范的代码也可以正常执行
变量提升虽然有一些优点,但是他也会造成一定的问题,在ES6中提出了 let、const 来定义变量,它们就没有变量提升的机制。下面看一下变量提升可能会导致的问题:
- 变量提升导致内层变量覆盖外层变量
var scope = 'global';
function fn() {
console.log(scope);
if (false) {
var scope = 'local';
}
}
fn(); // undefined在这个函数中,原本是要打印出外层的 scope 变量,但是因为变量提升的问题,内层定义的 scope 被提到函数内部的最顶部,相当于覆盖了外层的 scope,所以打印结果为 undefined,等效于下面代码:
var scope = 'global';
function fn() {
var scope;
console.log(scope);
if (false) {
scope = 'local';
}
}
fn(); // undefined- 本应销毁的变量没有被销毁
function foo(){
for (var i = 0; i < 7; i++) {
}
console.log(i);
}
foo(); // 7在创建执行上下文阶段,变量 i 就已经被提升了,所以当for循环结束之后,变量 i 并没有被销毁。
什么是构造函数
构造函数本身就是一个函数,它与普通函数的区别在于调用方式不同。普通函数是直接调用,而构造函数是通过 new 关键字调用。
function Person(name, age) {
this.name = name;
this.age = age;
}
const john = new Person('John', 20);
john.constructor === Person; // true
john.constructor === Object; // falseconstructor 是一个特殊的属性,存在于每个对象(包括对象实例和原型)的内部,并且指向创建该对象的函数。简单来说,constructor 属性告诉我们这个对象是用哪个函数创建的。
除了
null原型对象之外,任何对象都会在其原型对象上有一个constructor属性。使用字面量创建的对象也会有一个指向该对象构造函数类型的constructor属性。Symbol()构造函数返回一个 symbol 类型的值,但是它并不完全支持构造函数的语法,因为它不支持new Symbol()语法,也无法被子类化。constructor属性没有受到保护,可以被重新赋值或被覆盖。因此在检测变量类型时,通常应避免使用它,而应该使用更不易出错的方法,如对于对象使用instanceof和Symbol.toStringTag,对于基本类型使用typeof。
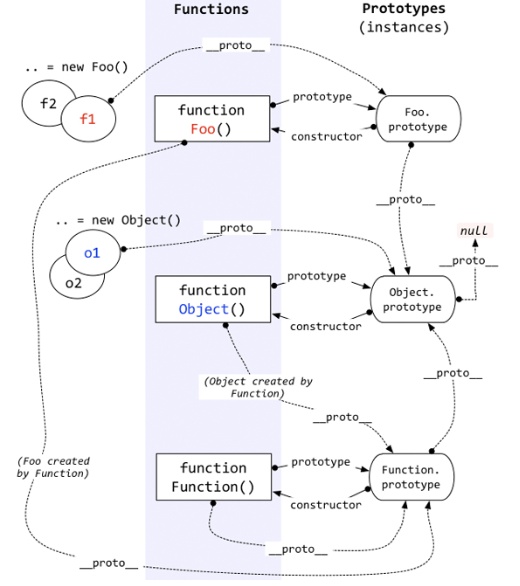
对原型、原型链的理解
JavaScript是一种基于原型的语言,每个对象拥有一个原型对象,对象以其原型为模板,从原型继承方法和属性,这些属性和方法定义在对象的构造函数的 prototype 属性上,而非对象实例本身。
在实际编程中,通过 __proto__(一个非标准但被广泛支持的属性) 和 Object.getPrototypeOf()(标准方法) 可以直接访问对象的原型对象。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.sayHello = function() {
console.log('Hello, I am ' + this.name);
};
var john = new Person('John', 20);
john.sayHello(); // Hello, I am John
john.__proto__ === Person.prototype; // true
Object.getPrototypeOf(john) === Person.prototype; // true当访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,而原型对象也是一个对象,它也有自己的原型对象,于是就这样一直找下去,直到找到该属性,或者到达链的末端。这种关系被称为原型链 (prototype chain)。

由于Object是构造函数,原型链终点是 Object.prototype.__proto__,而 Object.prototype.__proto__ === null 为 true,所以,原型链的终点是 null,它没有原型对象。
MDN 文档
实现继承的方式有哪些(编辑中...)
原型链继承
构造函数继承
组合继承
原型式继承
寄生式继承
寄生组合式继承
混入继承
对执行上下文的理解
- 执行上下文类型
- 全局执行上下文
任何不在函数内部的都是全局执行上下文,它首先会创建一个全局的 window 对象,并且设置 this 的值等于这个全局对象,一个程序中只有一个全局执行上下文。
- 函数执行上下文
当一个函数被调用时,就会为该函数创建一个新的执行上下文,函数的上下文可以有任意多个。
- eval函数执行上下文
执行在 eval 函数中的代码会有属于他自己的执行上下文,不过 eval 函数不常使用,不做介绍。
- 执行上下文栈
执行栈,也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
首次运行JS代码时,会创建一个全局执行上下文并Push到当前的执行栈中。每当发生函数调用,引擎都会为该函数创建一个新的函数执行上下文并Push到当前执行栈的栈顶。
根据执行栈LIFO规则,当栈顶函数运行完成后,其对应的函数执行上下文将会从执行栈中Pop出,上下文控制权将移到当前执行栈的下一个执行上下文。
let a = 'Hello World!';
function first() {
console.log('Inside first function');
second();
console.log('Again inside first function');
}
function second() {
console.log('Inside second function');
}
first();
// 执行顺序: first() 函数中的代码先执行,然后调用 second() 函数,second() 函数中的代码执行完毕后,返回 first() 函数,继续执行 first() 函数中的剩余代码。
// 执行结果:
// Inside first function
// Inside second function
// Again inside first function- 创建执行上下文
创建执行上下文有两个阶段:创建阶段和执行阶段
创建阶段
确定 this 的值,也被称为 This Binding
- 在全局执行上下文中,
this指向全局对象(window对象) - 在函数执行上下文中,
this指向取决于函数如何调用。如果它被一个引用对象调用,那么this会被设置成那个对象,否则this的值被设置为全局对象或者undefined
- 在全局执行上下文中,
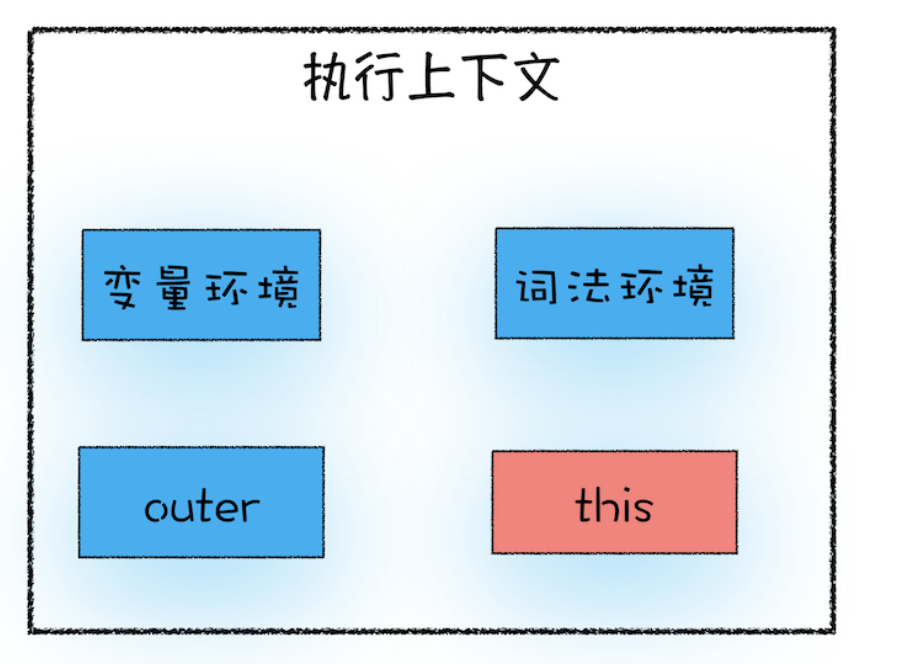
创建词法环境组件
词法环境有两个组成部分:
环境记录:存储变量和函数声明的实际位置
对外部环境的引用:可以访问其外部词法环境
词法环境有两种类型:
全局环境:是一个没有外部环境的词法环境,其外部环境引用为
null。拥有一个全局对象(window对象)及其关联的方法和属性(例如数组方法)以及任何用户自定义的全局变量,this的值指向这个全局对象。函数环境:用户在函数中定义的变量被存储在环境记录中,包含了
arguments对象。对外部环境的引用可以是全局环境,也可以是包含内部函数的外部函数环境。
javascriptGlobalExectionContext = { // 全局执行上下文 LexicalEnvironment: { // 词法环境 EnvironmentRecord: { // 环境记录 Type: "Object", // 全局环境 // 标识符绑定在这里 outer: <null> // 对外部环境的引用 } } FunctionExectionContext = { // 函数执行上下文 LexicalEnvironment: { // 词法环境 EnvironmentRecord: { // 环境记录 Type: "Declarative", // 函数环境 // 标识符绑定在这里 // 对外部环境的引用 outer: <Global or outer function environment reference> } }创建变量环境组件
变量环境也是一个词法环境,因此它具有上面定义的词法环境的所有属性。
在 ES6 中,词法环境和 变量环境的区别在于前者用于存储 函数声明和变量(
let和const)绑定,而后者仅用于存储变量(var) 绑定。使用例子进行介绍
let a = 20;
const b = 30;
var c;
function multiply(e, f) {
var g = 20;
return e * f * g;
}
c = multiply(20, 30); 执行上下文如下所示
GlobalExectionContext = {
ThisBinding: <Global Object>,
LexicalEnvironment: {
EnvironmentRecord: {
Type: "Object",
// 标识符绑定在这里
a: < uninitialized >,
b: < uninitialized >,
multiply: < func >
}
outer: <null>
},
VariableEnvironment: {
EnvironmentRecord: {
Type: "Object",
// 标识符绑定在这里
c: undefined,
}
outer: <null>
}
}
FunctionExectionContext = {
ThisBinding: <Global Object>,
LexicalEnvironment: {
EnvironmentRecord: {
Type: "Declarative",
// 标识符绑定在这里
Arguments: {0: 20, 1: 30, length: 2},
},
outer: <GlobalLexicalEnvironment>
},
VariableEnvironment: {
EnvironmentRecord: {
Type: "Declarative",
// 标识符绑定在这里
g: undefined
},
outer: <GlobalLexicalEnvironment>
}
}- 执行阶段
此阶段会完成对变量的分配,最后执行完代码。

简单来说执行上下文就是指:
在执行一点JS代码之前,需要先解析代码。解析的时候会先创建一个全局执行上下文环境,先把代码中即将执行的变量、函数声明都拿出来,变量先赋值为undefined,函数先声明好可使用。这一步执行完了,才开始正式的执行程序。
在一个函数执行之前,也会创建一个函数执行上下文环境,跟全局执行上下文类似,不过函数执行上下文会多出 this、arguments 和 函数的参数。
- 全局上下文:变量定义,函数声明
- 函数上下文:变量定义,函数声明,this,arguments
作用域
作用域是指在程序中定义变量的区域,该位置决定了变量的生命周期。通俗地理解,作用域就是变量与函数的可访问范围,即作用域控制着变量和函数的可见性和生命周期。
在ES6之前,ES的作用域只有两种:全局作用域和函数作用域。
- 全局作用域中的对象在代码中的任何地方都能访问,其生命周期伴随着页面的生命周期。
- 函数作用域就是在函数内部定义的变量或者函数,并且定义的变量或者函数只能在函数内部被访问。函数执行结束之后,函数内部定义的变量会被销毁。
ES6 新增了块级作用域,使用一对大括号 { } 包裹代码,比如函数、判断语句、循环语句,甚至单独的一个 { } 都可以被看作是一个块级作用域。ES6 中的 let、const 关键字也支持块级作用域,所以使用 let、const 声明的变量不会有变量提升,也不能重复声明。
现在你知道了ES可以通过使用let或者const关键字来实现块级作用域,不过你是否有过这样的疑问:“在同一段代码中,ES6是如何做到既要支持变量提升的特性,又要支持块级作用域的呢?”
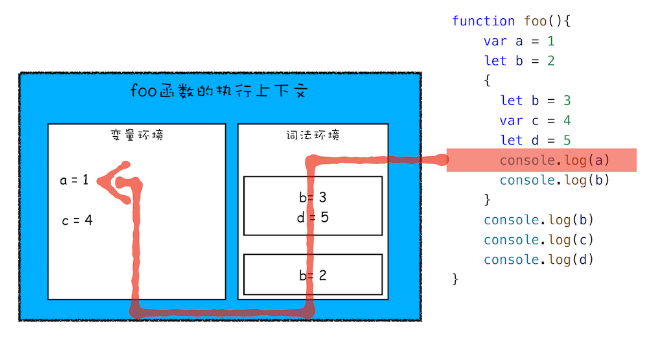
那么接下来,我们就要站在执行上下文的角度来揭开答案。看下面这段代码:
function foo(){
var a = 1
let b = 2
{
let b = 3
var c = 4
let d = 5
console.log(a)
console.log(b)
}
console.log(b)
console.log(c)
console.log(d)
}
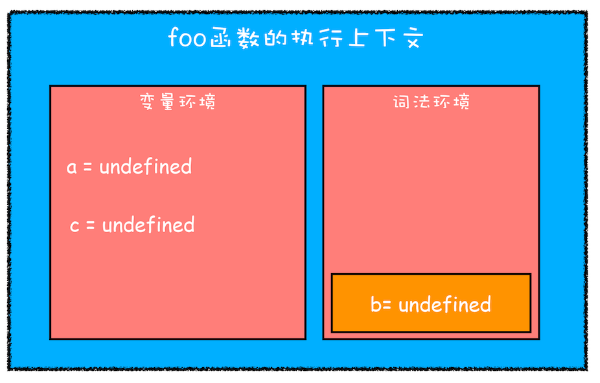
foo()第一步是编译并创建执行上下文,下面是我画出来的执行上下文示意图:

- 函数内部通过
var声明的变量,在编译阶段全都被存放到变量环境里面了。 - 通过
let声明的变量,在编译阶段会被存放到 词法环境(Lexical Environment) 中。 - 在函数的作用域内部,通过
let声明的变量并没有被存放到词法环境中。
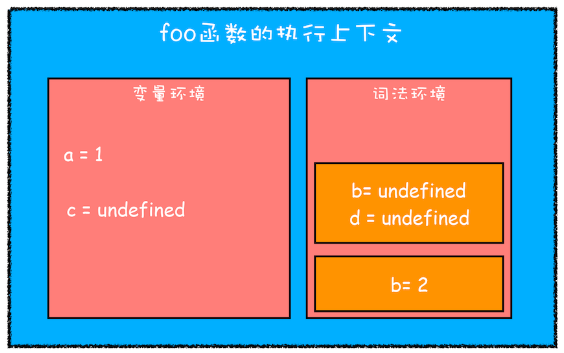
接下来,第二步继续执行代码,当执行到代码块里面时,变量环境中a的值已经被设置成了1,词法环境中b的值已经被设置成了2,

当进入函数的作用域块时,作用域块中通过 let 声明的变量,会被存放在词法环境的一个单独的区域中,这个区域中的变量并不影响作用域块外面的变量,比如在作用域外面声明了变量b,在该作用域块内部也声明了变量b,当执行到作用域内部时,它们都是独立的存在。
其实,在词法环境内部,维护了一个小型栈结构,栈底是函数最外层的变量,进入一个作用域块后,就会把该作用域块内部的变量压到栈顶;当作用域执行完成之后,该作用域的信息就会从栈顶弹出,这就是词法环境的结构。需要注意下,我这里所讲的变量是指通过 let 或者 const 声明的变量。
再接下来,当执行到作用域块中的console.log(a)这行代码时,就需要在词法环境和变量环境中查找变量a的值了,具体查找方式是:沿着词法环境的栈顶向下查询,如果在词法环境中的某个块中查找到了,就直接返回给JavaScript引擎,如果没有查找到,那么继续在变量环境中查找。
这样一个变量查找过程就完成了,你可以参考下图:

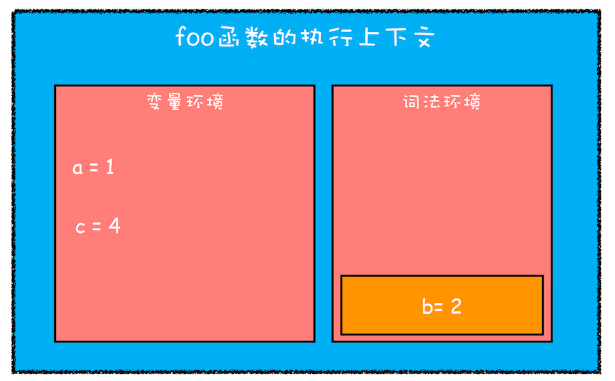
当作用域块执行结束之后,其内部定义的变量就会从词法环境的栈顶弹出,最终执行上下文如下图所示:

通过上面的分析,想必你已经理解了词法环境的结构和工作机制,块级作用域就是通过词法环境的栈结构来实现的,而变量提升是通过变量环境来实现,通过这两者的结合,JavaScript引擎也就同时支持了变量提升和块级作用域了。
作用域链
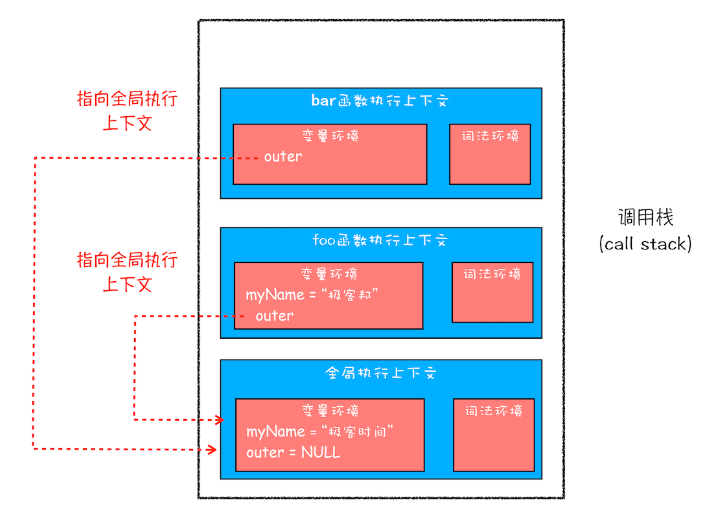
在每个执行上下文的变量环境中,都包含了一个外部引用,用来指向外部的执行上下文,我们把这个外部引用称为 outer。
当一段代码使用了一个变量时,JavaScript 引擎首先会在“当前的执行上下文”中查找该变量,如果在当前的变量环境中没有查找到,那么 JavaScript 引擎会继续在 outer 所指向的执行上下文中查找,以此类推,直到访问到 window 对象就被终止,这一层层的关系就是作用域链。
例如下面的代码你觉得打印出来的内容是什么:
function bar() {
console.log(myName)
}
function foo() {
var myName = "foo"
bar()
}
var myName = "global"
foo()打印出来的结果是“global”。因为 bar 函数本身没有 myName 变量,所以会去 outer 所指的变量环境中查找,而 bar 函数和 foo 函数的 outer 都是指向全局上下文的,所以最终会打印出“global”。

不过还有一个疑问没有解开,foo 函数调用的 bar 函数,那为什么 bar 函数的外部引用是全局执行上下文,而不是 foo 函数的执行上下文?
要回答这个问题,你还需要知道什么是词法作用域。词法作用域就是指作用域是由代码中函数声明的位置来决定的,所以词法作用域是静态的作用域,通过它就能够预测代码在执行过程中如何查找标识符。
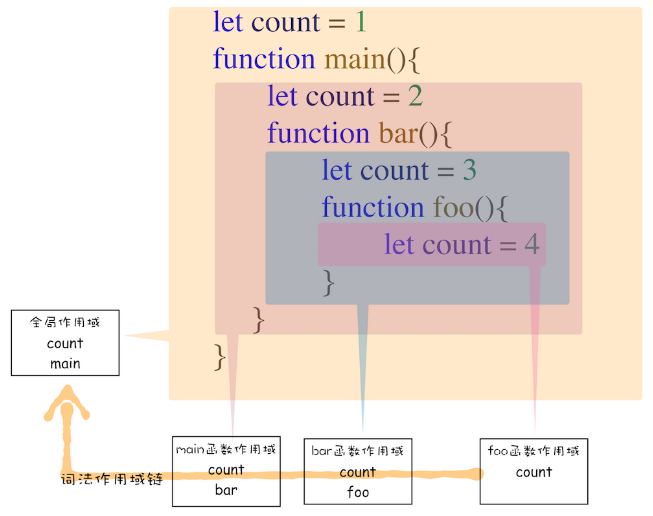
看下面这张图:

从图中可以看出,词法作用域就是根据代码的位置来决定的,其中 main 函数包含了 bar 函数,bar 函数中包含了 foo 函数,因为 JavaScript 作用域链是由词法作用域决定的,所以整个词法作用域链的顺序是:foo 函数作用域—>bar 函数作用域—>main 函数作用域—> 全局作用域。
再回过头来看看上面的那个问题:foo 函数调用了 bar 函数,那为什么 bar 函数的外部引用是全局执行上下文,而不是 foo 函数的执行上下文?
这是因为根据词法作用域,foo 和 bar 的上级作用域都是全局作用域,所以如果 foo 或者 bar 函数使用了一个它们没有定义的变量,那么它们会到全局作用域去查找。也就是说,词法作用域是代码阶段就决定好的,和函数是怎么调用的没有关系。
对闭包的理解
闭包是指有权访问另⼀个函数作用域中变量的函数,创建闭包的最常⻅的方式就是在⼀个函数内创建另⼀个函数,通过创建的函数访问这个函数的局部变量,利用闭包可以突破作用链域。
闭包的特性:
- 函数内再嵌套函数
- 内部函数可以引用外层的参数和变量
- 参数和变量不会被垃圾回收机制回收
闭包的常用场景:
- 设计私有的方法和变量,保护函数内的变量安全
- 在内存中维持一个变量,可以做缓存(但使用多了同时也是一项缺点,消耗内存)
闭包的销毁:
通常,如果引用闭包的函数是一个全局变量,那么闭包会一直存在直到页面关闭;但如果这个闭包以后不再使用的话,就会造成内存泄漏。
如果引用闭包的函数是个局部变量,等函数销毁后,在下次 JavaScript 引擎执行垃圾回收时,判断闭包这块内容如果已经不再被使用了,那么 JavaScript 引擎的垃圾回收器就会回收这块内存。
所以在使用闭包的时候,你要尽量注意一个原则:如果该闭包会一直使用,那么它可以作为全局变量而存在;但如果使用频率不高,而且占用内存又比较大的话,那就尽量让它成为一个局部变量。
事件循环机制
事件循环 Event Loop,这是目前浏览器和 NodeJS 处理 JavaScript 代码的一种机制,而这种机制存在的背后,就有因为 JavaScript 是一门单线程的语言。
单线程和多线程最简单的区别就是:单线程同一个时间只能做一件事情,而多线程同一个时间能做多件事情。
而 JavaScript 之所谓设计为单线程语言,主要是因为它作为浏览器脚本语言,主要的用途就是与用户互动,操作 Dom 节点。
而在这个情景设定下,假设 JavaScript 同时有两个进程,一个是操作A节点,一个是删除A节点,这时候浏览器就不知道要以哪个线程为准了。
因此为了避免这类型的问题,JavaScript 从一开始就属于单线程语言。
在 JavaScript 运行的时候,主线程会形成一个栈,这个栈主要是解释器用来最终函数执行流的一种机制。通常这个栈被称为调用栈Call Stack,或者执行栈(Execution Context Stack)。
调用栈,顾名思义是具有 LIFO(后进先出,Last in First Out) 的结构。调用栈内存放的是代码执行期间的所有执行上下文。
- 每调用一个函数,解释器就会把该函数的执行上下文添加到调用栈并开始执行;
- 正在调用栈中执行的函数,如果还调用了其他函数,那么新函数也会被添加到调用栈,并立即执行;
- 当前函数执行完毕后,解释器会将其执行上下文清除调用栈,继续执行剩余执行上下文中的剩余代码;
- 但分配的调用栈空间被占满,会引发”堆栈溢出“的报错。
但这其中会存在一些问题,就是如果当一个语句也需要执行很长时间的话,比如请求数据、定时器、读取文件等等,后面的语句就得一直等着前面的语句执行结束后才会开始执行。
显而易见,这是不可取的。
因此,JavaScript将所有执行任务分为了同步任务和异步任务。
其实我们每个任务都是在做两件事情,就是发起调用和得到结果。
而同步任务和异步任务最主要的差别就是,同步任务发起调用后,很快就可以得到结果,而异步任务是无法立即得到结果,比如请求接口,每个接口都会有一定的响应时间,根据网速、服务器等等因素决定,再比如定时器,它需要固定时间后才会返回结果。
因此,对于同步任务和异步任务的执行机制也不同。
同步任务的执行,按照代码顺序和调用顺序,支持进入调用栈中并执行,执行结束后就移除调用栈。
而异步任务的执行,首先它依旧会进入调用栈中,然后发起调用,然后解释器会将其响应回调任务放入一个任务队列,紧接着调用栈会将这个任务移除。当主线程清空后,即所有同步任务结束后,解释器会读取任务队列,并依次将已完成的异步任务加入调用栈中并执行。
这里有个重点,就是异步任务不是直接进入任务队列的。
这里举一个简单的例子:
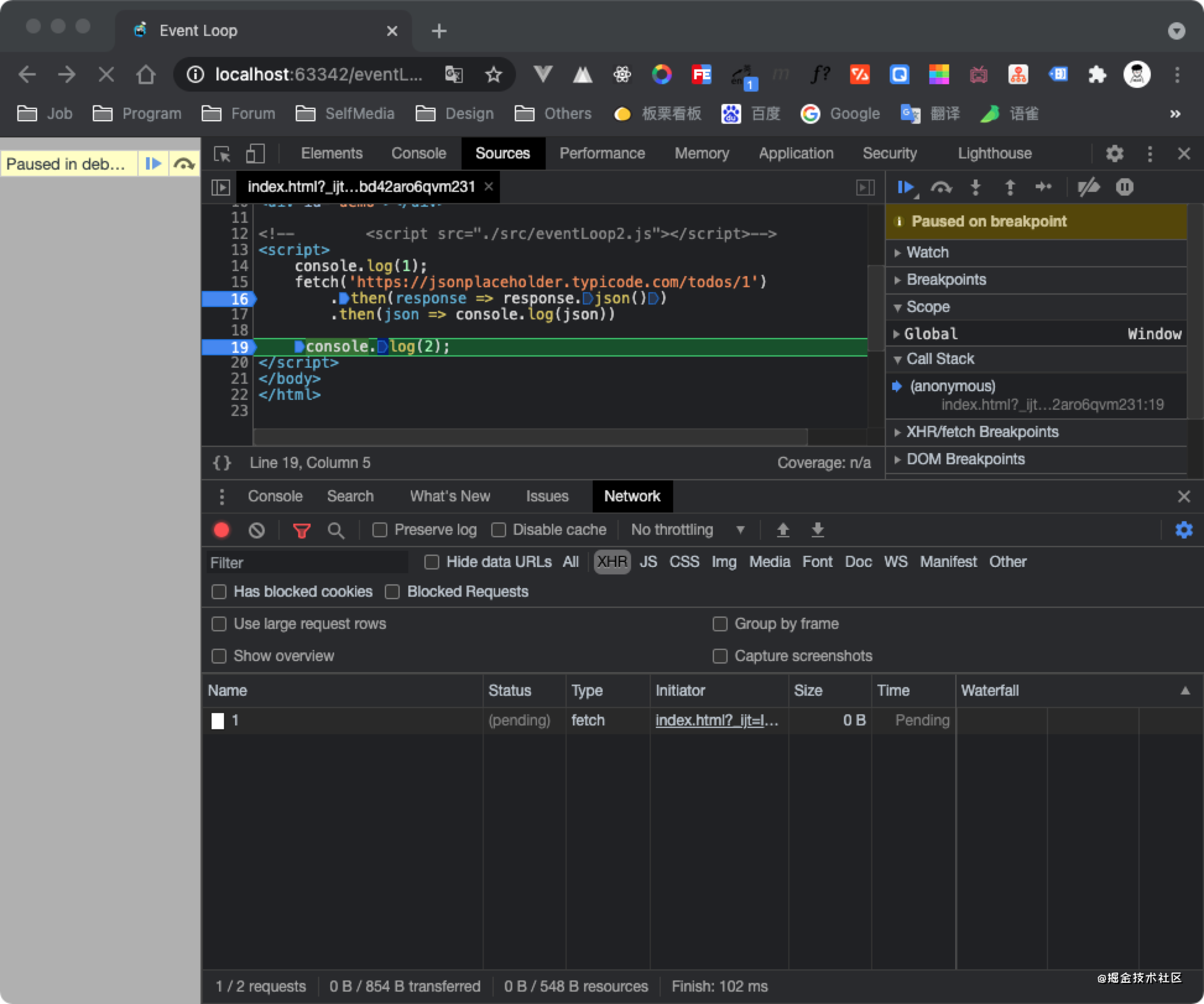
console.log(1);
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(response => response.json())
.then(json => console.log(json))
console.log(2);很显然,fetch()就是一个异步任务。
但执行到console.log(2)之前,其实fetch()已经被调用且发起请求了,但是还未响应数据。而响应数据和处理数据的函数then()此时已经在任务队列中,等候console.log(2)执行结束后,所以同步任务清空后,再进入调用栈执行响应动作。

前面聊到同步任务和异步任务的时候,提及到了任务队列。
在任务队列中,其实还分为宏任务队列(Task Queue)和微任务队列(Microtask Queue),对应的里面存放的就是宏任务和微任务。
首先,宏任务和微任务都是异步任务。
而宏任务和微任务的区别,就是它们执行的顺序,这也是为什么要区分宏任务和微任务。
在同步任务中,任务的执行都是按照代码顺序执行的,而异步任务的执行也是需要按顺序的,队列的属性就是先进先出(FIFO,First in First Out),因此异步任务会按照进入队列的顺序依次执行。
但在一些场景下,如果只按照进入队列的顺序依次执行的话,也会出问题。比如队列先进入一个一小时的定时器,接着再进入一个请求接口函数,而如果根据进入队列的顺序执行的话,请求接口函数可能需要一个小时后才会响应数据。
因此浏览器就会将异步任务分为宏任务和微任务,然后按照事件循环的机制去执行。
宏任务
| 浏览器 | NodeJS | |
|---|---|---|
| 整体代码 script | ✔️ | ✔️ |
| UI交互事件 | ✔️ | ❌ |
| I/O | ✔️ | ✔️ |
| setTimeout | ✔️ | ✔️ |
| setInterval | ✔️ | ✔️ |
| setImmediate | ❌ | ✔️ |
| requestAnimationFrame | ✔️ | ❌ |
微任务
| 浏览器 | NodeJS | |
|---|---|---|
| Promise.then | ✔️ | ✔️ |
| process.nextTick | ❌ | ✔️ |
| MutationObserver | ✔️ | ❌ |
其实宏任务队列和微任务队列的执行,就是事件循环的一部分了,所以放在这里一起说。
事件循环的具体流程如下:
- 从宏任务队列中,按照入队顺序,找到第一个执行的宏任务,放入调用栈,开始执行;
- 执行完该宏任务下所有同步任务后,即调用栈清空后,该宏任务被推出宏任务队列,然后微任务队列开始按照入队顺序,依次执行其中的微任务,直至微任务队列清空为止;
- 当微任务队列清空后,一个事件循环结束;
- 接着从宏任务队列中,找到下一个执行的宏任务,开始第二个事件循环,直至宏任务队列清空为止。
这里有几个重点:
- 当我们第一次执行的时候,解释器会将整体代码script放入宏任务队列中,因此事件循环是从第一个宏任务开始的;
- 如果在执行微任务的过程中,产生新的微任务添加到微任务队列中,也需要一起清空;微任务队列没清空之前,是不会执行下一个宏任务的。
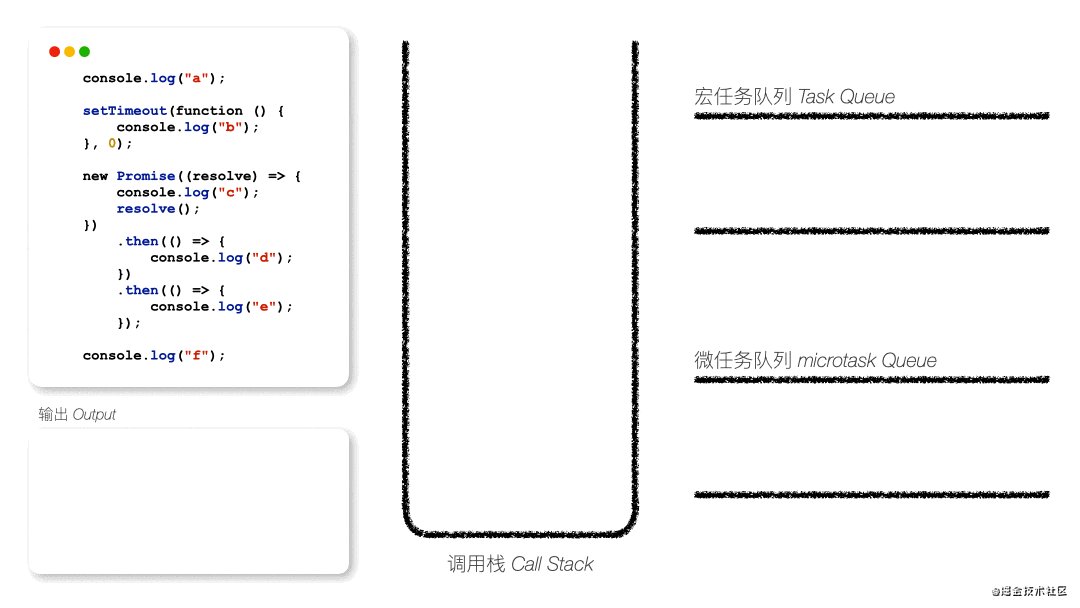
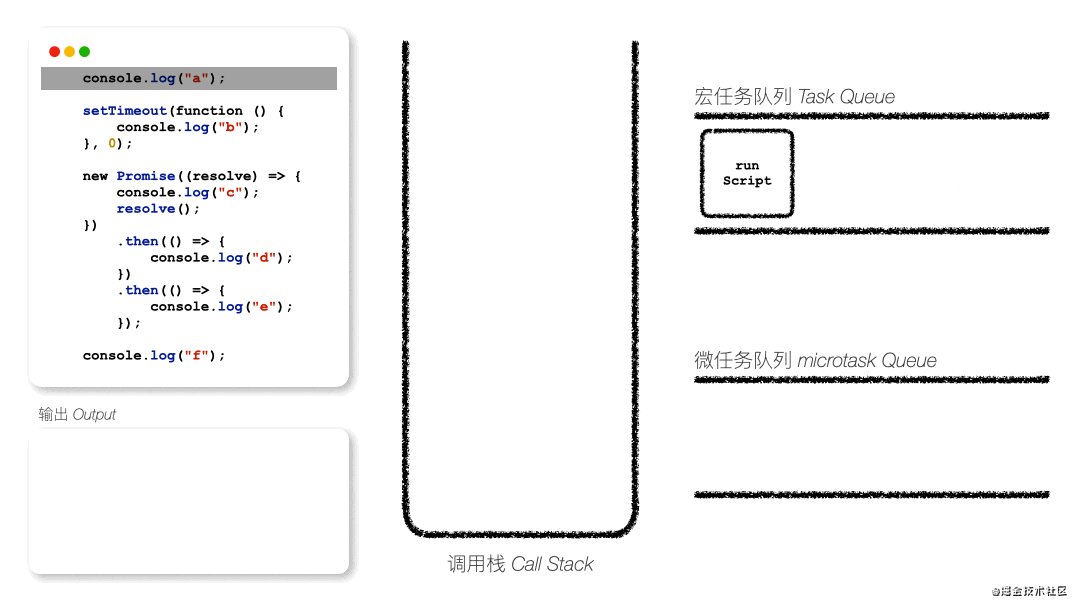
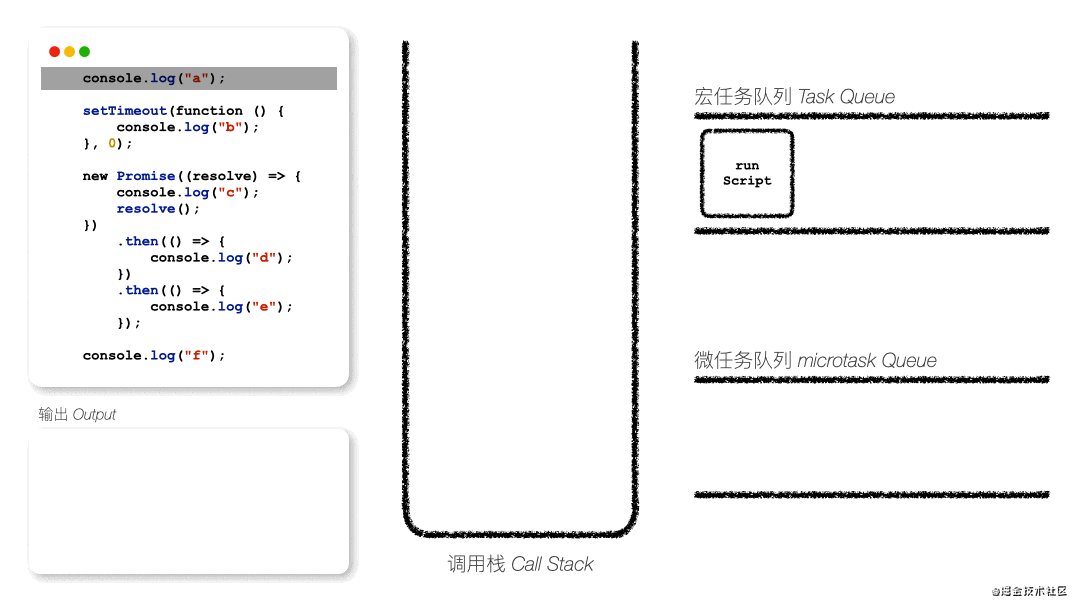
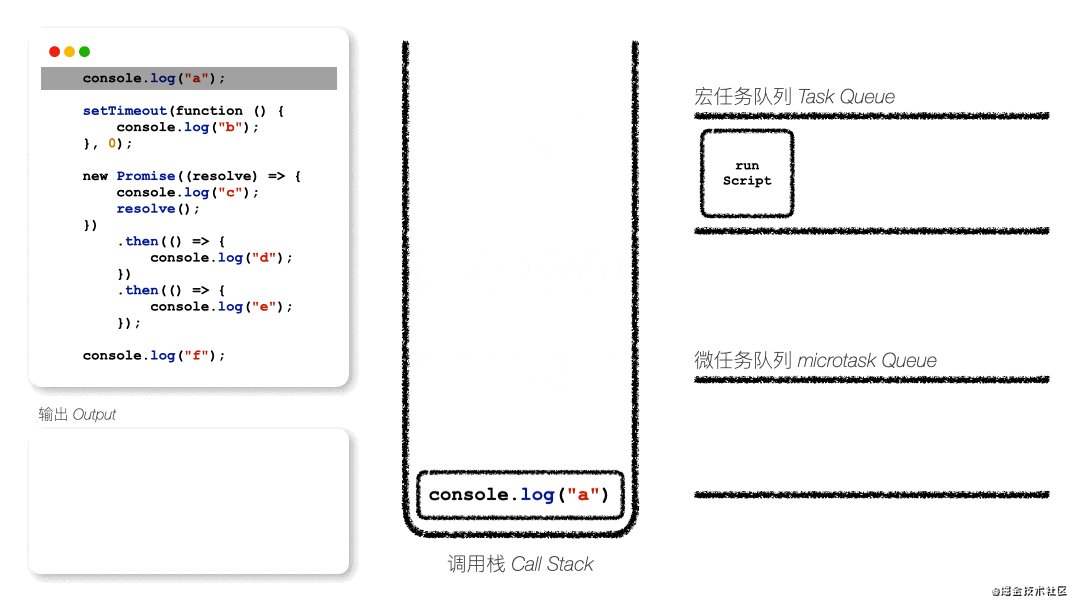
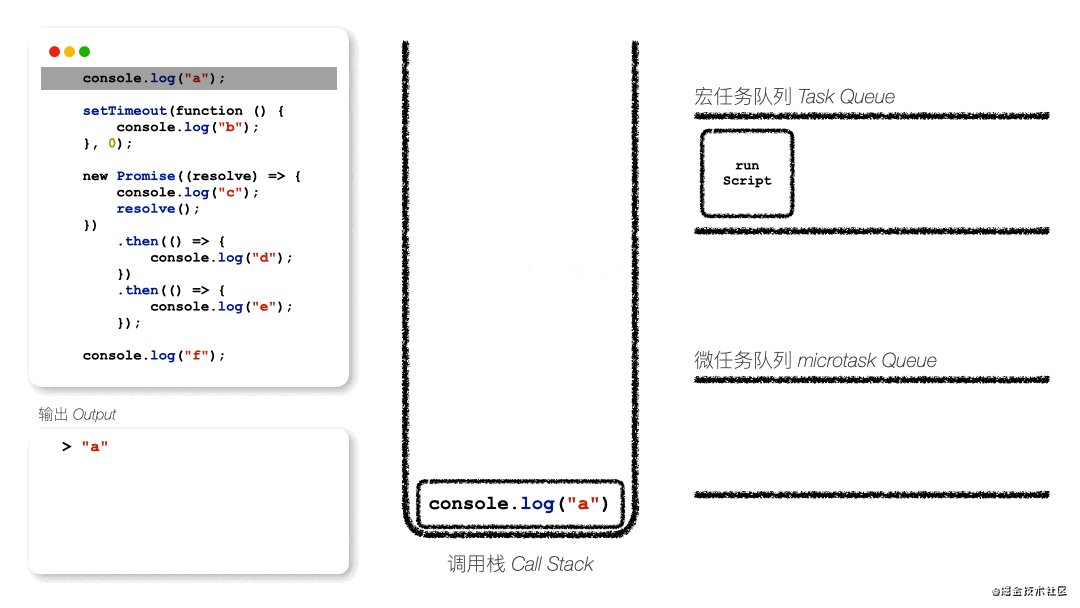
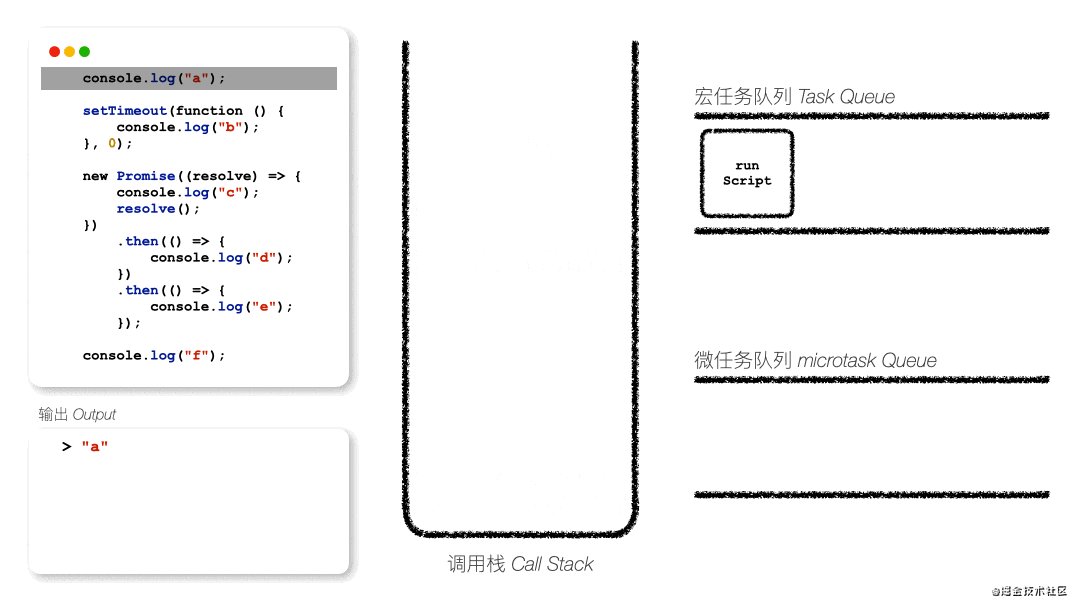
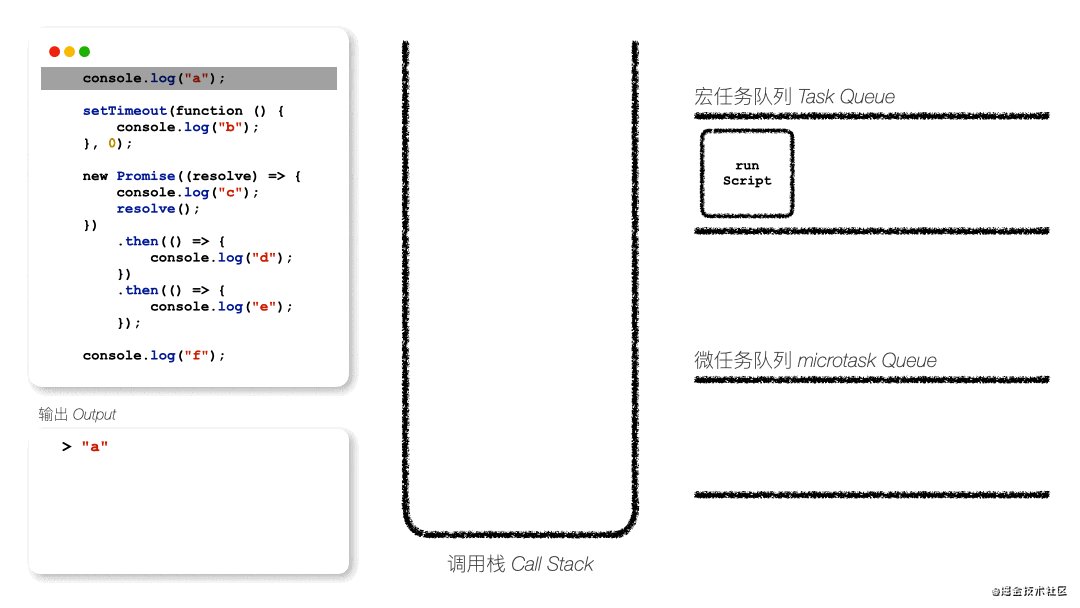
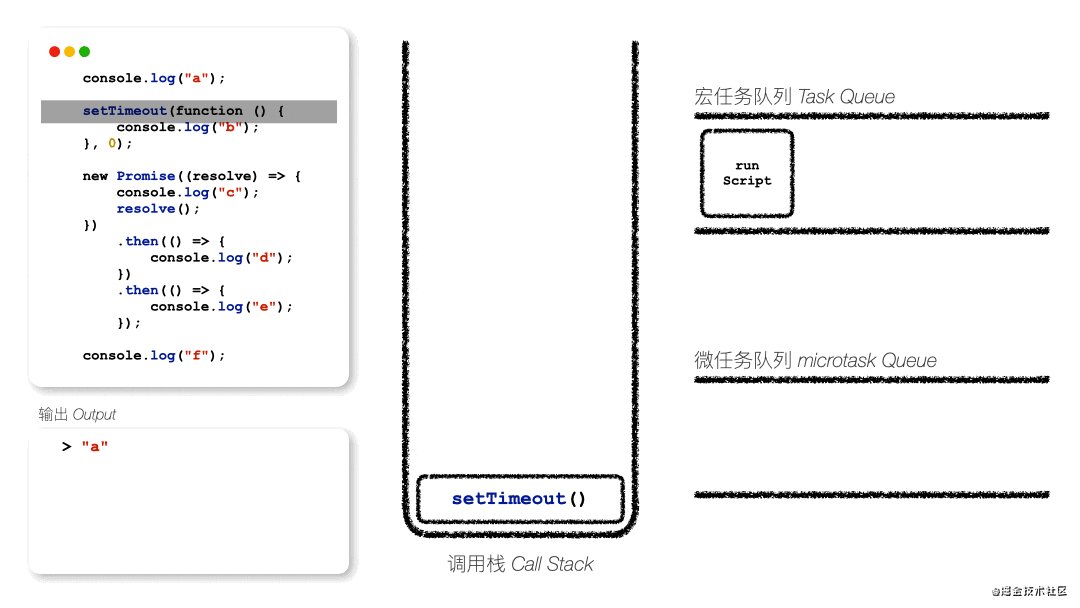
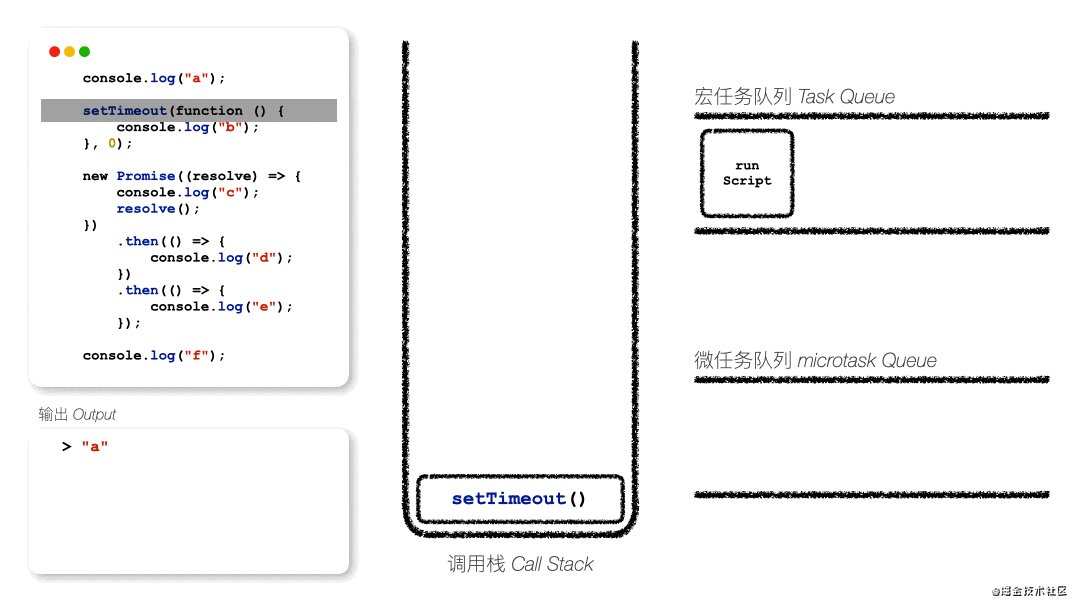
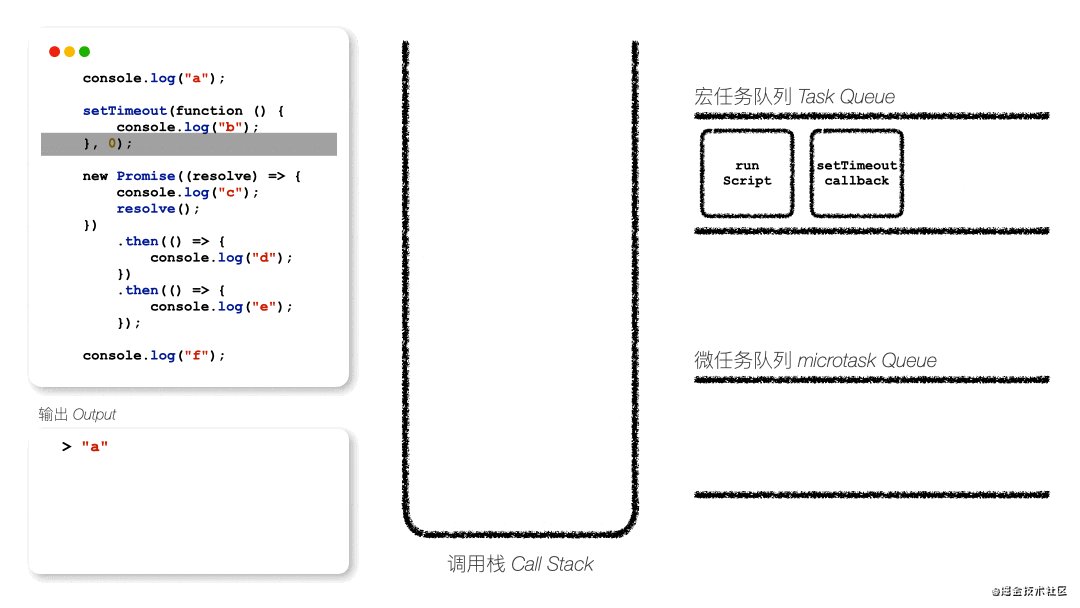
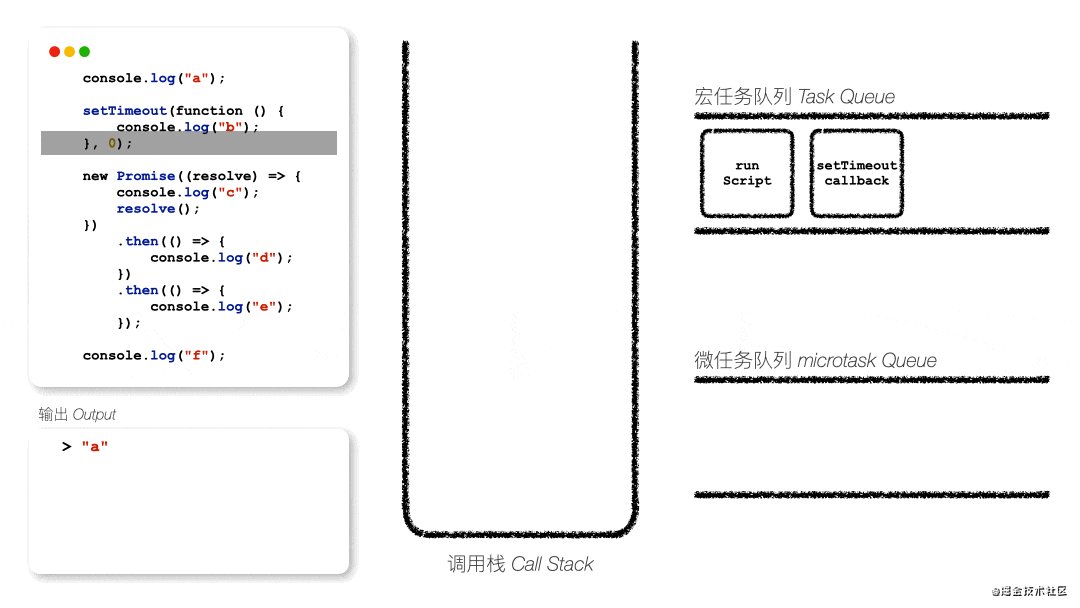
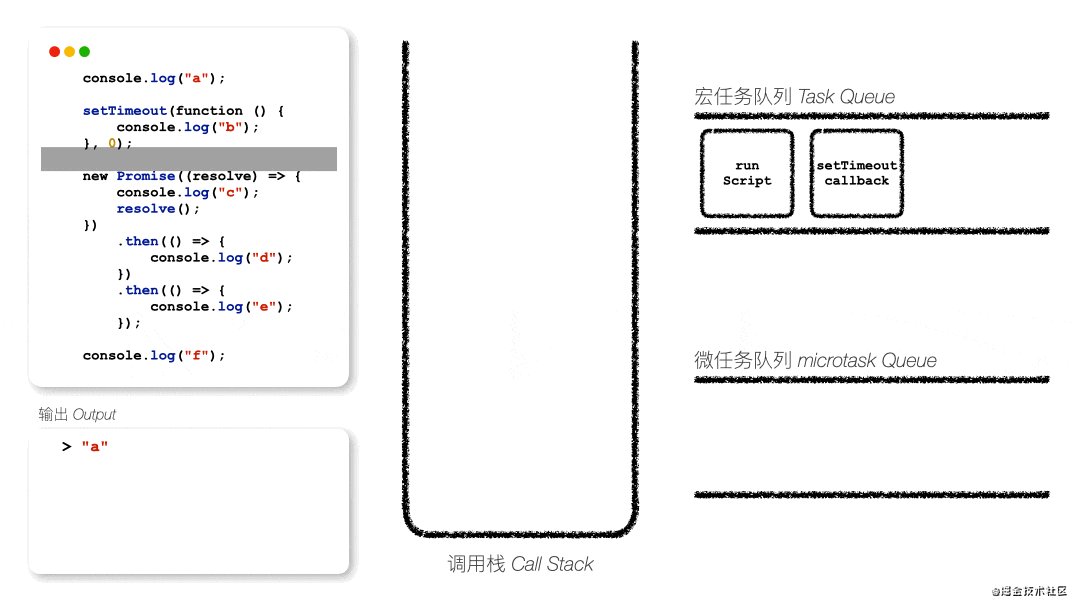
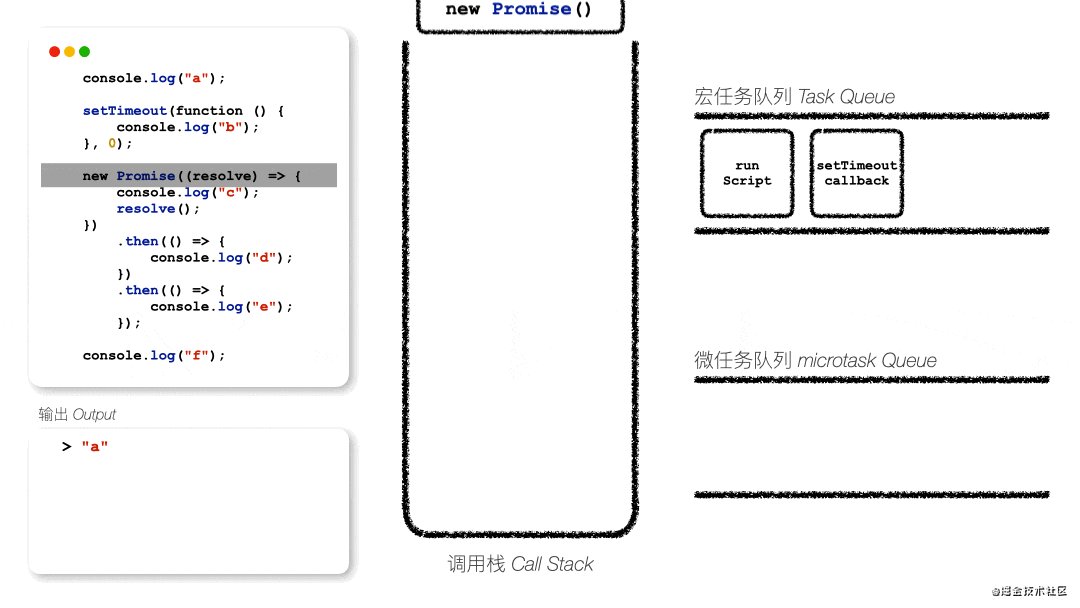
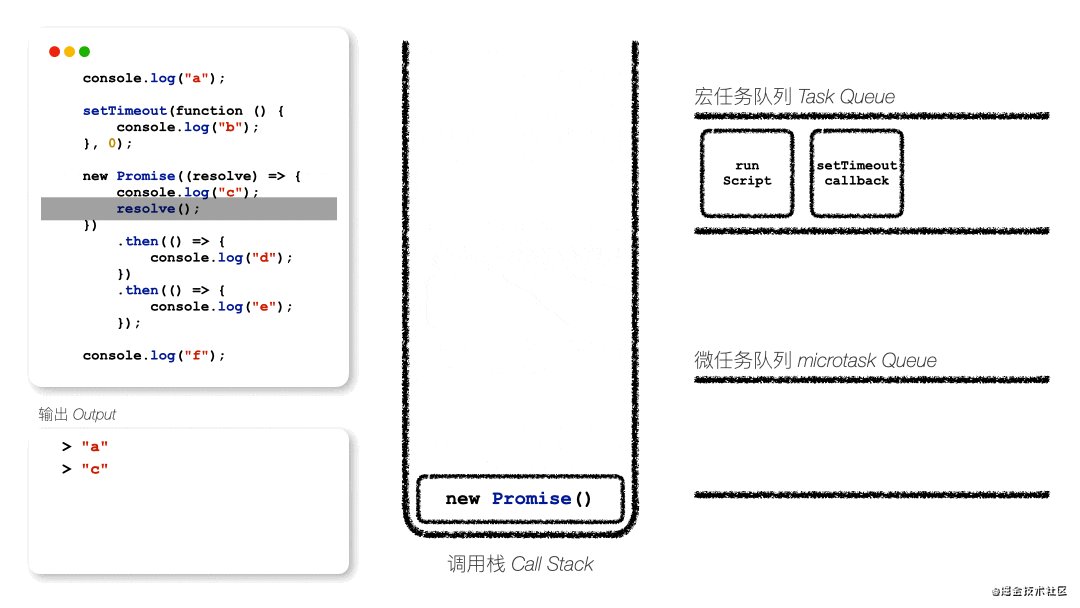
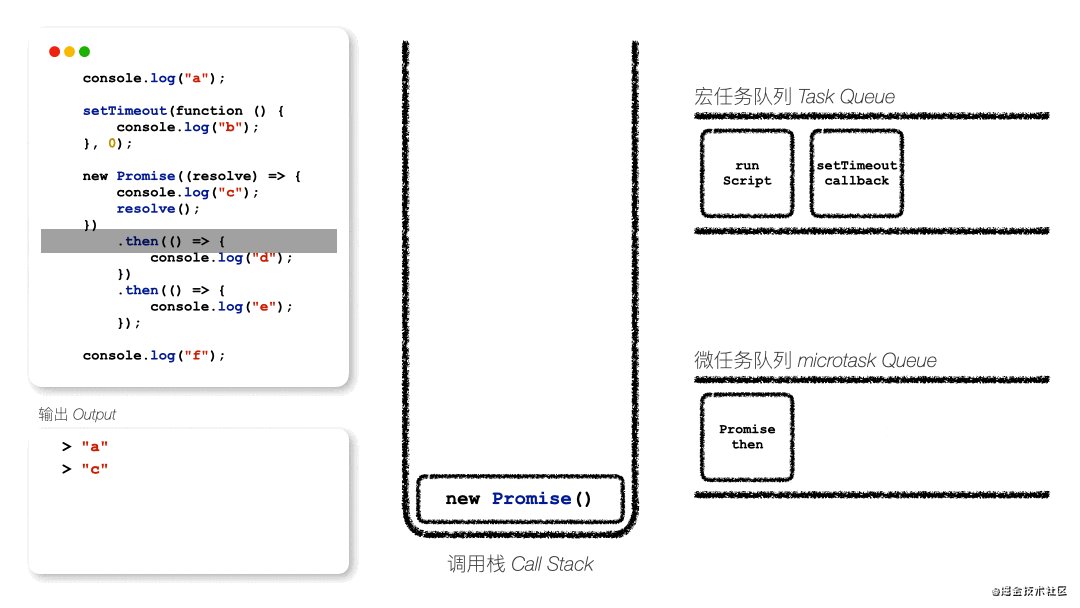
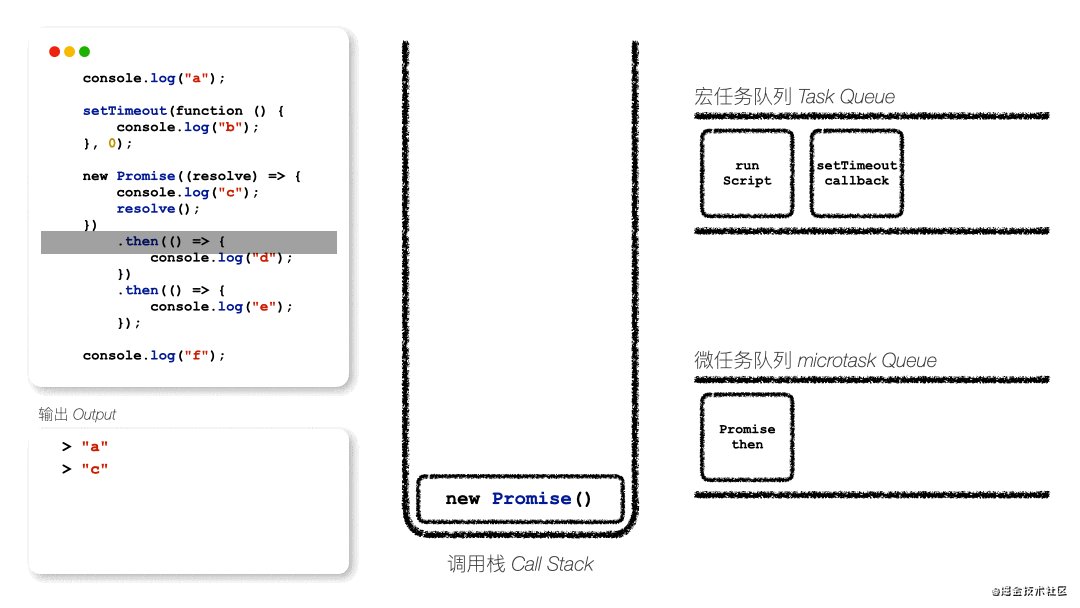
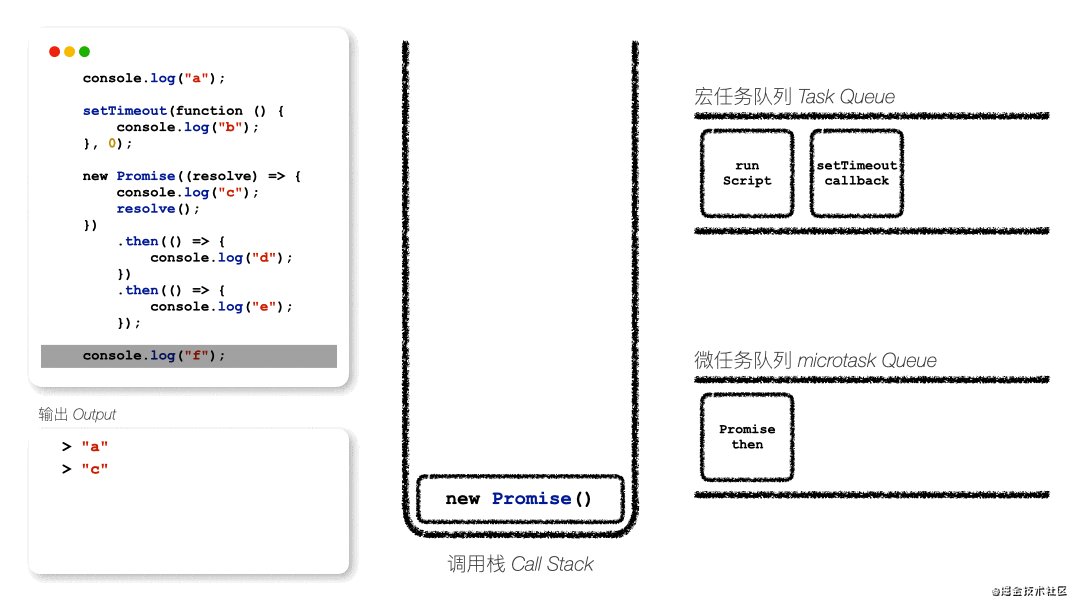
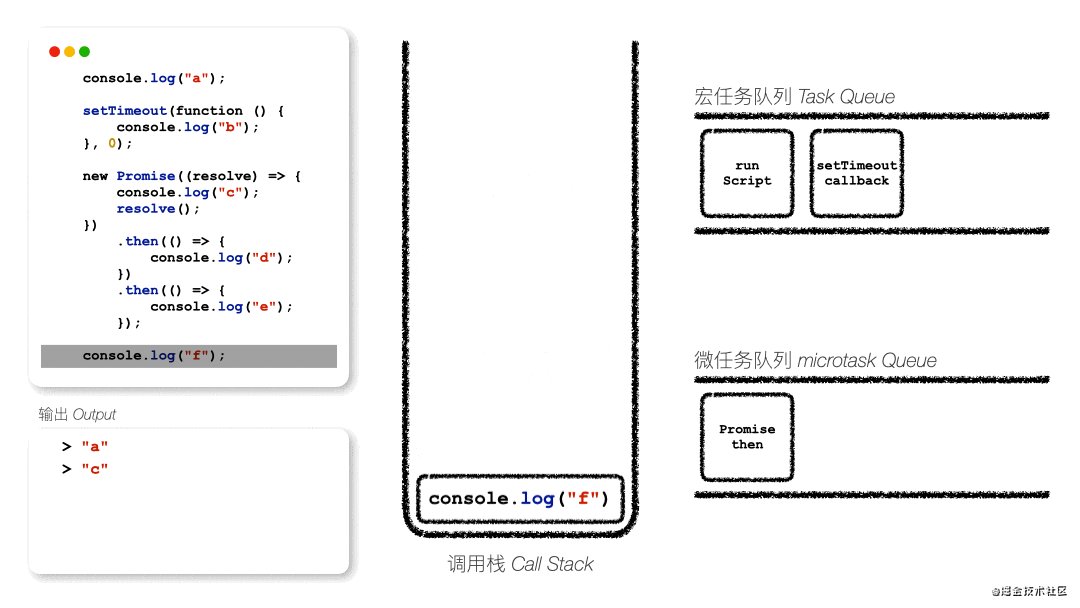
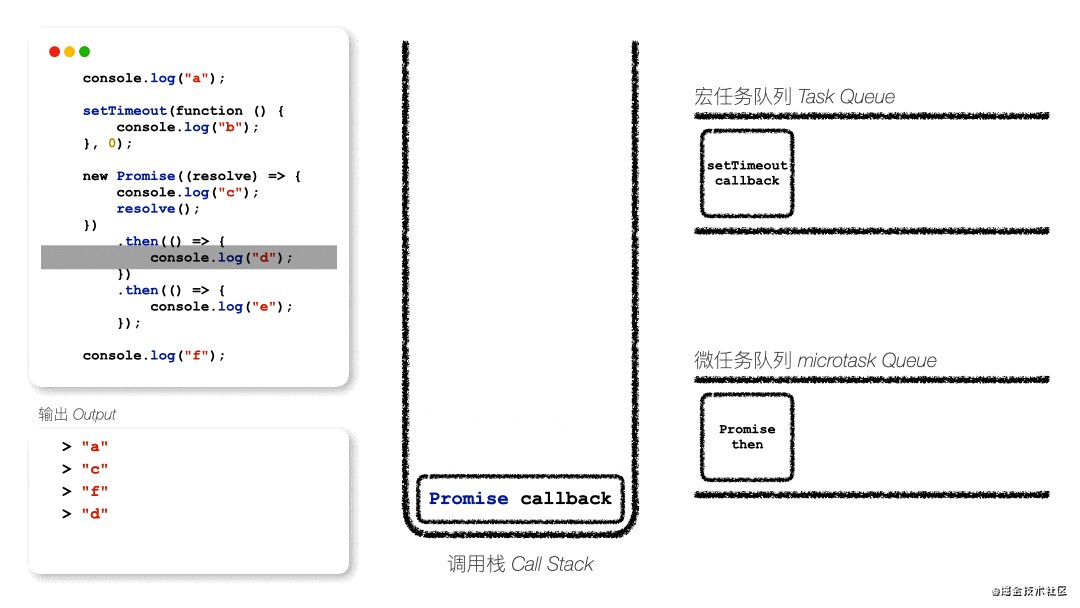
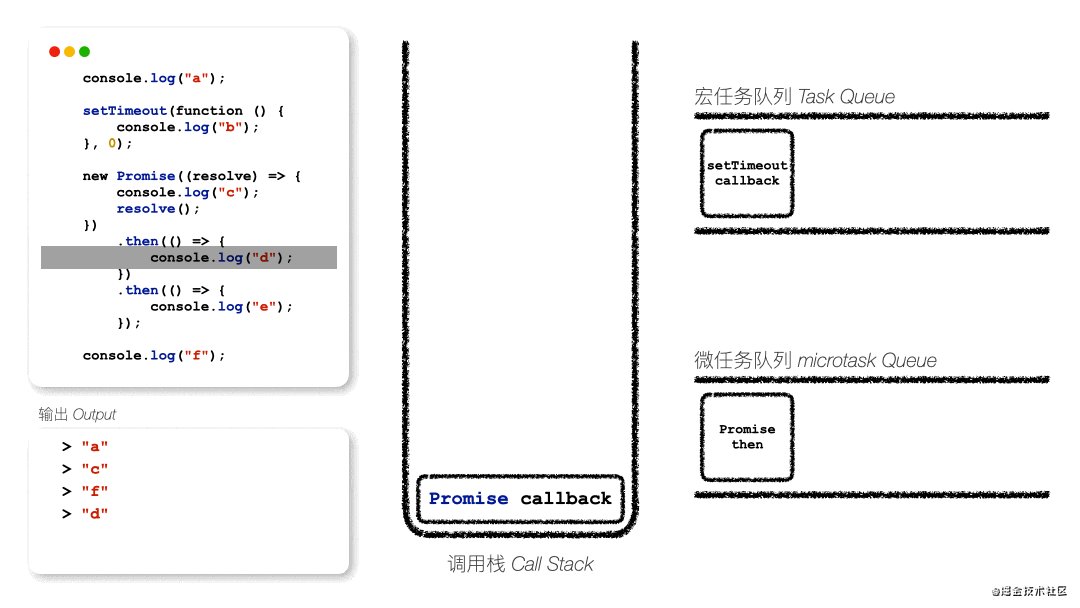
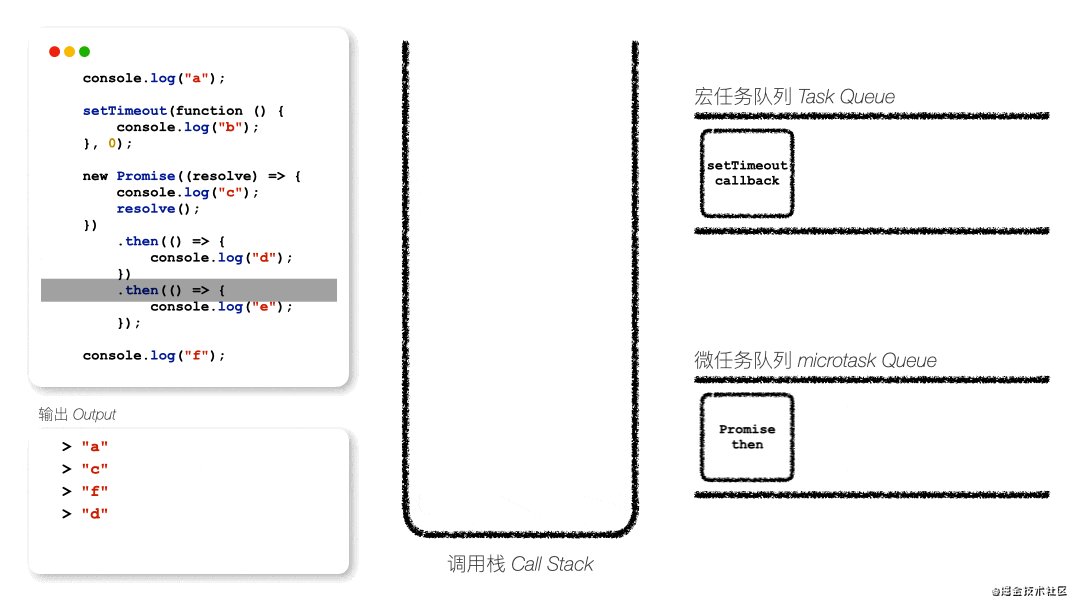
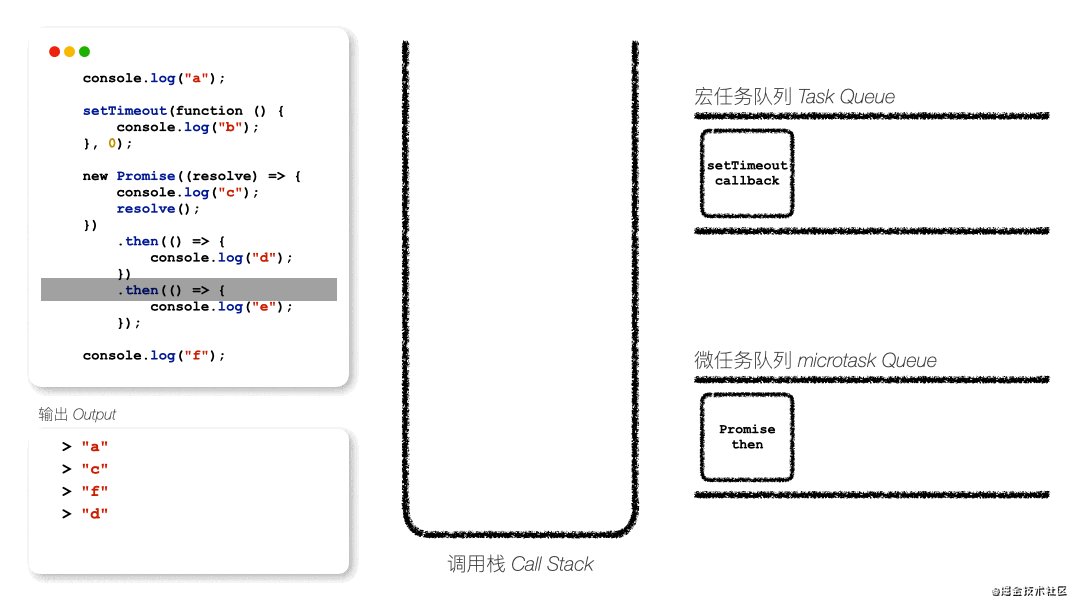
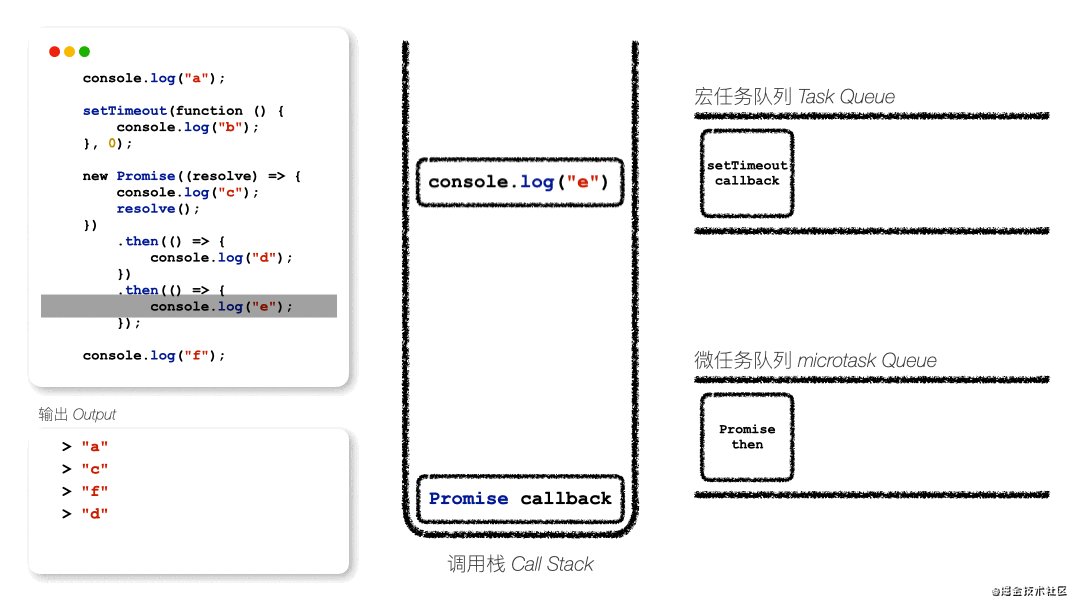
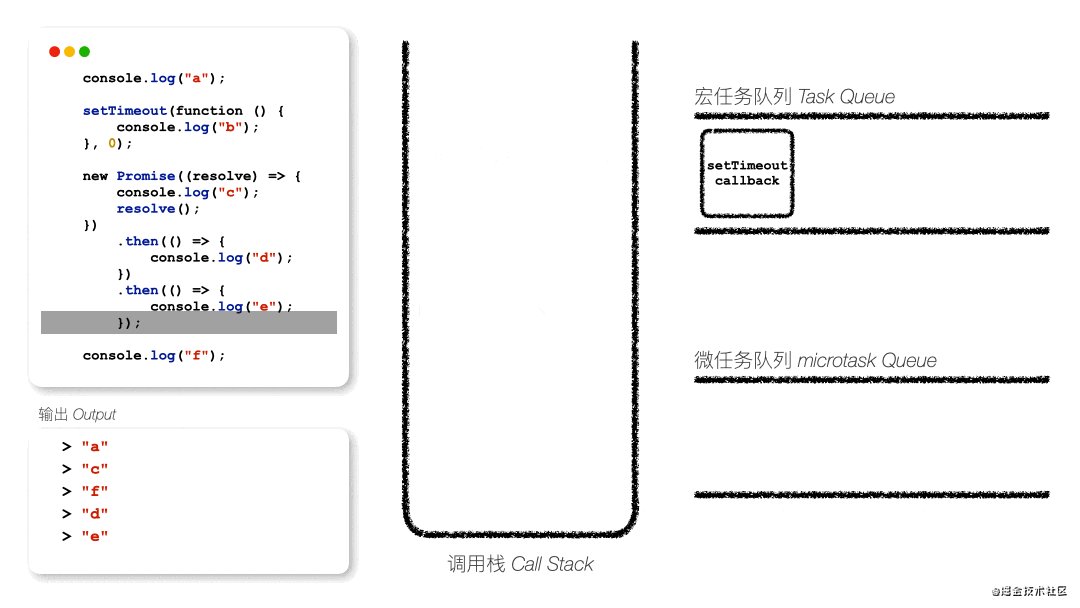
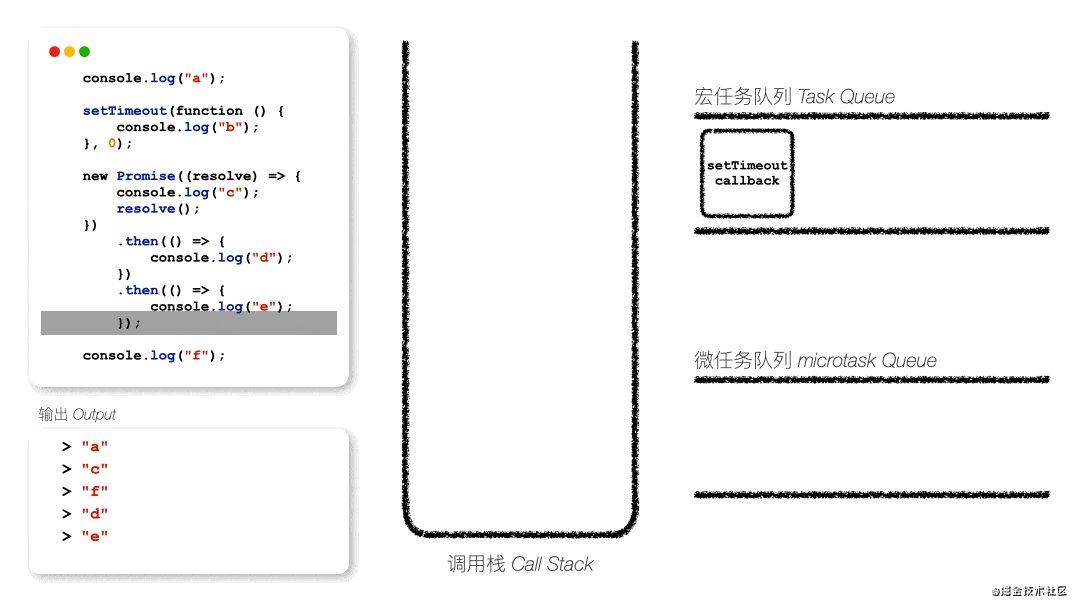
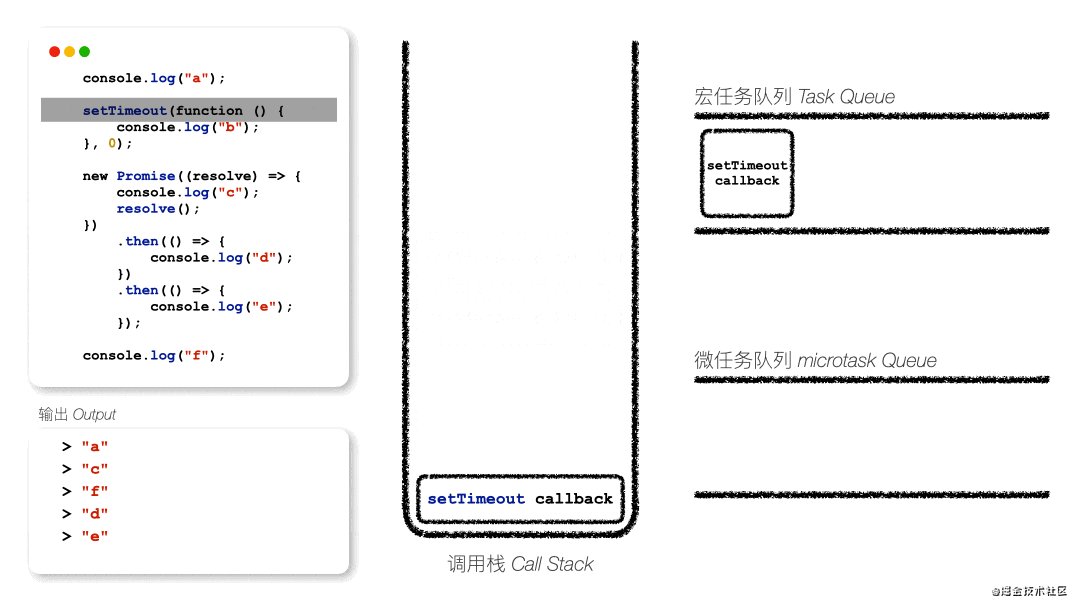
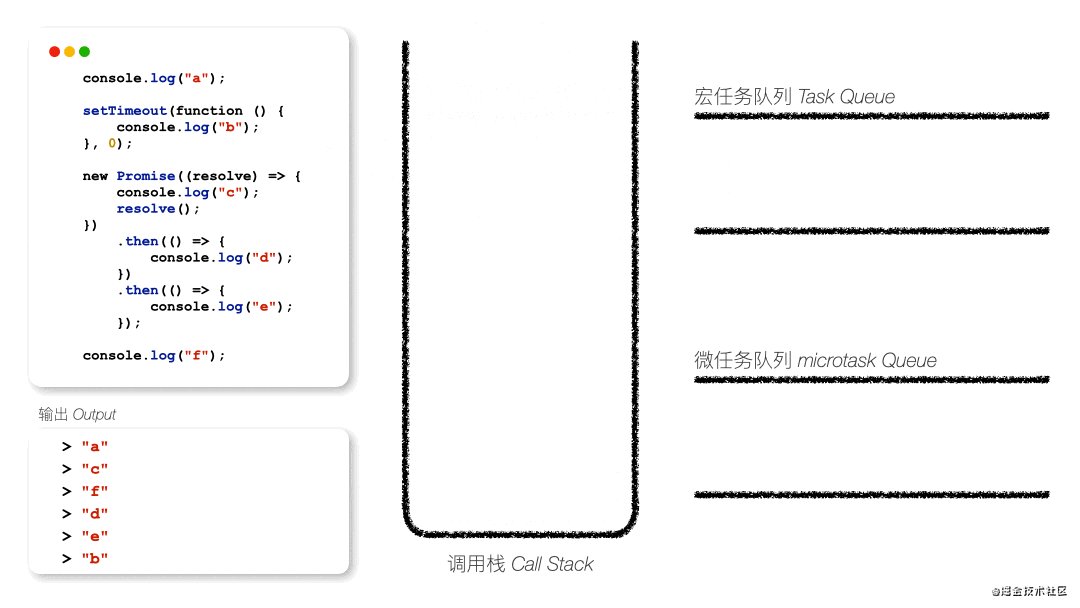
接下来,通过一个常见的面试题例子来模拟一下事件循环::
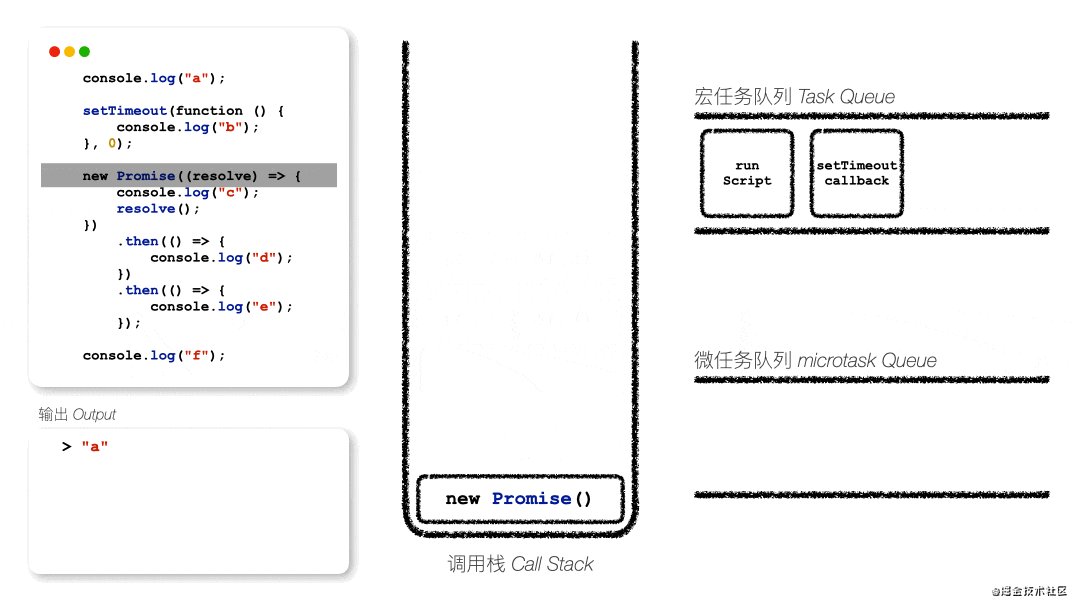
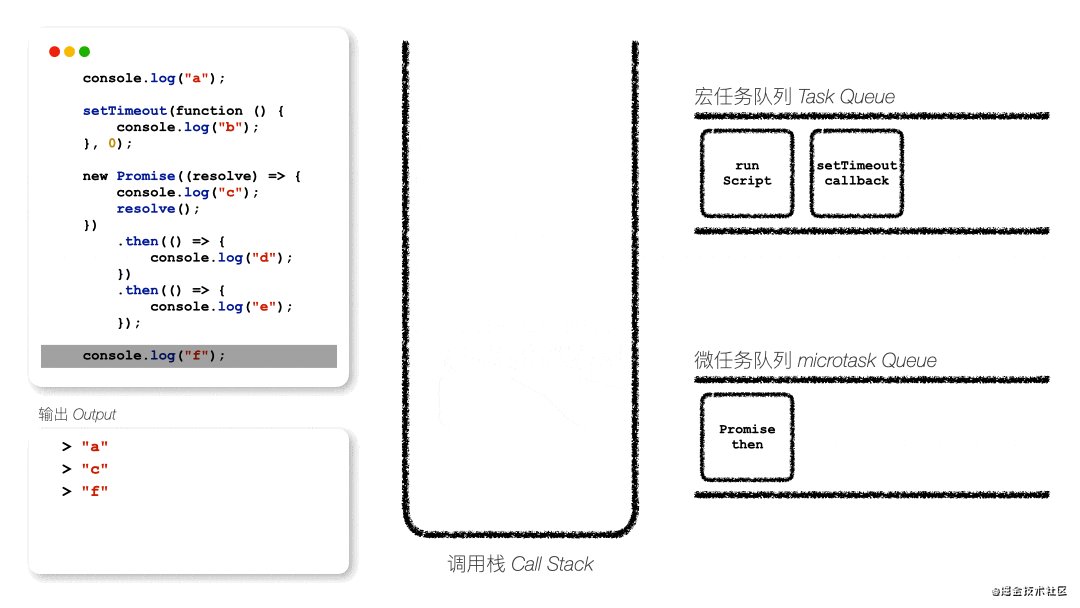
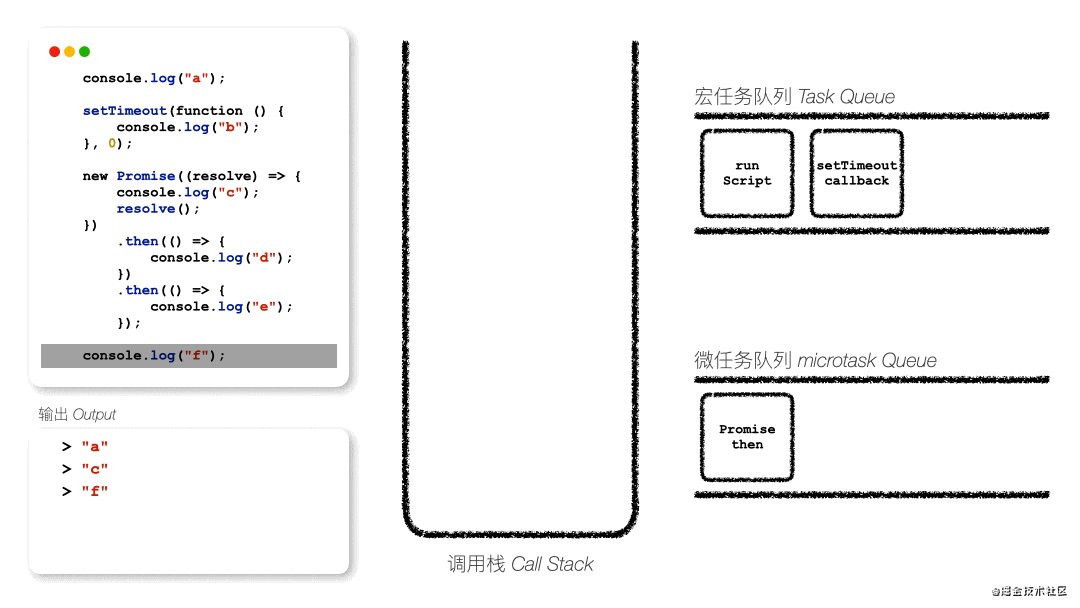
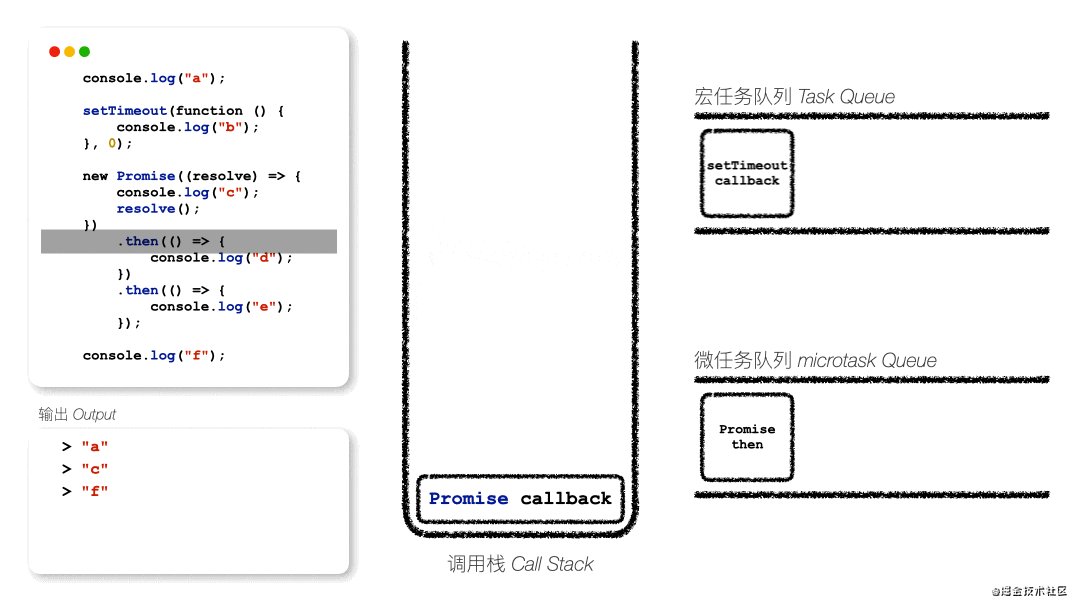
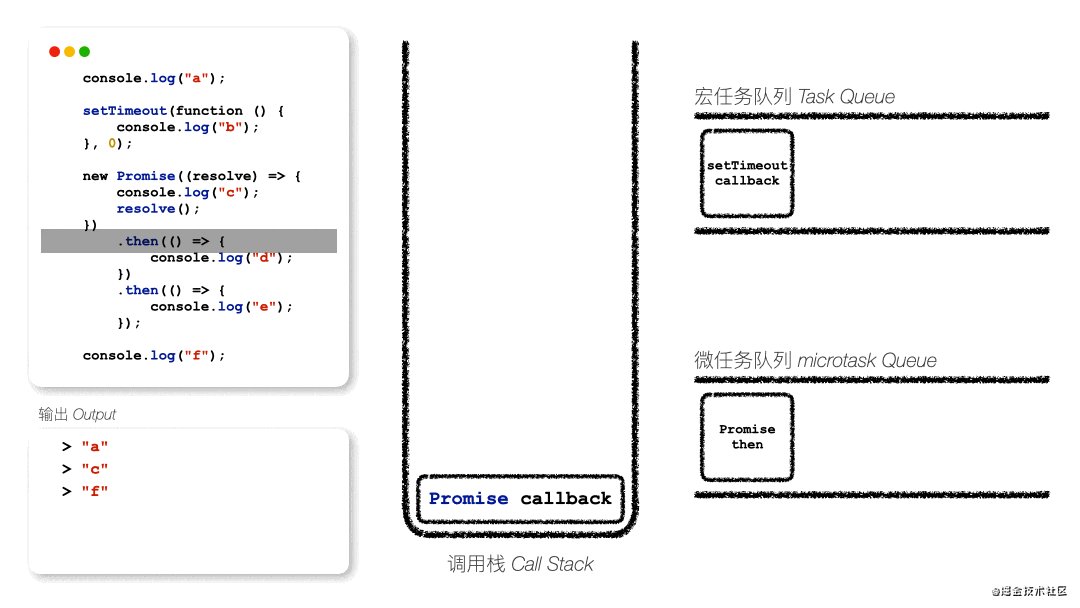
console.log("a");
setTimeout(function () {
console.log("b");
}, 0);
new Promise((resolve) => {
console.log("c");
resolve();
})
.then(function () {
console.log("d");
})
.then(function () {
console.log("e");
});
console.log("f");
/**
* 输出结果:a c f d e b
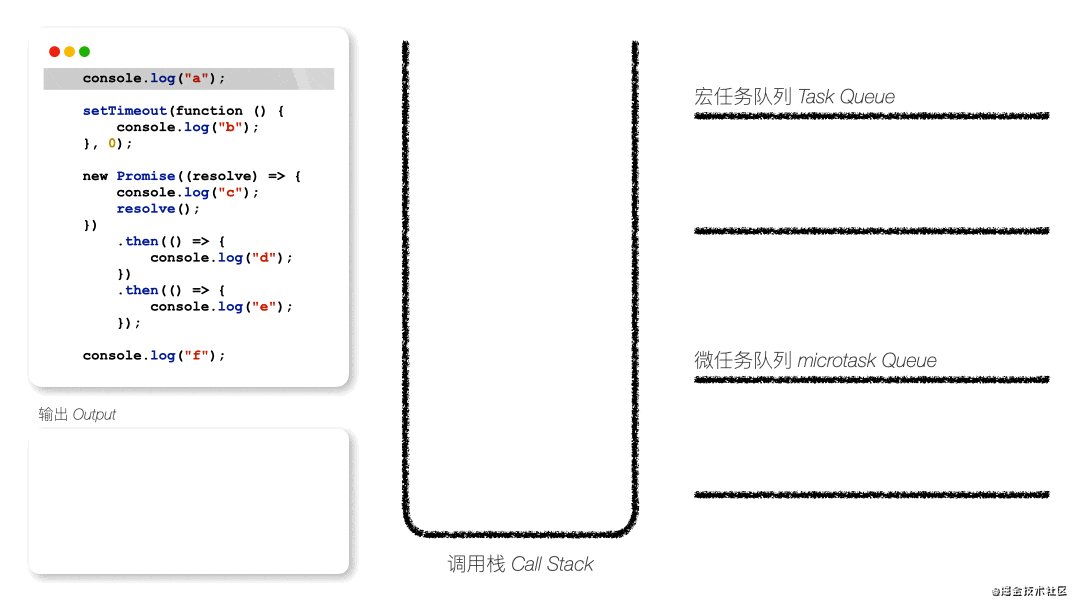
*/首先,当代码执行的时候,整体代码script被推入宏任务队列中,并开始执行该宏任务。

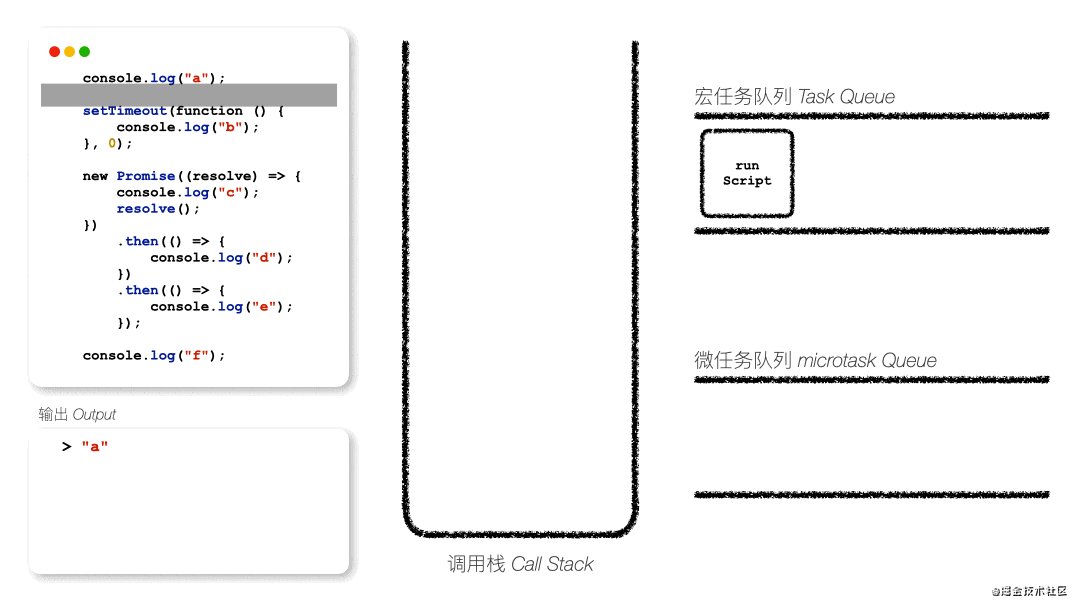
按照代码顺序,首先执行 console.log("a")`。

该函数上下文被推入调用栈,执行完后,即移除调用栈。
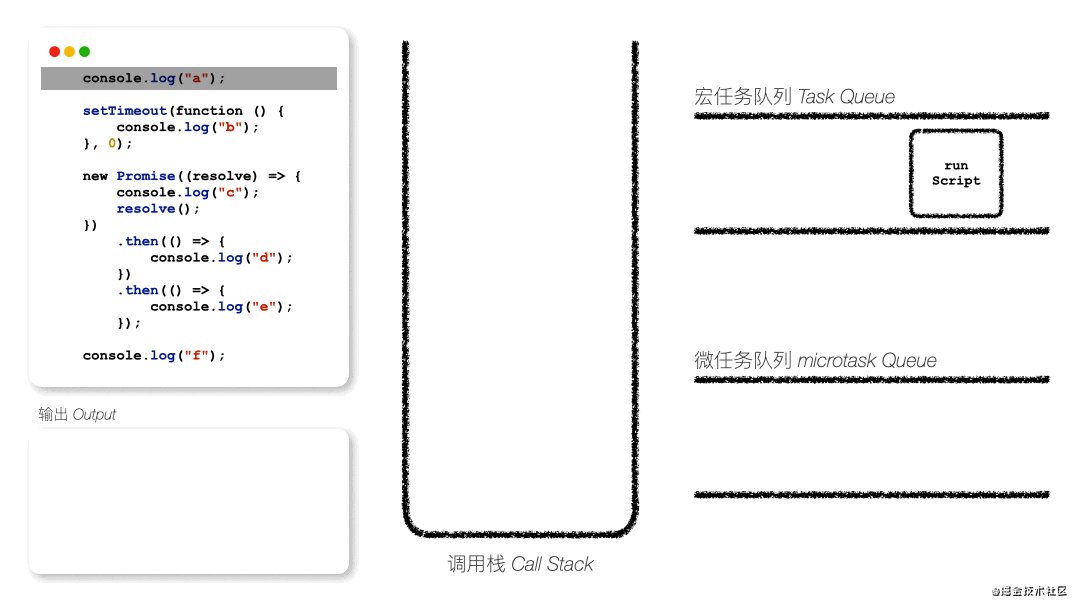
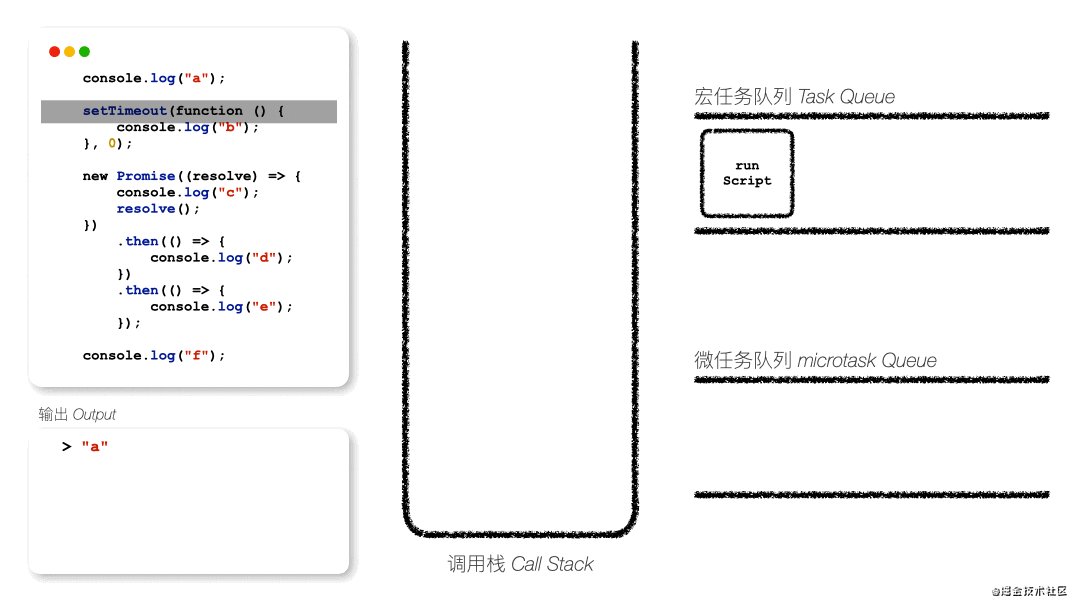
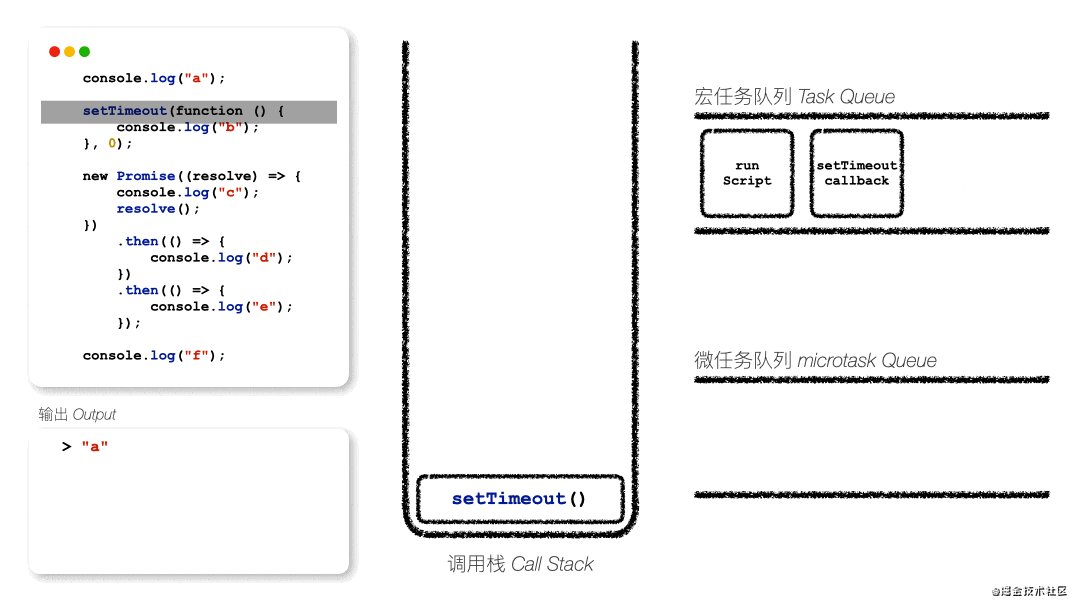
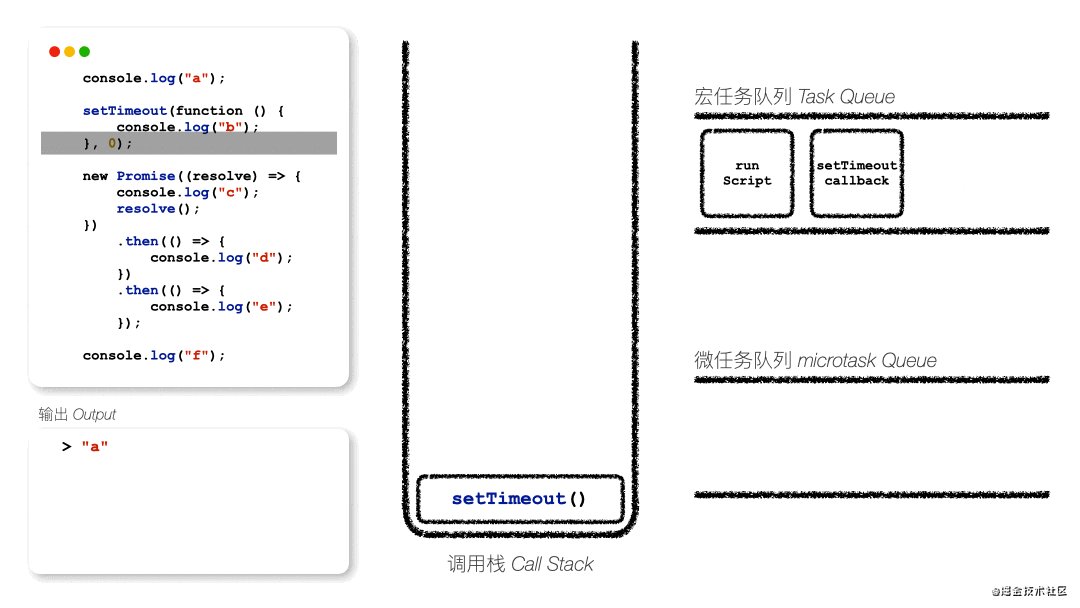
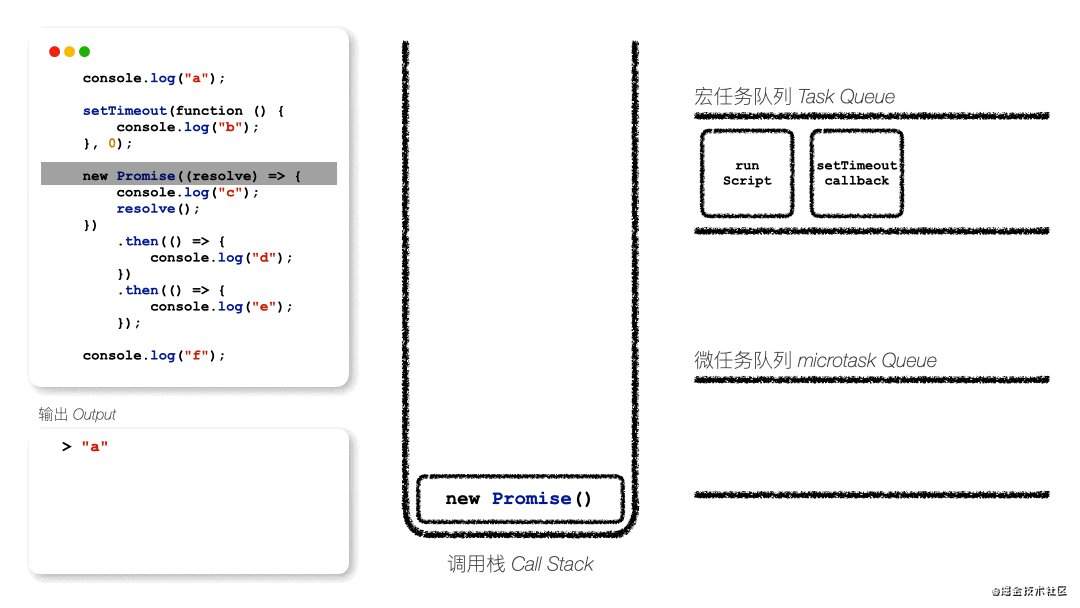
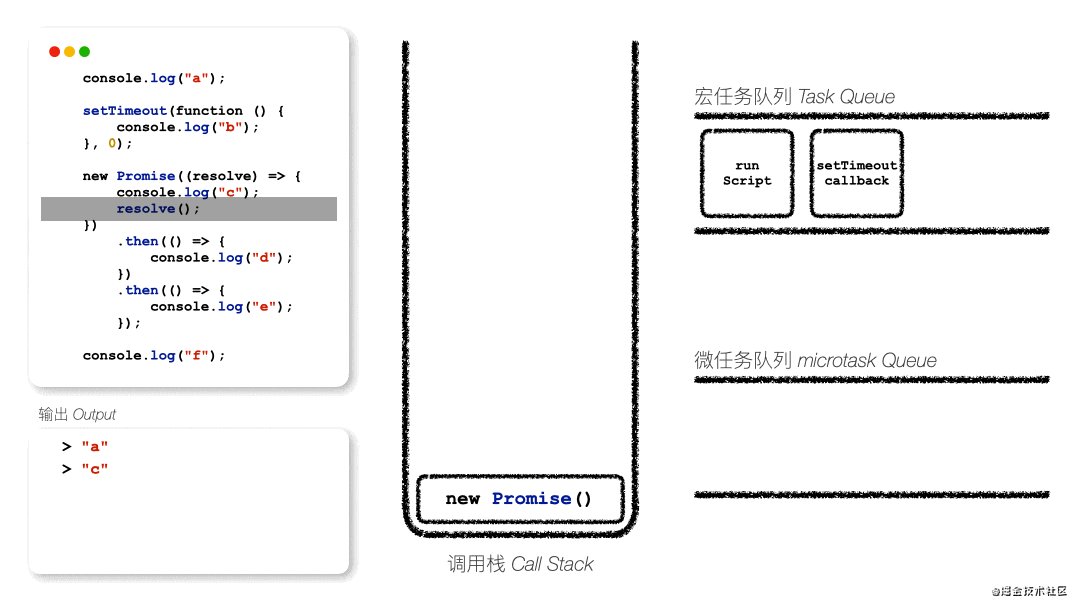
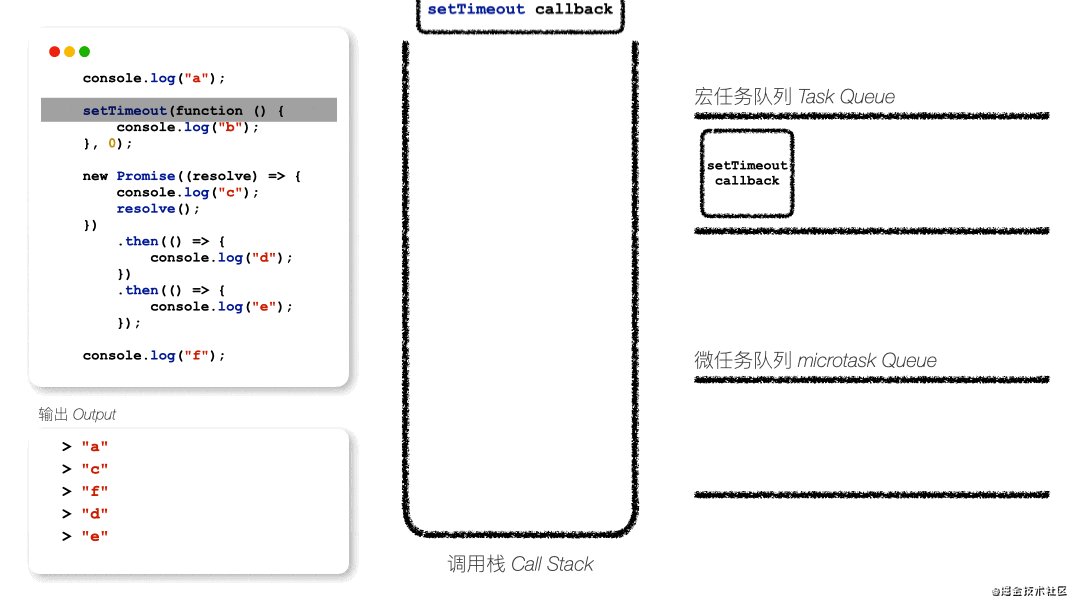
接下来执行 setTimeout(),该函数上下文也进入调用栈中。

因为 setTimeout() 是一个宏任务,因此将其 callback 函数推入宏任务队列中,然后该函数就被移除调用栈,继续往下执行。

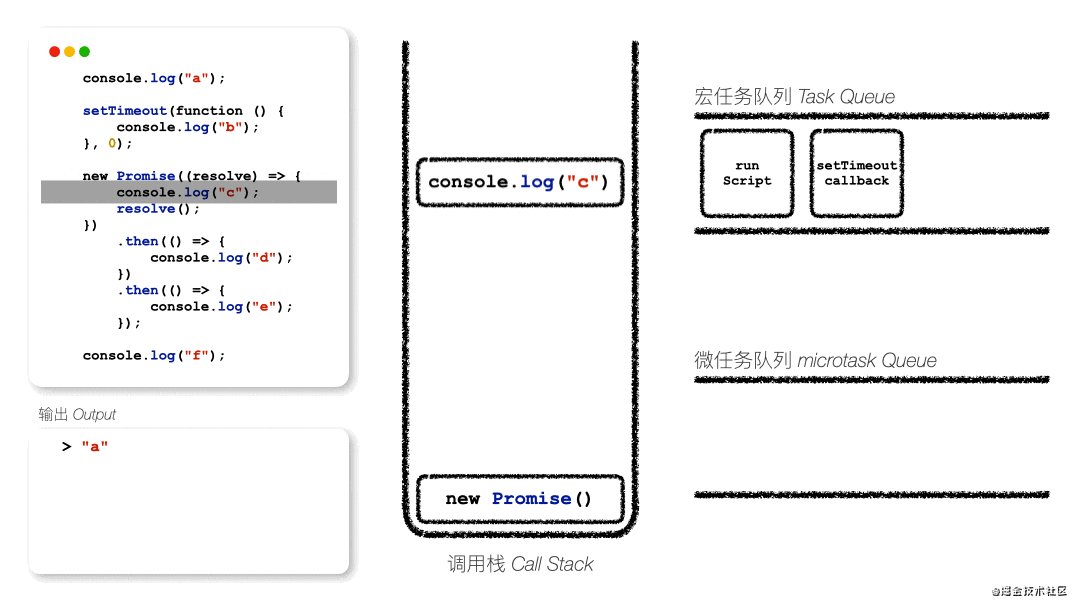
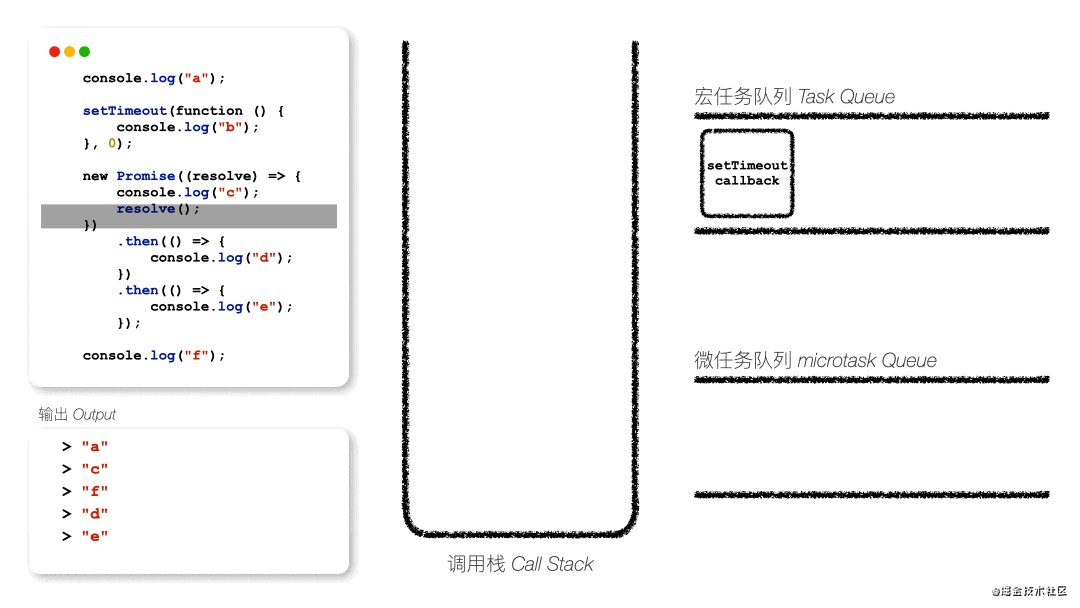
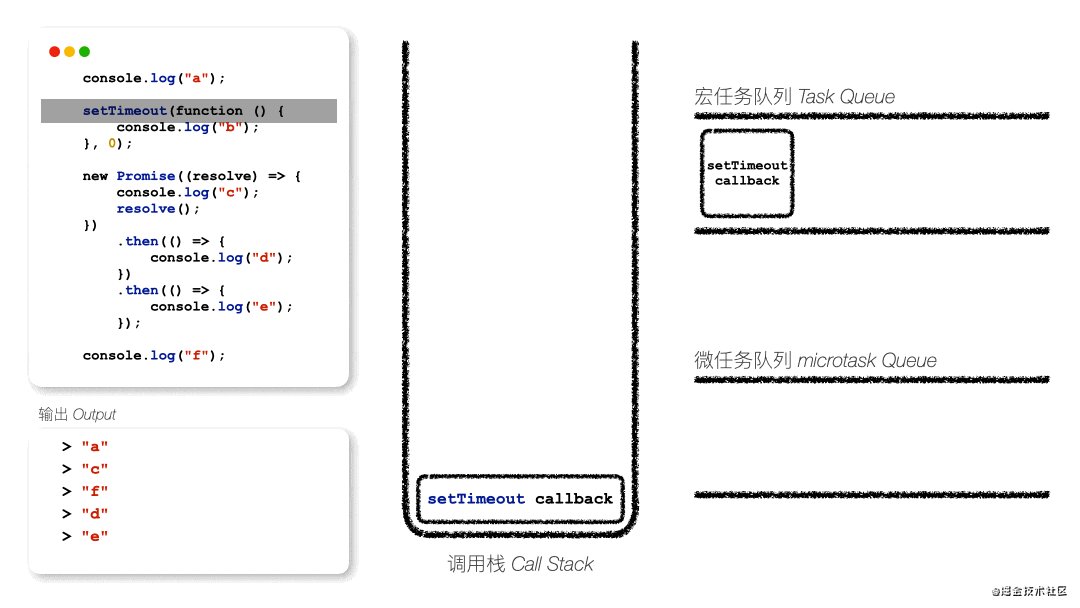
紧接着是 Promise 语句,先将其放入调用栈,然后接着往下执行。

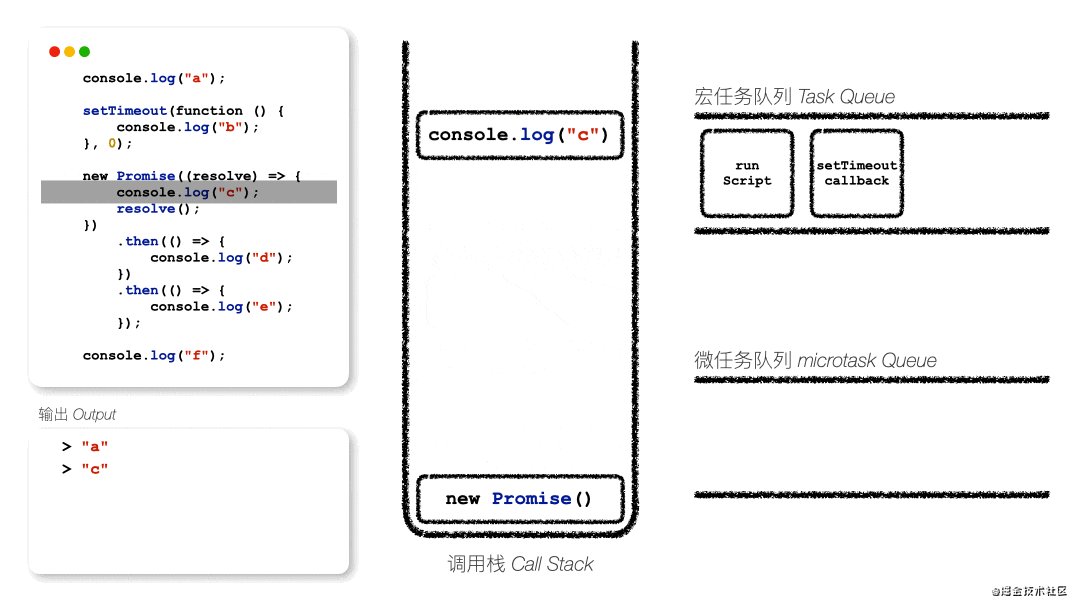
执行 console.log("c") 和 resolve(),这里就不多说了。

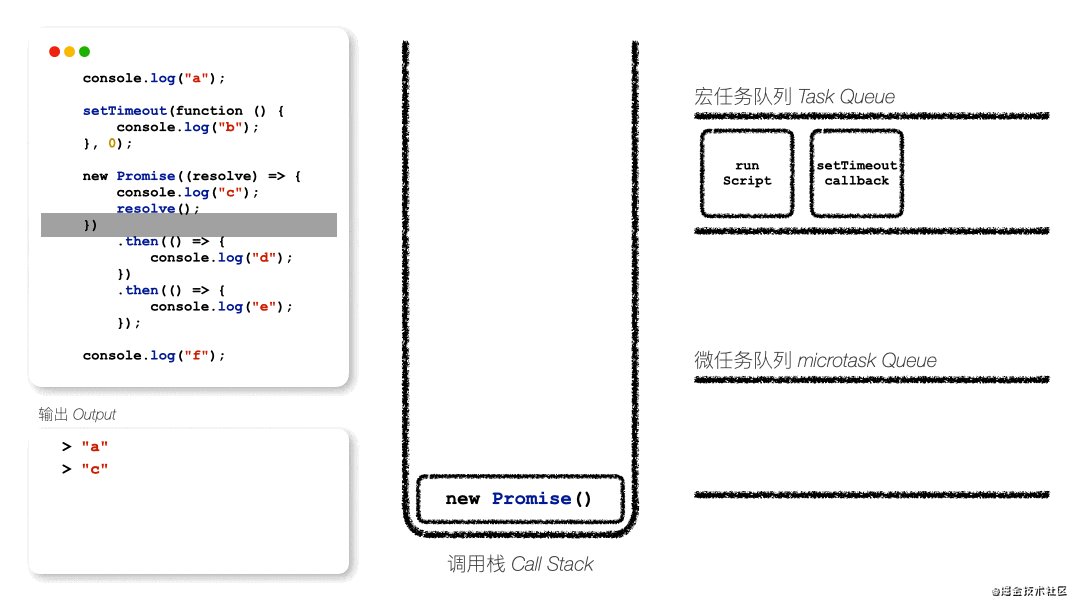
接着来到 new Promise().then() 方法,这是一个微任务,因此将其推入微任务队列中。

这时 new Promise 语句已经执行结束了,就被移除调用栈。
接着做执行 console.log('f')。

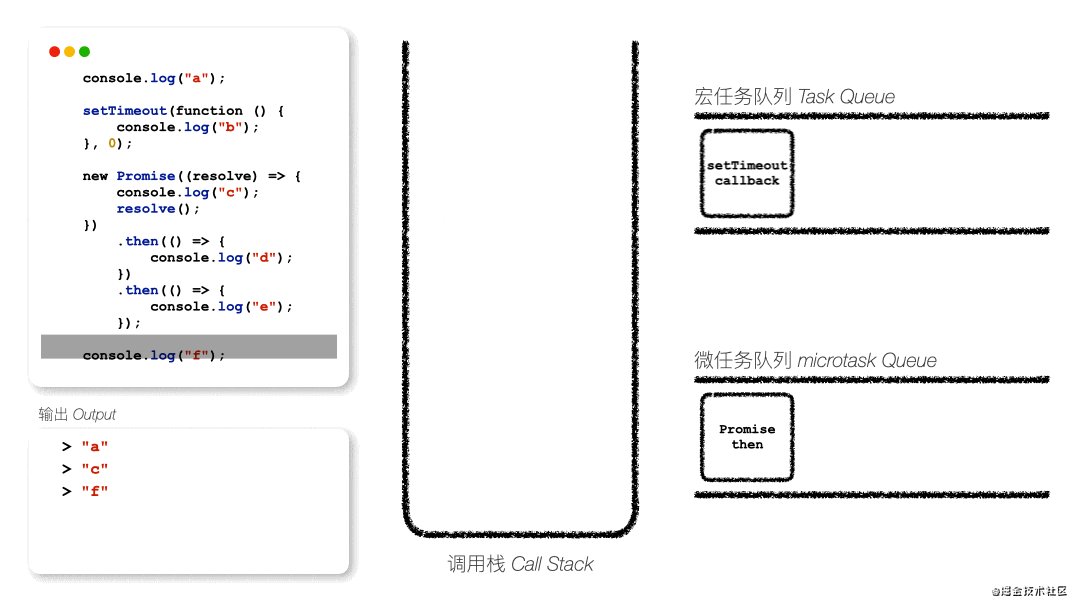
这时候,script 宏任务已经执行结束了,因此被推出宏任务队列。
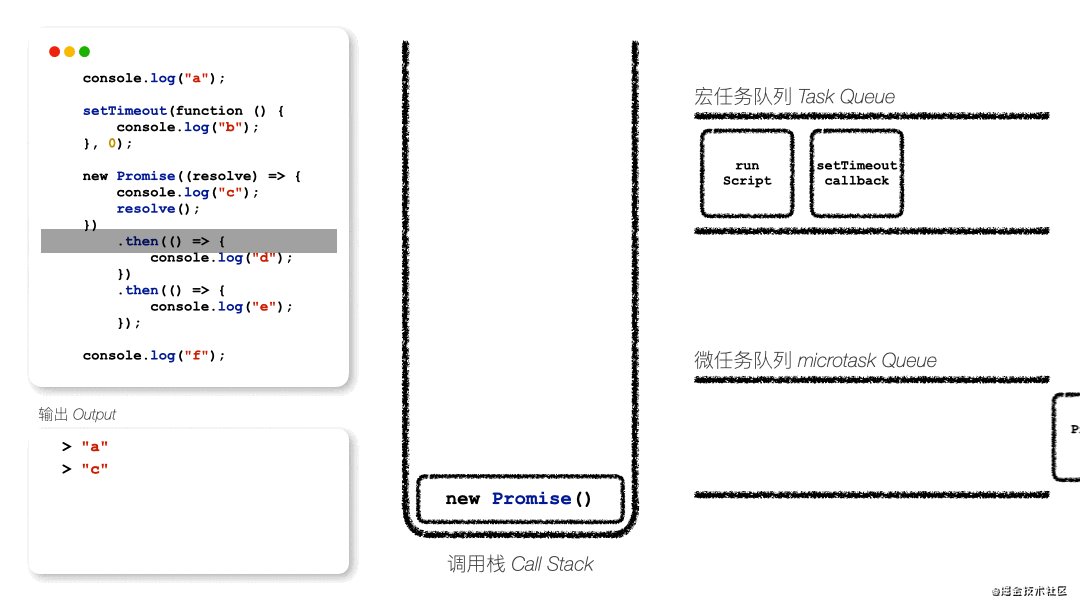
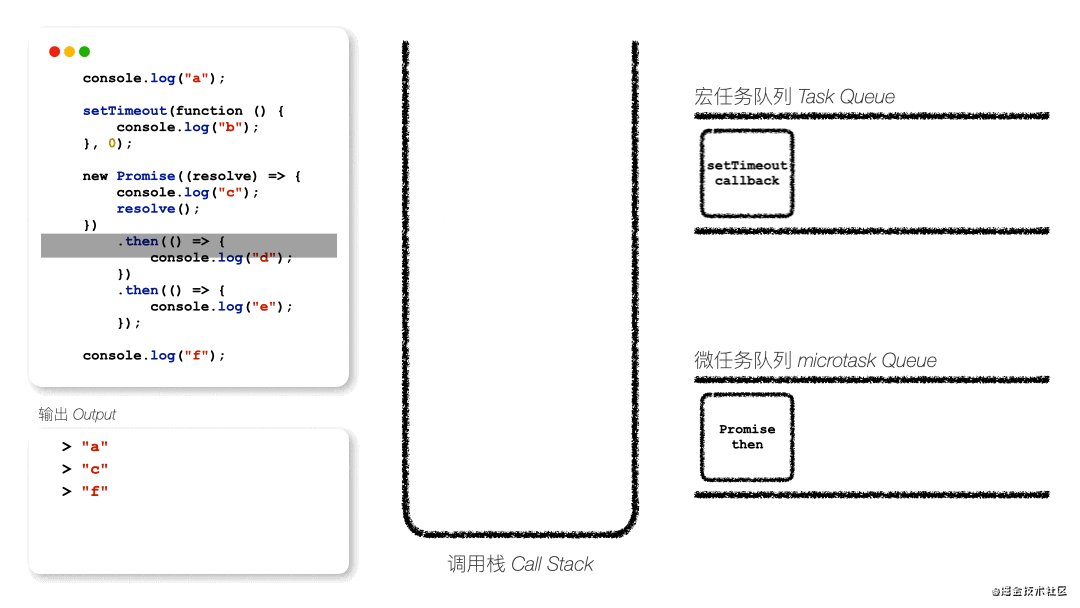
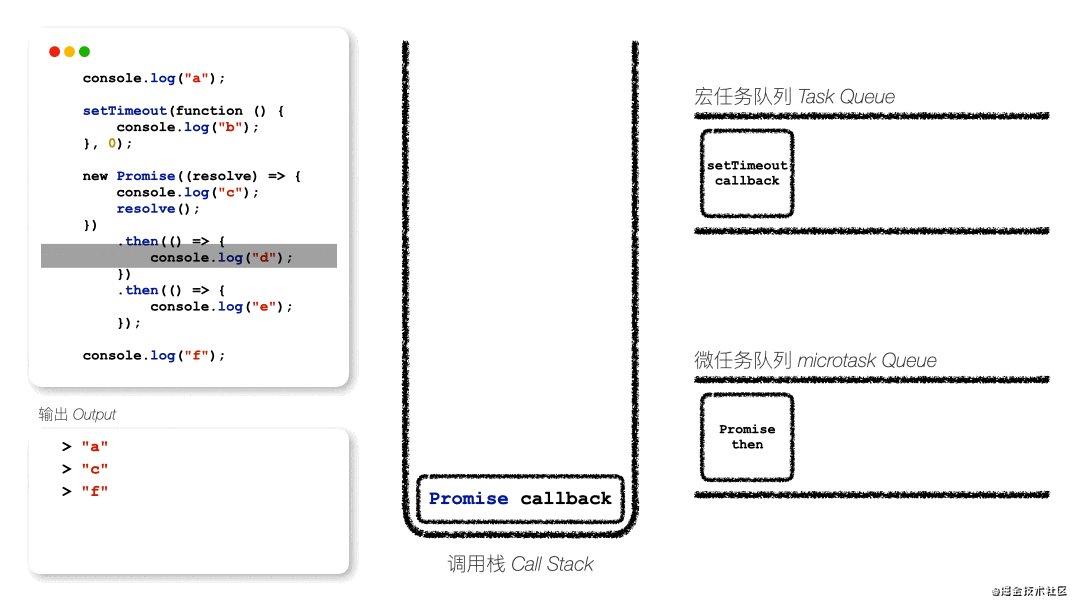
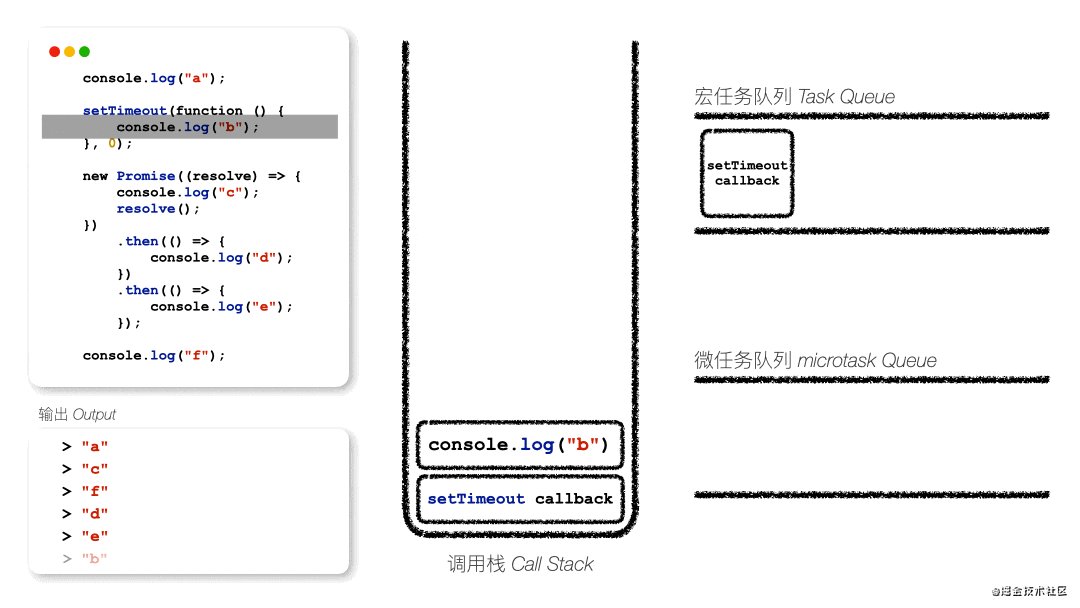
紧接着开始清空微任务队列了。首先执行的是 Promise then,因此它被推入调用栈中。

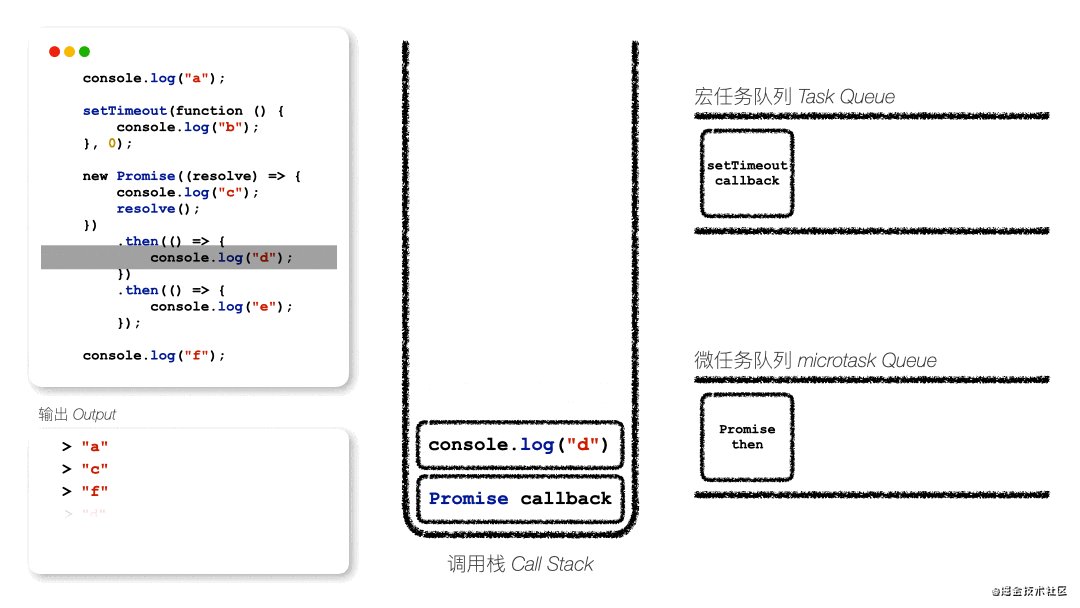
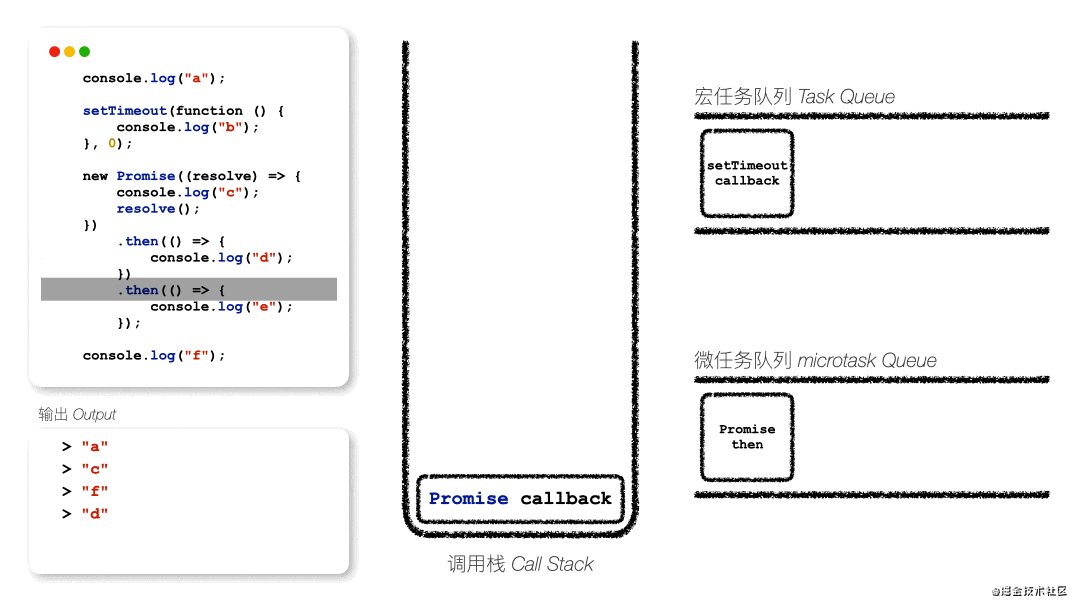
然后开始执行其中的 console.log("d")。

执行结束后,检测到后面还有一个 then() 函数,因此将其推入微任务队列中。
此时第一个 then() 函数已经执行结束了,就会移除调用栈和微任务队列。

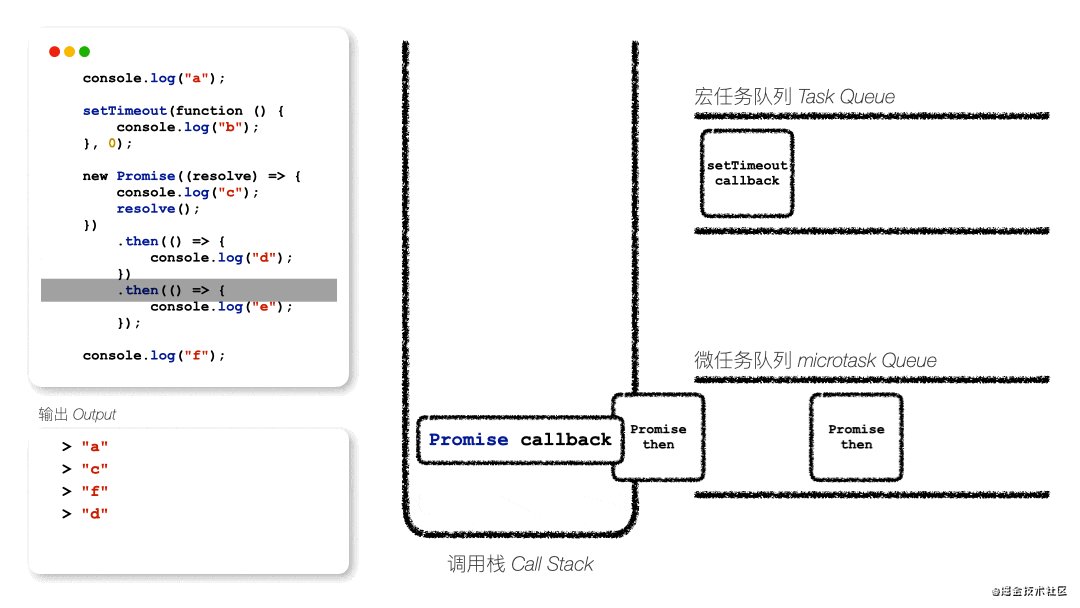
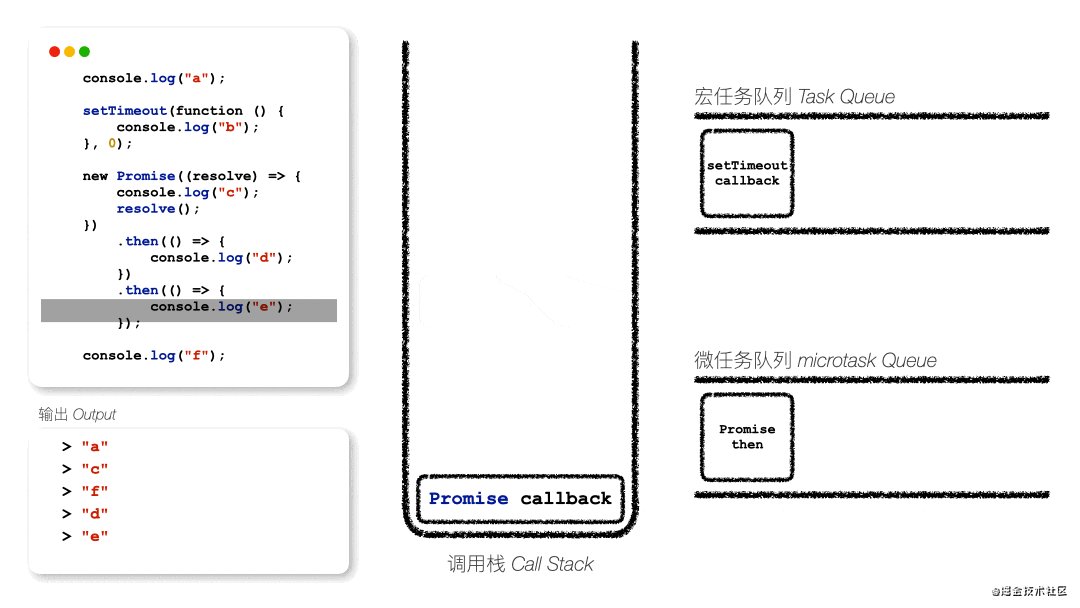
此时微任务队列还没被清空,因此继续执行下一个微任务。
执行过程跟前面差不多,就不多说了。

此时微任务队列已经清空了,第一个事件循环已经结束了。
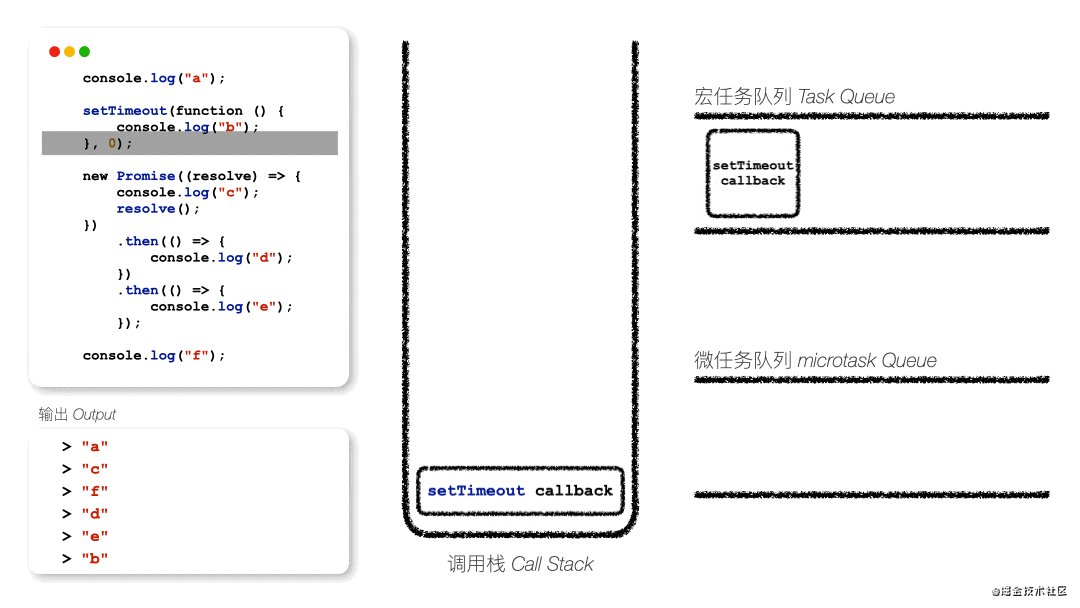
接下来执行下一个宏任务,即 setTimeout callback。

执行结束后,它也被移除宏任务队列和调用栈。
这时候微任务队列里面没有任务,因此第二个事件循环也结束了。
宏任务也被清空了,因此这段代码已经执行结束了。

异步编程的实现方式
- 回调函数
回调函数,常常被称为callback,是JavaScript中一种常见的处理异步操作的方式。它的核心思想是将一个函数作为参数传递给另一个函数(传递的只是函数定义并不会立即执行),待这个函数执行完毕后,由该函数来调用之前传递的函数。
优点:简单、容易理解
缺点:多个回调函数嵌套的时候会造成回调函数地狱,不利于维护,代码耦合高
- 事件监听
优点:容易理解,可以绑定多个事件,每个事件可以指定多个回调函数
缺点:事件驱动型,流程不够清晰
- 发布/订阅
类似于事件监听,但是可以通过“消息中心”,了解现在有多少发布者,多少订阅者
- Promise对象
使用 Promise 的方式可以将嵌套的回调函数作为链式调用,可以解决回调地狱的问题。
优点:可以利用 then 方法,进行链式写法
缺点:编写和理解相对比较难
- Generator函数
在函数的执行过程中,当遇到异步函数执行的时候,将函数执行权转移出去,当异步函数执行完毕时再将执行权给转移回来。
因此在 generator 内部对于异步操作的方式,可以以同步的顺序来书写。使用这种方式需要考虑的问题是何时将函数的控制权转移回来,因此需要有一个自动执行 generator 的机制,比如说 co 模块等方式来实现 generator 的自动执行。
优点: 函数体内外的数据交换、错误处理机制
缺点:流程管理不方便
- async函数
async 函数是 generator 和 promise 实现的一个自动执行的语法糖,它内部自带执行器,当函数内部执行到一个 await 语句的时候,如果语句返回一个 promise 对象,那么函数将会等待 promise 对象的状态变为 resolve 后再继续向下执行。因此可以将异步逻辑,转化为同步的顺序来书写,并且这个函数可以自动执行。
优点: 内置执行器、更好的语义、更广的适用性、返回的是 Promise、结构清晰。
对 Ajax 的理解
AJAX是 Asynchronous JavaScript And XML 的缩写,指的是通过 JavaScript 的 异步通信,从服务器获取 XML 文档从中提取数据,再更新当前网页的对应部分,而不用刷新整个网页。
创建AJAX请求的步骤:
- 创建一个
XMLHttpRequest对象。 - 在这个对象上使用
open方法创建一个 HTTP 请求,open 方法所需要的参数是请求的方法、请求的地址、是否异步和用户的认证信息。 - 在发起请求前,可以为这个对象添加一些信息和监听函数。比如说可以通过
setRequestHeader方法来为请求添加头信息。还可以为这个对象添加一个状态监听函数。一个 XMLHttpRequest 对象一共有 5 个状态(0:请求未初始化;1:服务器建立连接;2:收到的请求;3:处理请求;4:请求完成和响应准备就绪),当它的状态变化时会触发onreadystatechange事件,可以通过设置监听函数,来处理请求成功后的结果。当对象的readyState变为 4 的时候,代表服务器返回的数据接收完成,这个时候可以通过判断请求的状态,如果status状态是 2xx 或者 304 的话则代表返回正常。这个时候就可以通过response中的数据来对页面进行更新了。 - 当对象的属性和监听函数设置完成后,最后调用
send方法来向服务器发起请求,可以传入参数作为发送的数据体。
const SERVER_URL = "/server";
let xhr = new XMLHttpRequest();
// 创建 Http 请求
xhr.open("GET", url, true);
// 设置状态监听函数
xhr.onreadystatechange = function() {
if (this.readyState !== 4) return;
// 当请求成功时
if (this.status === 200) {
handle(this.response);
} else {
console.error(this.statusText);
}
};
// 设置请求失败时的监听函数
xhr.onerror = function() {
console.error(this.statusText);
};
// 设置请求头信息
xhr.responseType = "json";
xhr.setRequestHeader("Accept", "application/json");
// 发送 Http 请求
xhr.send(null);使用 Promise 封装:
// promise 封装实现:
function getJSON(url) {
// 创建一个 promise 对象
let promise = new Promise(function(resolve, reject) {
let xhr = new XMLHttpRequest();
// 新建一个 http 请求
xhr.open("GET", url, true);
// 设置状态的监听函数
xhr.onreadystatechange = function() {
if (this.readyState !== 4) return;
// 当请求成功或失败时,改变 promise 的状态
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
// 设置错误监听函数
xhr.onerror = function() {
reject(new Error(this.statusText));
};
// 设置响应的数据类型
xhr.responseType = "json";
// 设置请求头信息
xhr.setRequestHeader("Accept", "application/json");
// 发送 http 请求
xhr.send(null);
});
return promise;
}setTimeout、Promise、async/await 的区别
setTimeout
console.log('script start')
setTimeout(function() {
console.log('settimeout')
})
console.log('script end')
// 输出顺序:script start->script end->settimeoutPromise
Promise 本身是同步的立即执行函数, 当在 executor 中执行 resolve 或者 reject 的时候, 此时是异步操作, 会先执行 then/catch 等,当主栈完成后,才会去调用 resolve/reject 中存放的方法执行,打印 p 的时候,是打印的返回结果,一个 Promise 实例。
console.log('script start')
let promise1 = new Promise(function (resolve) {
console.log('promise1')
resolve()
console.log('promise1 end')
}).then(function () {
console.log('promise2')
})
setTimeout(function(){
console.log('settimeout')
})
console.log('script end')
// 输出顺序: script start->promise1->promise1 end->script end->promise2->settimeout当JS主线程执行到 Promise 对象时,
promise1.then() 的回调就是一个 task
promise1 是 resolved 或 rejected: 那这个 task 就会放入当前事件循环回合的 microtask queue
promise1 是 pending: 这个 task 就会放入 事件循环的未来的某个(可能下一个)回合的 microtask queue 中
setTimeout 的回调也是个 task ,它会被放入 macrotask queue 即使是 0ms 的情况
async/await
async function async1(){
console.log('async1 start');
await async2();
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start');
async1();
console.log('script end')
// 输出顺序:script start->async1 start->async2->script end->async1 endasync 函数返回一个 Promise 对象,当函数执行的时候,一旦遇到 await 就会先返回,等到触发的异步操作完成,再执行函数体内后面的语句。可以理解为,是让出了线程,跳出了 async 函数体。
await 的含义为等待,也就是 async 函数需要等待 await 后的函数执行完成并且有了返回结果(Promise 对象)之后,才能继续执行下面的代码。await 通过返回一个 Promise 对象来实现同步的效果。
总结
主要是考察这三者在事件循环中的区别,事件循环中分为宏任务队列和微任务队列。
其中 setTimeout 的回调函数放到宏任务队列里,等到执行栈清空以后执行;
Promise.then 里的回调函数会放到相应宏任务的微任务队列里,等宏任务里面的同步代码执行完再执行;
async 函数表示函数里面可能会有异步方法,await 后面跟一个表达式,async 方法执行时,遇到 await 会立即执行表达式,然后把表达式后面的代码放到微任务队列里,让出执行栈让同步代码先执行。
对 Promise 的理解
Promise 是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,它的出现大大改善了异步编程的困境,避免了地狱回调,它比传统的解决方案回调函数和事件更合理和更强大。
所谓 Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
- Promise的实例有三个状态:
pending(进行中)fulfilled(已完成)rejected(已拒绝)
另外,fulfilled 与 rejected ⼀起合称 settled
当把一件事情交给 Promise 时,它的状态就是 pending,任务完成了状态就变成了 fulfilled、没有完成失败了就变成了 rejected。
- Promise的实例有两个过程:
pending->fulfilled:Resolved(已完成)pending->rejected:Rejected(已拒绝)
注意:一旦从进行状态变成为其他状态就永远不能更改状态了。
Promise 能解决什么问题
回调地狱,代码难以维护, 常常第一个的函数的输出是第二个函数的输入这种现象,是为解决异步操作函数里的嵌套回调(callback hell)问题,代码臃肿,可读性差,只能在回调里处理异常
Promise可以支持多个并发的请求,获取并发请求中的数据Promise可以解决可读性的问题,异步的嵌套带来的可读性的问题,它是由异步的运行机制引起的,这样的代码读起来会非常吃力Promise可以解决信任问题,对于回调过早、回调过晚或没有调用和回调次数太少或太多,由于Promise只能决议一次,决议值只能有一个,决议之后无法改变,任何then中的回调也只会被调用一次,所以这就保证了Promise可以解决信任问题Promise最大的好处是在异步执行的流程中,把执行代码和处理结果的代码清晰地分离了
Promise的特点:
- 对象的状态不受外界影响。
Promise对象代表一个异步操作,有三种状态,pending(进行中)、fulfilled(已成功)、rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态,这也是Promise这个名字的由来——“承诺”; - 一旦状态改变就不会再变,任何时候都可以得到这个结果。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled,从pending变为rejected。这时就称为resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(event)完全不同,事件的特点是:如果你错过了它,再去监听是得不到结果的。
Promise的缺点:
- 无法取消
Promise,一旦新建它就会立即执行,无法中途取消。 - 如果不设置回调函数,
Promise内部抛出的错误,不会反应到外部。 - 当处于
pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
总结:
Promise 对象是异步编程的一种解决方案,最早由社区提出。Promise 是一个构造函数,接收一个函数作为参数,返回一个 Promise 实例。一个 Promise 实例有三种状态,分别是 pending、fullfilled 和 rejected,分别代表了进行中、已成功和已失败。实例的状态只能由 pending 转变 fullfilled 或者 rejected 状态,并且状态一经改变,就凝固了,无法再被改变了。
状态的改变是通过 resolve() 和 reject() 函数来实现的,可以在异步操作结束后调用这两个函数改变 Promise 实例的状态,它的原型上定义了一个 then 方法,使用这个 then 方法可以为两个状态的改变注册回调函数。这个回调函数属于微任务,会在本轮事件循环的末尾执行。
注意:在构造 Promise 的时候,构造函数内部的代码是立即执行的。
对 Generator 函数的理解
生成器函数是一个带星号函数,而且是可以暂停执行和恢复执行的。我们可以看下面这段代码:
function* genDemo() {
console.log(" 开始执行第一段 ")
yield 'generator 2'
console.log(" 开始执行第二段 ")
yield 'generator 2'
console.log(" 开始执行第三段 ")
yield 'generator 2'
console.log(" 执行结束 ")
return 'generator 2'
}
console.log('main 0')
let gen = genDemo()
console.log(gen.next().value)
console.log('main 1')
console.log(gen.next().value)
console.log('main 2')
console.log(gen.next().value)
console.log('main 3')
console.log(gen.next().value)
console.log('main 4')执行上面这段代码,观察输出结果,你会发现函数 genDemo 并不是一次执行完的,全局代码和 genDemo 函数交替执行。其实这就是生成器函数的特性,可以暂停执行,也可以恢复执行。
下面我们就来看看生成器函数的具体使用方式:
- 在生成器函数内部执行一段代码,如果遇到
yield关键字,那么 JavaScript 引擎将返回关键字后面的内容给外部,并暂停该函数的执行。 - 外部函数可以通过 next 方法恢复函数的执行
要搞懂函数为何能暂停和恢复,那你首先要了解协程的概念。协程是一种比线程更加轻量级的存在。你可以把协程看成是跑在线程上的任务,一个线程上可以存在多个协程,但是在线程上同时只能执行一个协程,比如当前执行的是 A 协程,要启动 B 协程,那么 A 协程就需要将主线程的控制权交给 B 协程,这就体现在 A 协程暂停执行,B 协程恢复执行;同样,也可以从 B 协程中启动 A 协程。通常,如果从 A 协程启动 B 协程,我们就把 A 协程称为 B 协程的父协程。
正如一个进程可以拥有多个线程一样,一个线程也可以拥有多个协程。最重要的是,协程不是被操作系统内核所管理,而完全是由程序所控制(也就是在用户态执行)。这样带来的好处就是性能得到了很大的提升,不会像线程切换那样消耗资源。
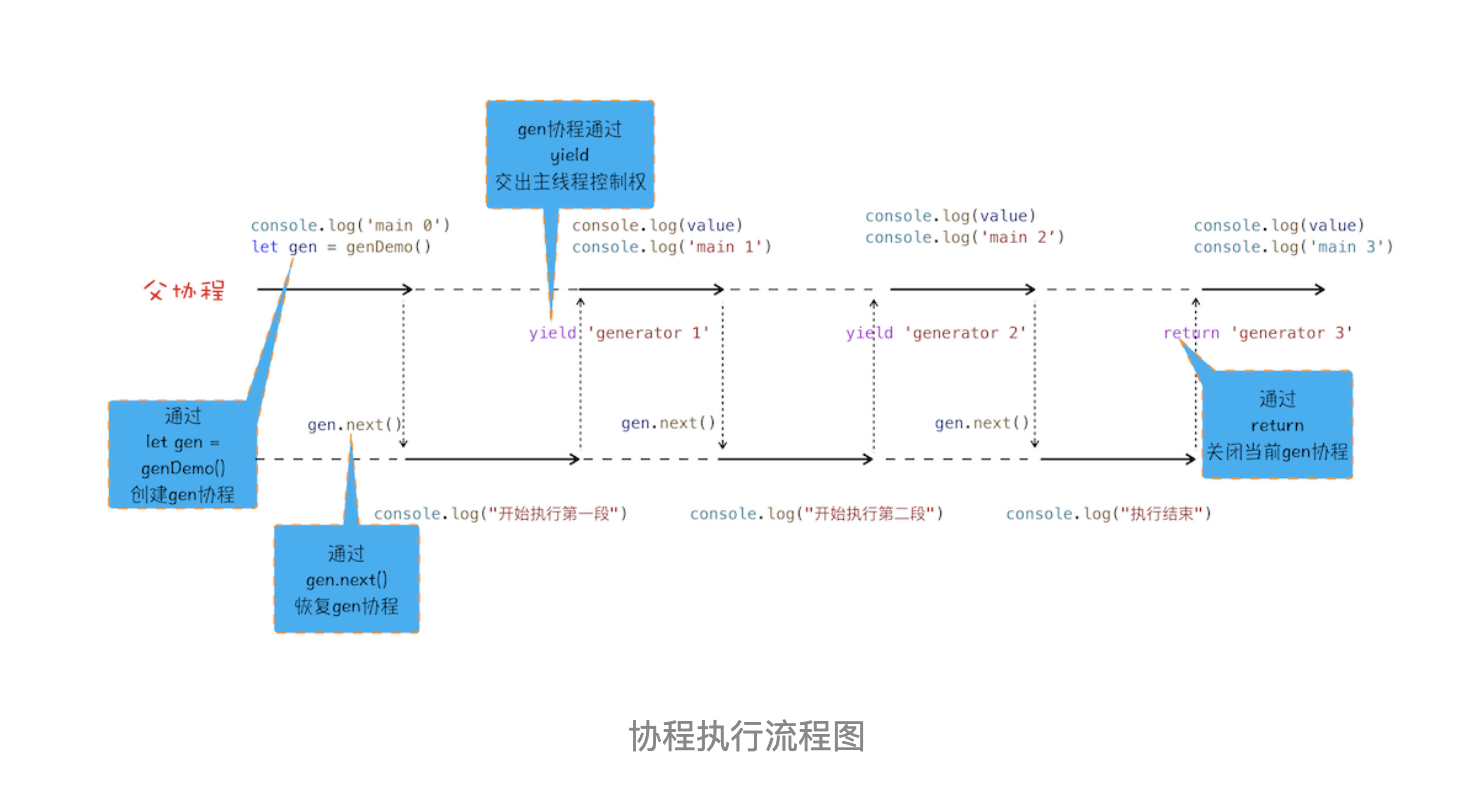
为了让你更好地理解协程是怎么执行的,我结合上面那段代码的执行过程,画出了下面的“协程执行流程图”,你可以对照着代码来分析:

从图中可以看出来协程的四点规则:
- 通过调用生成器函数
genDemo来创建一个协程gen,创建之后,gen协程并没有立即执行。 - 要让
gen协程执行,需要通过调用gen.next。 - 当协程正在执行的时候,可以通过
yield关键字来暂停gen协程的执行,并返回主要信息给父协程。 - 如果协程在执行期间,遇到了
return关键字,那么 JavaScript 引擎会结束当前协程,并将return后面的内容返回给父协程。
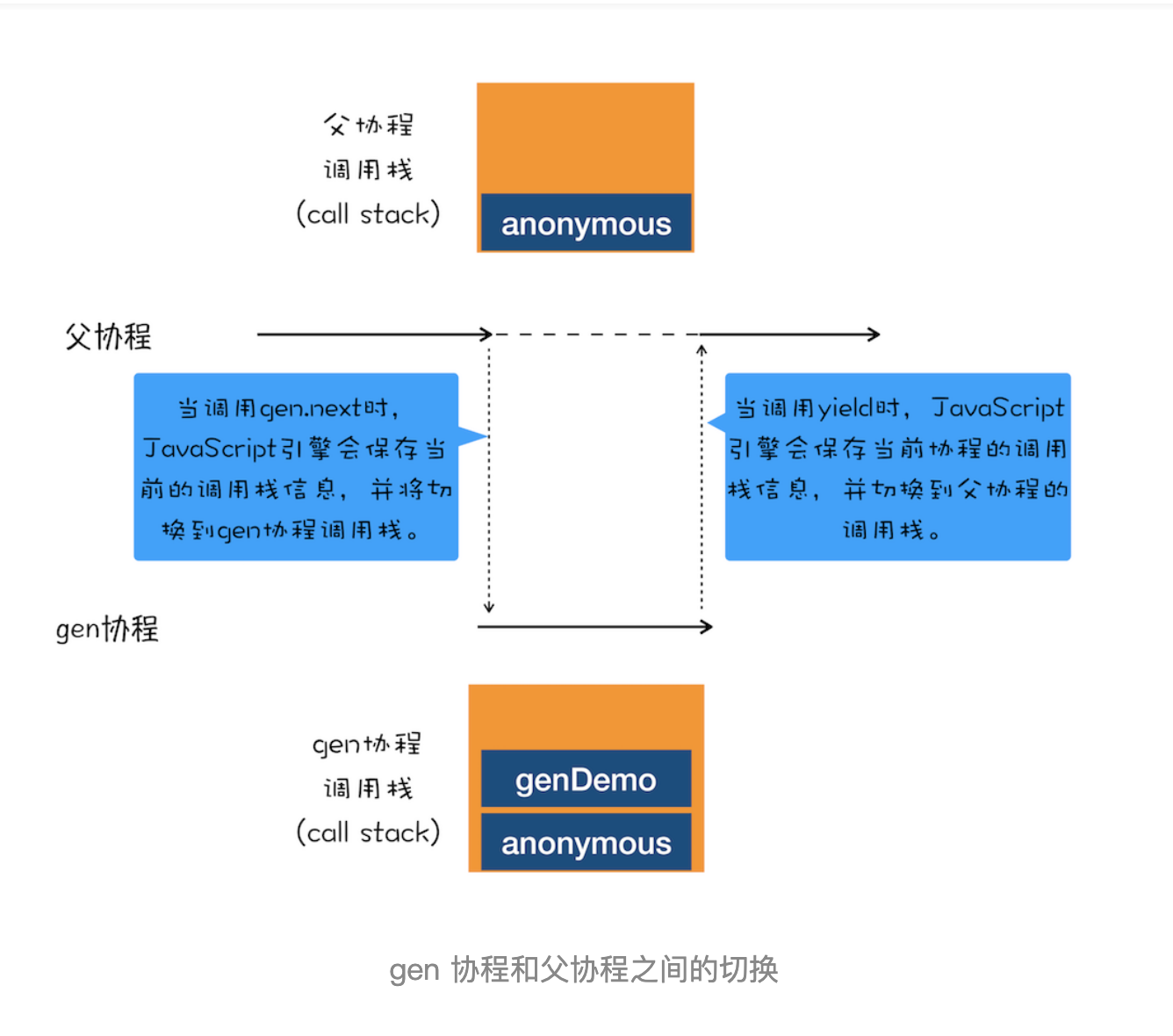
不过,对于上面这段代码,你可能又有这样疑问:父协程有自己的调用栈,gen 协程时也有自己的调用栈,当 gen 协程通过 yield 把控制权交给父协程时,V8 是如何切换到父协程的调用栈?当父协程通过 gen.next 恢复 gen 协程时,又是如何切换 gen 协程的调用栈?
要搞清楚上面的问题,你需要关注以下两点内容。
第一点:gen 协程和父协程是在主线程上交互执行的,并不是并发执行的,它们之前的切换是通过 yield 和 gen.next 来配合完成的。
第二点:当在 gen 协程中调用了 yield 方法时,JavaScript 引擎会保存 gen 协程当前的调用栈信息,并恢复父协程的调用栈信息。同样,当在父协程中执行 gen.next 时,JavaScript 引擎会保存父协程的调用栈信息,并恢复 gen 协程的调用栈信息。
为了直观理解父协程和 gen 协程是如何切换调用栈的,你可以参考下图:

从图中可以看出,当 gen 协程通过 yield 把控制权交给父协程时,JavaScript 引擎会保存 gen 协程的调用栈信息,并恢复父协程的调用栈信息。同样,当在父协程中执行 gen.next 时,JavaScript 引擎会保存父协程的调用栈信息,并恢复 gen 协程的调用栈信息。
对 async/await 的理解
async/await 技术背后的秘密就是 Promise 和生成器应用,往低层说就是微任务和协程应用。要搞清楚 async 和 await 的工作原理,我们就得对 async 和 await 分开分析。
- async
我们先来看看 async 到底是什么?根据 MDN 定义,async 是一个通过异步执行并隐式返回 Promise 作为结果的函数。
这里需要重点关注两个词:异步执行和隐式返回 Promise。
关于异步执行的原因,我们一会儿再分析。这里我们先来看看是如何隐式返回 Promise 的,你可以参考下面的代码:
async function foo() {
return 2
}
console.log(foo()) // Promise {<resolved>: 2}执行这段代码,我们可以看到调用 async 声明的 foo 函数返回了一个 Promise 对象,状态是 resolved。
- await
知道了 async 函数返回的是一个 Promise 对象,那下面我们再结合代码来看看 await 到底是什么。
async function foo() {
console.log(1)
let a = await 100
console.log(a)
console.log(2)
}
console.log(0)
foo()
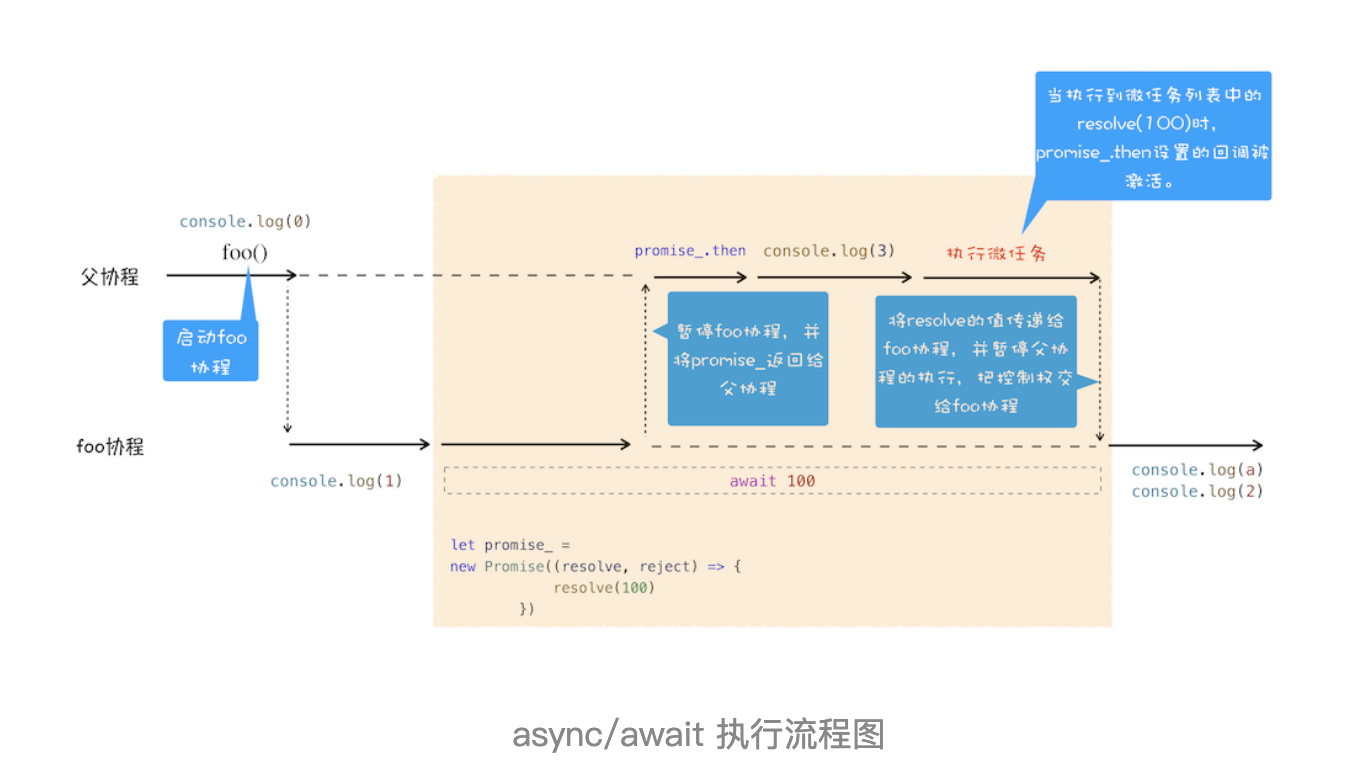
console.log(3)观察上面这段代码,你能判断出打印出来的内容是什么吗?这得先来分析 async 结合 await 到底会发生什么。在详细介绍之前,我们先站在协程的视角来看看这段代码的整体执行流程图:

首先,执行 console.log(0) 这个语句,打印出来 0。
紧接着就是执行 foo 函数,由于 foo 函数是被 async 标记过的,所以当进入该函数的时候,JavaScript 引擎会保存当前的调用栈等信息,然后执行 foo 函数中的 console.log(1) 语句,并打印出 1。
接下来就执行到 foo 函数中的 await 100 这个语句了,这里是我们分析的重点,因为在执行 await 100 这个语句时,JavaScript 引擎在背后为我们默默做了太多的事情,那么下面我们就把这个语句拆开,来看看 JavaScript 到底都做了哪些事情。
当执行到 await 100 时,会默认创建一个 Promise 对象,代码如下所示:
let promise = new Promise((resolve, reject) => {
resolve(100)
})在这个 promise 对象创建的过程中,我们可以看到在 executor 函数中调用了 resolve 函数,JavaScript 引擎会将该任务提交给微任务队列。
然后 JavaScript 引擎会暂停当前协程的执行,将主线程的控制权转交给父协程执行,同时会将 promise 对象返回给父协程。
主线程的控制权已经交给父协程了,这时候父协程要做的一件事是调用 promise.then 来监控 promise 状态的改变。
接下来继续执行父协程的流程,这里我们执行 console.log(3),并打印出来 3。随后父协程将执行结束,在结束之前,会进入微任务的检查点,然后执行微任务队列,微任务队列中有 resolve(100) 的任务等待执行,执行到这里的时候,会触发 promise.then 中的回调函数,如下所示:
promise.then((value)=>{
// 回调函数被激活后
// 将主线程控制权交给 foo 协程,并将 vaule 值传给协程
})该回调函数被激活以后,会将主线程的控制权交给 foo 函数的协程,并同时将 value 值传给该协程。
foo 协程激活之后,会把刚才的 value 值赋给了变量 a,然后 foo 协程继续执行后续语句,执行完成之后,将控制权归还给父协程。
所以,上述代码的输出结果是: 0 1 3 100 2
那如果 async 函数没有返回值,又该如何?很容易想到,它会返回 Promise.resolve(undefined)。
联想一下 Promise 的特点——无等待,所以在没有 await 的情况下执行 async 函数,它会立即执行,返回一个 Promise 对象,并且,绝不会阻塞后面的语句。这和普通返回 Promise 对象的函数并无二致。
await 到底在等啥
await 在等待什么呢?一般来说,都认为 await 是在等待一个 async 函数完成。不过按语法说明,await 等待的是一个表达式,这个表达式的计算结果是 Promise 对象或者其它值(换句话说,就是没有特殊限定)。
因为 async 函数返回一个 Promise 对象,所以 await 可以用于等待一个 async 函数的返回值——这也可以说是 await 在等 async 函数,但要清楚,它等的实际是一个返回值。注意到 await 不仅仅用于等 Promise 对象,它可以等任意表达式的结果,所以,await 后面实际是可以接普通函数调用或者直接量的。所以下面这个示例完全可以正确运行:
function getSomething() {
return "something";
}
async function testAsync() {
return Promise.resolve("hello async");
}
async function test() {
const v1 = await getSomething();
const v2 = await testAsync();
console.log(v1, v2);
}
test();await 表达式的运算结果取决于它等的是什么。
- 如果它等到的不是一个 Promise 对象,那 await 表达式的运算结果就是它等到的东西。
- 如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞后面的代码,等着 Promise 对象 resolve,然后得到 resolve 的值,作为 await 表达式的运算结果。
内存泄漏
内存泄漏指由于疏忽或错误造成程序未能释放或者无法释放内存。内存泄漏并非指内存在物理上的消失,而是应用程序分配某段内存后,由于疏忽或错误而失去了对该段内存的控制,从而造成了内存的浪费。
以下四种情况会造成内存的泄漏:
- 意外的全局变量:由于使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
- 被遗忘的计时器或回调函数:设置了
setInterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。 - 脱离 DOM 的引用:获取一个 DOM 元素的引用,而后面这个元素被删除,由于一直保留了对这个元素的引用,所以它也无法被回收。
- 闭包:不合理的使用闭包,从而导致某些变量一直被留在内存当中
谈谈对前端模块化的理解
CommonJS
这是 Node.js 环境中使用的模块化规范,采用 require() 和 module.exports 进行模块导入和导出。每个文件就是一个模块,有自己的作用域。
// 定义模块
module.exports = value
// 引入模块
var xxx = require('./xxx')AMD
一种异步模块加载方案,主要用于浏览器环境,通过 define() 来定义模块,require() 来加载模块。
// 定义暴露模块:
define(['module1', 'module2'], function(m1, m2){
return xxx
})
// 使用模块
require(['module1', 'module2'], function(m1, m2){
console.log(m1, m2)
})CMD
与AMD 类似,也是用于浏览器环境的模块化规范,强调“依赖就近”和“按需加载”。
// 定义暴露模块
define(function(require, exports, module) {
exports.xxx = value
module.exports = value
})
// 引入使用模块
define(function (require) {
var m1 = require('./module1')
m1.show()
})ES Module (ES6 模块化)
ES6 模块化的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。使用 import 和 export 关键字,是目前主流的模块化解决方案。
// 定义模块
export function add(a, b) {
return a + b
}
// 引入模块
import { add } from './module1'
add(1, 2)